
Interface utilisateur adaptative
Transcription de la vidéo
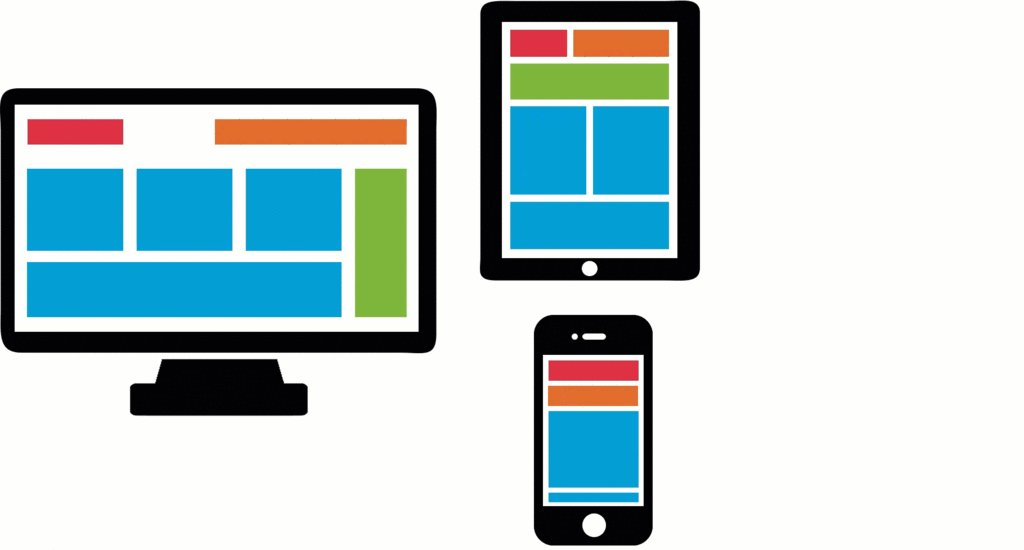
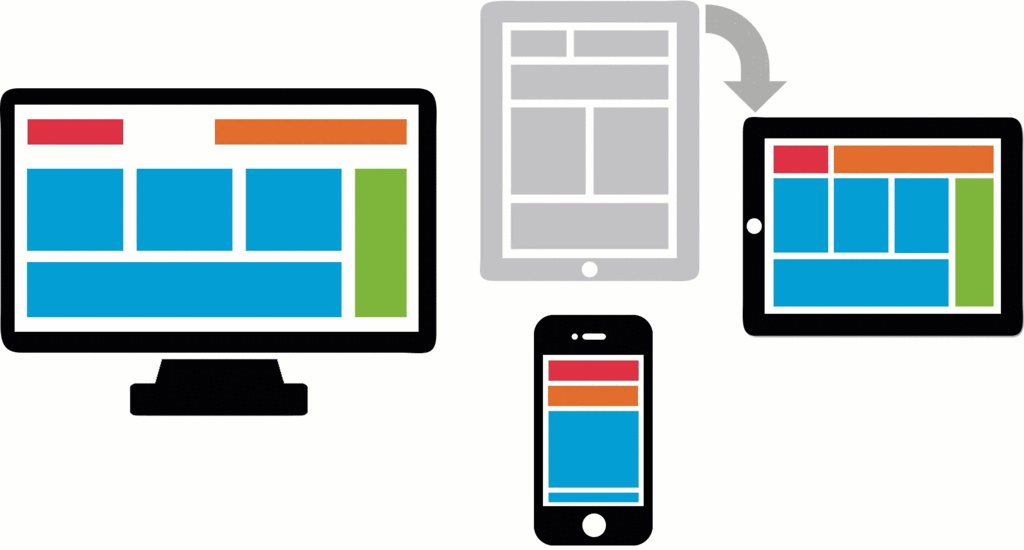
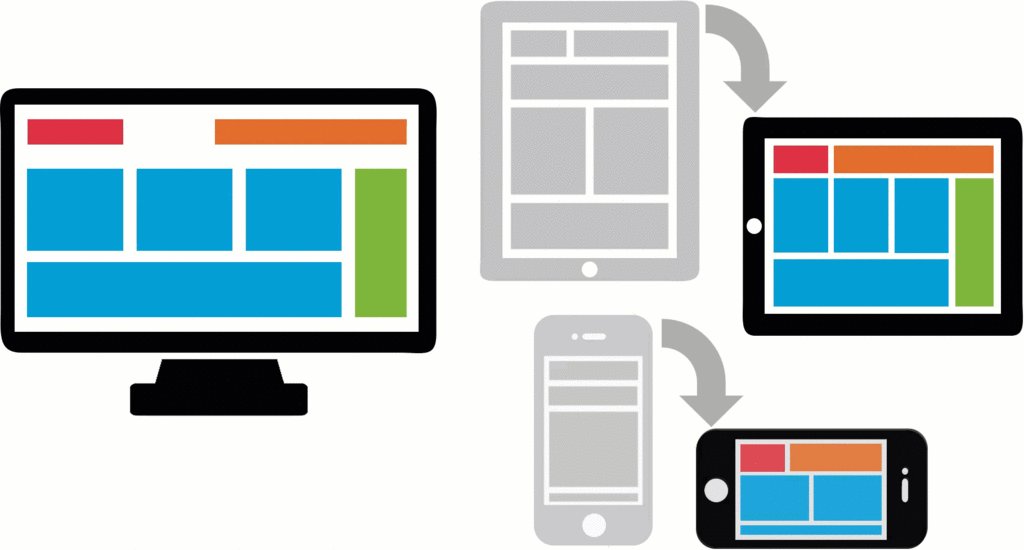
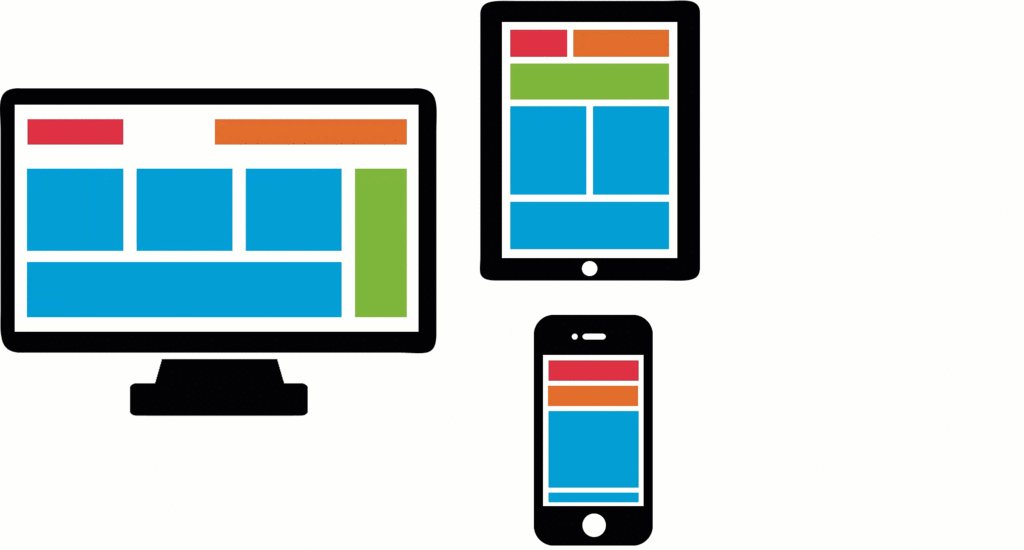
Chaque entreprise s'efforce d'atteindre ses clients, quel que soit le canal, l'emplacement ou l'appareil. Compte tenu des différents résolutions et tailles d'écran, une interface utilisateur adaptative peut s'adapter automatiquement afin d'optimiser l'interface utilisateur quel que soit l'appareil. C'est un avantage pour l'utilisateur final, mais aussi pour l'entreprise, puisqu'une même versio de l'interface peut s'adapter à plusieurs appareils.
