
Pega Web Mashupの作成
4 タスク
15 分
シナリオ
GoGoRoadは、Uplus Autoが所有するロードサイドサポートアプリケーションです。 GoGoRoadの利害関係者は、顧客のロードサイドサポートリクエストの業務を合理化するために、会社のWebサイトから新しいサポートリクエストを作成する機能を顧客に提供したいと考えています。 Pega Web Mashupを作成し、そのマッシュアップをUplus Auto Webサイトにデプロイします。
以下の表は、チャレンジに必要なオペレーターログイン情報をまとめたものです。
| ロール | ユーザー名 | パスワード |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
補足: 練習環境では、複数のチャレンジの完了をサポートする場合があります。 その結果、チャレンジのウォークスルーに表示される設定は、お客様の環境と完全に一致しない場合があります。
チャレンジ ウォークスルー
詳細なタスク
1 セルフサービスアプリケーションを作成する
補足: Pegaのベストプラクティスとして、コアアプリケーション上にアプリケーションを作成し、WebマッシュアップのUIを変更してもコアアプリケーションのUIに影響を与えないようにします。
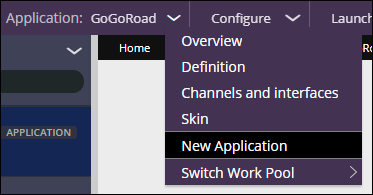
- Dev Studioのヘッダーで、GoGoRoad > New Application をクリックしてNew Applicationウィザードを開きます。
- New Applicationウィザードでは、Search all types をクリックしてアプリケーションの種類を選択します。
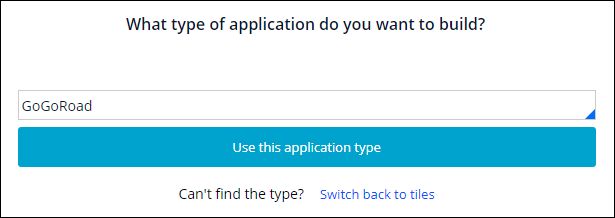
- フィールドで、「GoGoRoad」と入力するか選択し、Use this application typeをクリックして現在のアプリケーションを使用します。
- 「Select case types」で、すべてのケースタイプが選択されていることを確認し、Continueをクリックします。
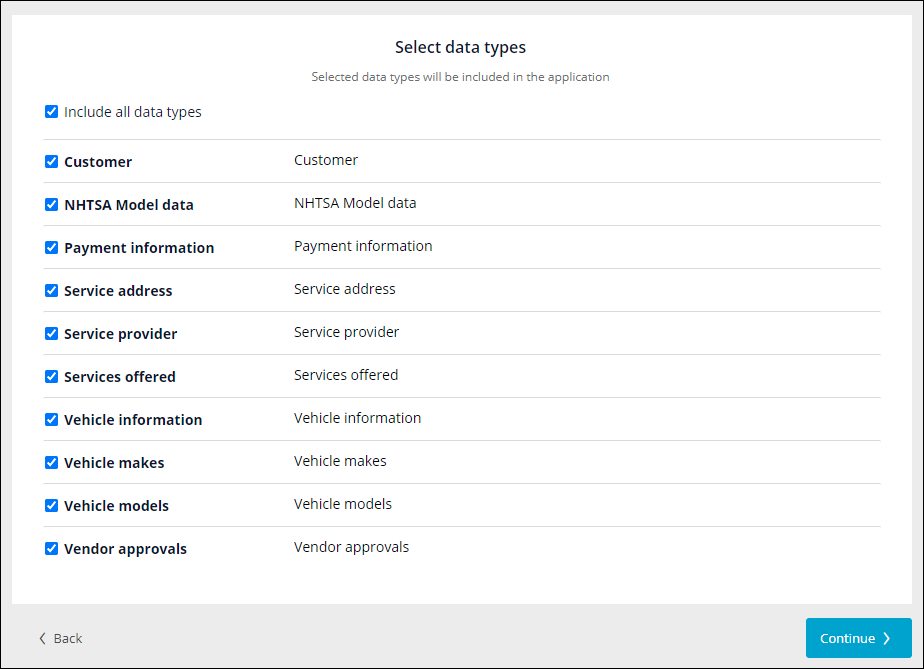
- 「Select data type」で、すべてのデータタイプが選択されていることを確認し、Continueをクリックします。
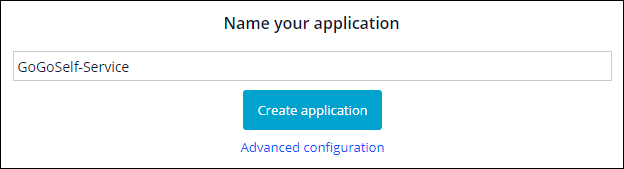
- アプリケーションにGoGoSelf-Serviceという名前を付けます。
- Create applicationをクリックします。
- Go to appをクリックします。
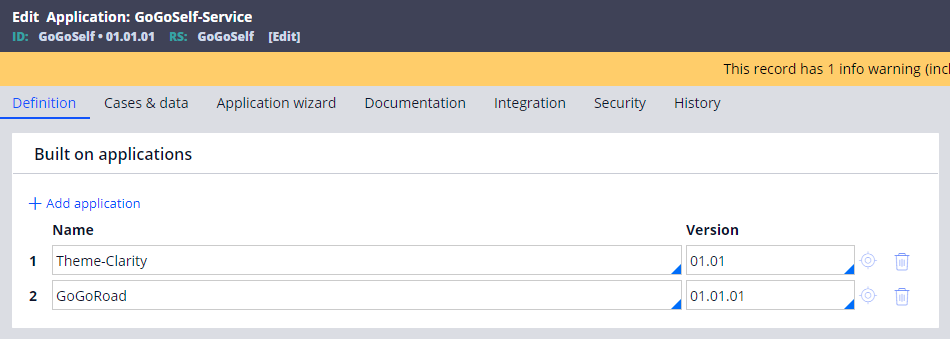
- Dev Studioで、GoGoSelf-Serviceアプリケーション定義を開きます。
- 「Built on applications」セクションのGoGoRoad 01.01.01アプリケーションで、Theme-Clarity 01.01アプリケーションを追加し、Cosmosルールを上書きし、Webセルフサービスアプリケーションでサポートリクエスト フォームをきれいに表示します。
- 2列目をクリックしてドラッグし、Theme-ClarityアプリケーションをGoGoRoadアプリケーションの上に移動させ、GoGoSelf-ServiceアプリケーションがTheme-Clarityアプリケーションでスキンを使用するようにします。
