
テーマとスタイルの適用
Archived
3 タスク
5 分
シナリオ
InsCorpマーケティング チームが、GoGoRoadアプリケーションのテーマを企業のブランドに沿ったものにするように依頼してきました。 アプリケーションのテーマに、企業のカラーとロゴを適用しましょう。
以下の表は、チャレンジに必要なログイン情報をまとめたものです。
| ロール | ユーザー名 | パスワード |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
チャレンジ ウォークスルー
詳細なタスク
1 アプリケーション ロゴの変更
- App Studioナビゲーションパネルで「Settings」 > 「Theme」をクリックします。
- 「Change logo」をクリックしてロゴを既存または新しいものに変更します。
- ダイアログボックスで既存のロゴを選択し、「Submit」をクリックします。
補足: このチャレンジの目的上、out-of-the-boxロゴを使用します。
- 「Change logo」ボタンの左にあるロゴが、選択したロゴであることを確認します。
2 アプリケーション テーマの変更
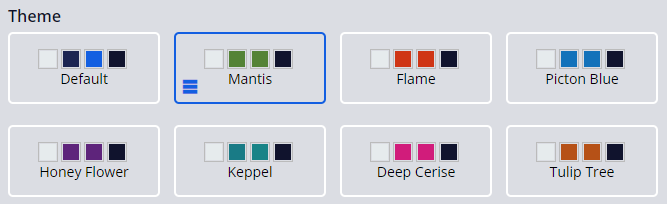
- アプリケーション テーマの、Themeセクションでテーマをクリックします。
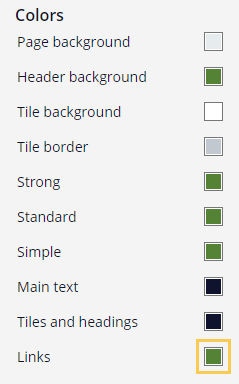
- ロゴの背景の色とColorsセクションの色が、テーマで選択された色に一致することを確認します。
- Colorsセクションで、「Links」の四角を選択し、ダイアログを開きます。このダイアログでアプリケーションのリンクの色を変更できます。
- 「Hex value」フィールドに「0000EE」と入力します。
- 「Save」をクリックして、リンクの色をブルーに変更します。
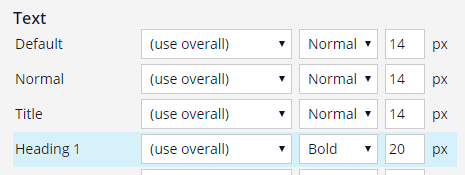
- 「Text」セクションの「Heading 1」の右で、2番目のドロップダウンリストをクリックして「Bold」を選択します。
- 「Heading 1」の右の3番目のフィールドに、「20」の値を入力します。
- 「Save」をクリックして、GoGoRoadアプリケーション テーマに変更を適用します。
3 作業の確認
- App Studioのヘッダーで、「Preview application」をクリックし、テーマとロゴの変化を確認します。
- アプリケーション ヘッダーに新しいロゴとテーマカラーが使用されることを確認します。