
データページとVisual Data Model
App Studioでは、データページが、アプリケーションがどのようにデータを使用するかを示し、データオブジェクトに関連するデータを定義します。 データページは、データレコードとアプリケーションとの間のリンクとして機能します。 「Visual Data Model」とは、アプリケーションのデータモデルとエンティティとの関係をこれらのリンクによって視覚的に示す図のことをいいます。 Visual Data Modelを表示しながら、フィールドを更新、追加、削除できます。
次の画像で「+」アイコンをクリックすると、Visual Data Modelに表示されるさまざまなエンティティと、これらのエンティティとのインタラクション方法を確認できます。
上記の例では、Online Orderケースタイプにより、ウェブサイトからの注文が処理されます。 アプリケーションでは、 Customerデータオブジェクトを使用して、外部のシステムオブレコードから顧客情報を取得します。
Customerデータオブジェクトに定義されたデータページでは、システムオブレコードへの接続方法や、データオブジェクトのどのフィールドをマッピングするかを指定します。 上記の例では、Customer queryフィールドがCustomerデータオブジェクトにマッピングされています。 データページにより、アプリケーションではソースデータのあるデータ参照(この例では、詳細な顧客情報)を取得できます。開発者は、データがどこに、どのように格納されているかを知る必要がありません。
アプリケーションからデータ統合を切り離すことにより、開発者は、アプリケーションがソースデータを使用する方法に影響を与えることなく、データオブジェクトのデータソースを更新できます。 Online Orderケースの例では、Ordersデータのデータソースを変更する必要があるかもしれません。 アプリケーションがデータを使用する方法を変更することなく、データページのデータソースを変更できます。 このため、新しいデータソースが会社の要件をよりよく満たしている場合は、返されたデータをユーザーに提示するビューを更新せずに、データページのソースを更新できます。
データオブジェクトのデフォルトデータページ
Pega Platformでは、システムオブレコードに設定されたデータオブジェクトに対して3つのデフォルトデータページが提供されています。
たとえば、Requestデータオブジェクトには3つのデータページが自動的に生成されます。 次の画像で、「+」のアイコンをクリックすると、各デフォルトデータページの詳細が表示されます。
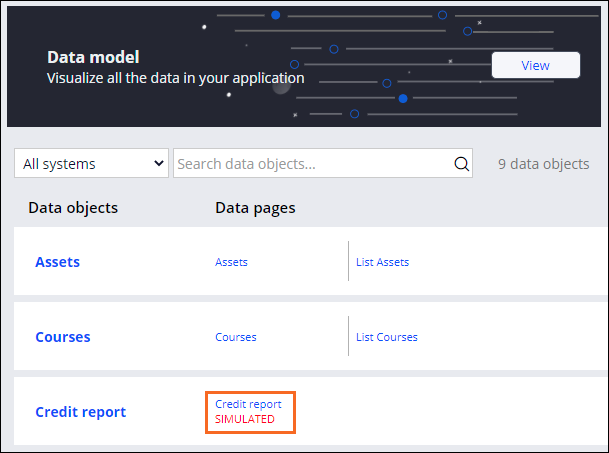
シミュレーションデータページ
データページは、データソースの状況に応じて、本番稼働用またはシミュレーション用にすることができます。 シミュレーションデータページには、関連するデータソースがありません。 データページを本番環境で使用する場合は、まずデータソースへの接続を設定する必要がありますが、アプリケーションの開発やテストを行う場合は、シミュレーションデータソースを使用できます。
App Studioでは、アプリケーションのデータページを作成し、レビューを行うことができます。 また、データソースの追加や交換も可能です。
以下のインタラクションで理解度をチェックしてください。
このトピックは、下記のモジュールにも含まれています。
- データモデル v3
If you are having problems with your training, please review the Pega Academy Support FAQs.