ヒント: GoGoSelf-Serviceアプリケーションの作成後にフロールールが見つからない場合は、フロールールを開き、Save Asボタンを使用してコピーを新しいアプリケーションに保存します。
2 アプリケーション権限の設定
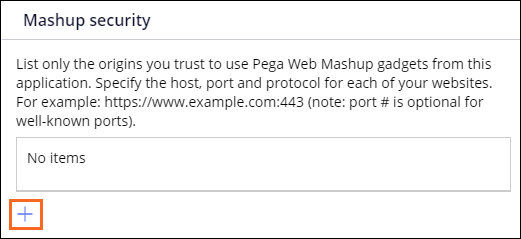
- GoGoSelf-Serviceのアプリケーション定義で、Securityタブをクリックします。
- Mashup securityセクションで、Add a rowをクリックします。
- Trusted originフィールドで、「https://pegasystems.github.io/uplus-wss/」と入力すると、アプリケーションにホストサイトからの受信メッセージを承諾させることができます。
- アプリケーション定義を保存します。
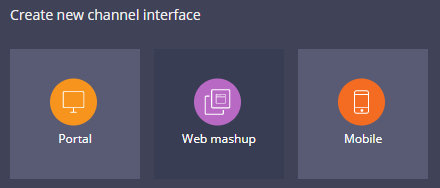
3 App Studioでマッシュアップチャネルを作成する
- App Studioのナビゲーションペインで、Channelsをクリックします。
- 「Request for assistance」という名前の新しいWeb mashupチャネルインターフェイスを作成します。
- セキュリティーベストプラクティスへの準拠を保証するために、Use encryptionが有効になっていることを確認します。
- 設定セクションのAction リストでCreate a new caseが選択されたことを確認します。
- Case typeリストでAssistance Requestを選択します。
- Retain mashup state on browser refresh オプションを有効にします。
- Skin リストでClarity Theme - Deep Cerise を選択して、マッシュアップをすぐに使えるスキンに付与します。
- Initial skeleton リストでDefault Mashup Skeletonが選択されたことを確認します。
- Generate mashup code をクリックして、Mashup codeウィンドウを表示します。
- Mashup codeウィンドウのMashup code セクションで、Copyをクリックし、コードをテキストファイルに貼り付けてパラメーター値を参照します。
- マッシュアップコードウィンドウを閉じて、Saveをクリックしてチャネルを保存します。
4 Uplusサイトにマッシュアップをデプロイする
補足: Uplusサイトでは、使いやすいフォームにマッシュアップコードの属性値を入力することで、ユーザーはサードパーティのサイトを設定することなくマッシュアップコードをプレビューすることができます。 独自のサードパーティサイトがある場合は、そのサイトを信頼できる配信元として追加し、マッシュアップ
<div>コード全体をホストサイトのコードに貼り付けることで、外部サイトにマッシュアップをデプロイすることができます。- https://pegasystems.github.io/uplus-wss/をクリックし、ブラウザーでUplusサイトにアクセスします。
- UplusサイトでAuto をクリックすると、Uplus Autoアプリケーションが開きます。
- Uplus Autoサイトのフッターで、Settingsをクリックします。
- 左側のナビゲーションペインでQuick Linksをクリックし、Uplus Autoサイトでマッシュアップケースを設定します。
