
設計セクションテンプレート
一貫したユーザーエクスペリエンスは、アプリケーションの最も重要な部分です。 Pega Platform™には、アプリケーション間で一貫性を維持するために、UIセクションで使用する設計テンプレートがあります。
設計テンプレートを使用するメリットは、アプリケーションのルックアンドフィールを変える場合に明確になります。 テンプレートは、アプリケーションの現在のバージョンと将来のアップデートのための保守作業を軽減します。 それ以外の場合、開発チームはすべてのセクションのUI要素を再配置するために、追加の作業が必要になる場合があります。
デザインテンプレート
望ましいアプローチは、共通の設計パターンを持つセクションの設計テンプレートを定義して使用することです。 設計テンプレートは、直感的で、デザイン性が高く、関連性の高いものである必要があります。 設計テンプレートの主な目的は、コンテンツを配置する場所や方法を定義することです。
ローコードアプリ開発をサポートし、一貫したルックアンドフィールを提供するために、指定されたビジネスシナリオに適したデフォルトの設計テンプレートを使用したり、新しい設計テンプレートを作成したりすることができます。 ただし、カスタムセクションは作成しないことを強くお勧めします。 セクションの設計テンプレートを作成する方法の詳細については、「Creating design templates」を参照してください。
設計テンプレートの注意点
既存のセクションを手動で設計テンプレートに変換する必要があります。 上位バージョンでセクションを作成し、Create section using a Design Template オプションを選択する必要があります。 そうすると、コンテンツが新しいセクションにコピーされます。
設計テンプレートを使用するセクションの場所を特定するには、Configure > User Interface > Skins, interfaces and templatesをクリックして、Templatesタブをクリックします。 設計テンプレートを使用しているセクションは、「Allow section to be edited at runtime」チェックボックスを選択している場合にApp Studioで編集できます。
以下の手順を実行することで、テンプレートを利用可能な別のテンプレートに変更できます。
- セクションを開きます。 システムは、セクションを構築するために使用されたテンプレートを右側のウィンドウに表示します。
- Changeボタンをクリックします。
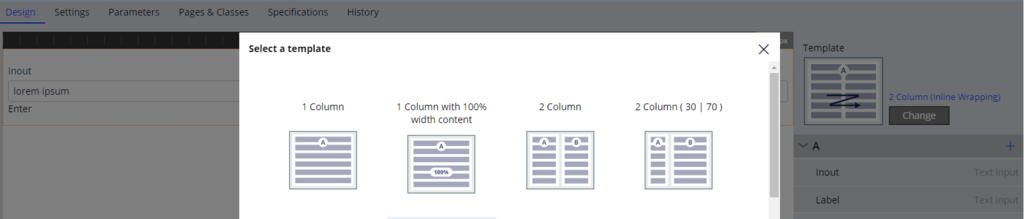
- 利用可能なテンプレートのリストで、利用可能なテンプレートから新しいテンプレートを選択します。
上の画像は、「変更」ボタンをクリックしたときにフォームを選択できる利用可能なテンプレートのリストを示しています。
設計テンプレートの詳細については、「Design templates」を参照してください。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.