Par exemple, après un accident de voiture mineur, l'assuré dépose une déclaration depuis chez lui, à partir de son ordinateur portable. L'interface est adaptée à sa haute résolution d'écran. Dans un autre exemple, l'assuré souhaite déposer sa déclaration immédiatement depuis son appareil mobile. Le client suit le même processus, puisque l'interface s'adapte à la résolution d'écran de son mobile. Il bénéficie donc du même niveau d'expérience utilisateur.
Comportement adaptatif
Le comportement adaptatif offre une expérience utilisateur optimale des éléments dans une vue, quelle que soit la taille de l’écran : cela minimise le défilement horizontal et maximise la présentation des données dans l’espace d’affichage disponible. Par exemple, lorsqu’un utilisateur passe du mode paysage au mode portrait sur une tablette, l’interface utilisateur s’adapte et l’écran rétrécit de manière dynamique.
Les options de comportement adaptatif incluent la présentation du formulaire et l’importance des colonnes dans les tableaux.
Tip: Des personnalisations avancées du comportement adaptatif, telles que la configuration de points d'arrêt personnalisés et la modification de l’importance des colonnes, sont effectuées dans Dev Studio.
Responsive breakpoints
Un breakpoint définit une largeur d’affichage. Les responsive breakpoints de Pega sont définis automatiquement par défaut. Lorsque la largeur d’affichage traverse un breakpoint, le comportement adaptatif est appliqué à la mise en page. Avec une dynamic layout, le comportement des responsive breakpoints modifie la mise en page des champs en fonction de la largeur de la zone d’affichage.
Par exemple, les breakpoints par défaut affichent automatiquement quatre colonnes comme deux colonnes sur une tablette, et comme une seule colonne sur un téléphone mobile, ce qui rend le formulaire lisible sur de plus petites largeurs d’écran et élimine le besoin de défilement horizontal.
Comportement des breakpoints
Vous pouvez sélectionner le comportement que vous souhaitez déclencher avec un breakpoint. Les options de comportement des responsive breakpoints sont les suivantes :
| Comportement | Description |
|---|---|
| Masquer ce composant | Masquer la mise en page si les champs concernés ne sont pas obligatoires ou s'ils ne sont pas considérés comme essentiels au processus métier. |
| Convertir dans un autre format |
Convertir la mise en page dans un autre format. Les options disponibles varient en fonction du format cible sélectionné. Par exemple, il est possible de convertir des mises en page Two-Column et Three-Column en mise en page Single-Column. Mais pour un groupe de mise en page, un menu sera peut-être converti vers une disposition en accordéon. |
| Convertir en liste | Condenser le tableau en une mise en page à une seule colonne, où chaque ligne est affichée verticalement, avant l'affichage de la ligne suivante. |
| Supprimer les colonnes dont l'importance est définie comme « other » | Hiérarchiser les colonnes d'un tableau pour s'assurer que les colonnes les plus importantes soient toujours visibles par les utilisateurs. Si le tableau s'affiche sur un petit écran, vous pouvez masquer les colonnes facultatives. L'importance des colonnes définit la manière dont Pega Platform affiche ou masque les colonnes (les colonnes marquées comme Other sont facultatives). |
Modèles de mises en page
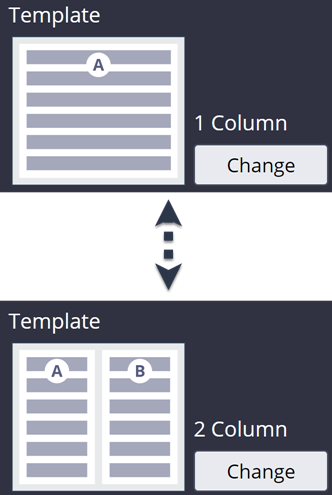
Dans App Studio, la mise en page des champs est limitée aux modèles de conception disponibles. Le modèle de conception détermine la façon dont l’interface utilisateur change. Vous pouvez modifier le modèle de mise en page en configurant la vue au moment de l’exécution.
Par exemple, vous pouvez configurer une vue pour utiliser un modèle de conception à 2 colonnes au lieu d’un modèle à 1 colonne.
Vérifiez vos connaissances avec l’interaction suivante :
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?