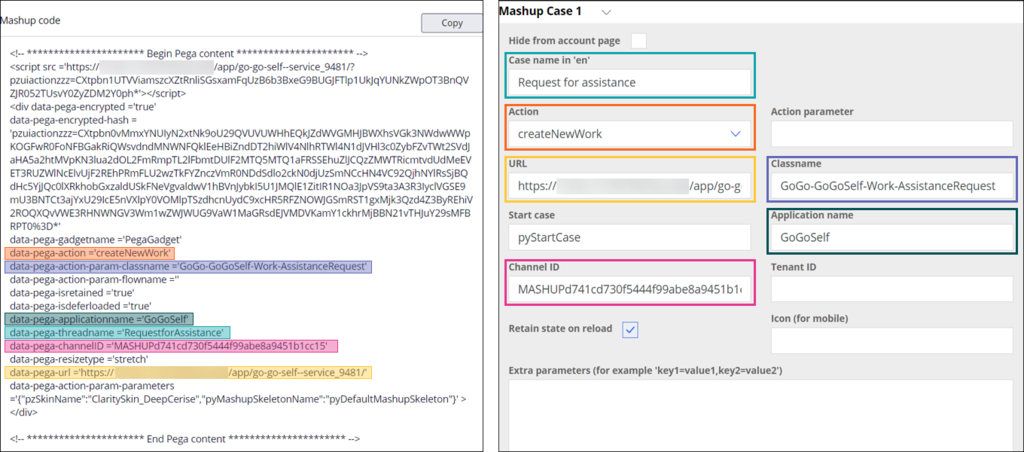
- マッシュアップコードのテキストファイルを開き、以下の表に示すとおりマッシュアップコードから属性値を使用して、Mashup Case 1フォームを完成させます。
マッシュアップコードの属性名 フォームフィールド フォームの値 data-pega-threadname Case name in 'en' Request for assistance data-pega-action Action createNewWork data-pega-URL URL 注:この値は、マッシュアップコードの生成に使用するインスタンスのURLです。 data-pega-action-param-classname Classname GoGo-GoGoSelf-Work-AssistanceRequest data-pega-applicationname Application name GoGoSelf data-pega-channelID Channel ID 注:この値は、マッシュアップコードで生成される一意のIDです。 ヒント: 次の画像に示すように、フォームの値は、作成したマッシュアップコードの属性値と一致します。 - 左側のナビゲーションペインで、Usersをクリックします。
- ユーザー1フォームのUsernameフィールドおよびPega useridフィールドに、「author@gogoroad」と入力します。
- PasswordフィールドおよびPega passwordフィールドに、「pega123!」と入力します。
- 左側のナビゲーションペインで、Save をクリックして設定を保存します。
作業の確認
- Settingsのヘッダーで、「Uplus Auto 」ロゴをクリックして、Uplus Autoのメインサイトに戻ります。
- Uplus Autoサイトの右上隅にある「Log in」をクリックし、「User 1」画面で入力したログイン情報を使用して、Sign inします。
- 右側のペインの「Quick links」セクションで、「Request for assistance」をクリックします。
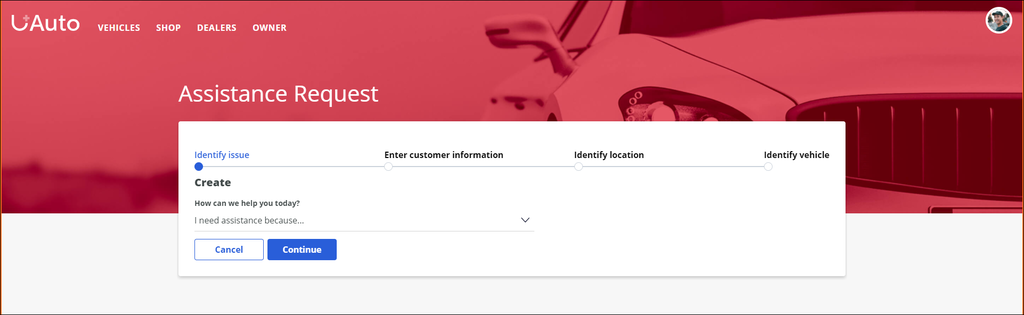
- サイトにPega Web Mashupが表示されていることを確認します。ここで、Assistance Requestケースを作成できます。
補足: Mashupが機能するためにはサードパーティのcookieを有効にする必要があるという旨のエラーメッセージが表示されたら、Dev Studioでcookieを有効にします。 「Configure > System > Settings > Cross-Site Request Forgery」をクリックし、「Enable samesite cookie attribute」オプションを有効にし、「Samesite options」リストから「None」を選択します。 Submitをクリックします。
- ケースを「Identify vehicle」ステップに進めます。
- ブラウザーをリフレッシュし、マッシュアップのステータスが保持されていることを確認します。
このチャレンジは、下記のモジュールで学習したことを実践するための内容です。
このモジュールは、下記のミッションにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.