
Pega Cosmosの優位性
生産性と効率化
Pega Cosmosは生産性と効率を向上させます。
- Cosmosにより、次の開発の要素を改善することでユーザーの生産性向上を支援します。
- コンテキストスイッチ
- フィルタリング
- 統一されたアクティビティ
- コラボレーションビュー
- AI駆動のコラボレーションツール
- モジュラーデザイン
- Cosmosは、高速で応答性の高いテンプレートで構成された本番環境中心のプレゼンテーションレイヤーを提供することで企業の効率化を支援します。これにより、チームはビジネスロジックとデータに集中することができます。
補足: 次のビデオと図は、Cosmos React上に構築されたPega Cosmosのユーザーインターフェイスを示しています。 詳細については、「Cosmos React」を参照してください。
Pega Cosmosの生産性
コンテキストスイッチ
ナビゲーションはコンテキストスイッチやマルチタスクを改善します。
コンテキストスイッチとは、ユーザーが画面やタブの切り替えをすることなくビジネスオブジェクトを操作できることを意味します。
補足: 次のビデオには音声やクローズドキャプションはありません。
フィルタリング
前のビデオでは、Cosmosで構築されたセールスツールをご覧いただきました。 ユーザーは、販売機会のリストにアクセスすることができ、リストをフィルタリングして、Analysisステージにある機会のみを表示することができます。
アクティビティとコラボレーションの統合ビュー
ケースのコマンドセンターであるアクティビティフィードの統合されたアクティビティとコラボレーションビューは、チームメイトやマネージャーとのディスカッション、アサインメントなど、ケースで発生したすべてのことを、必要なフォームすべてとともに1つの画面に表示します。 フィルターをかけて監査証跡を表示することもできます。
補足: 次のビデオには音声やクローズドキャプションはありません。
AI駆動のコラボレーションツール
Cosmosは人工知能(AI)を使って、業務タスクのコラボレーションを推進します。
モジュラー型デザイン
モジュラー型デザインを採用したCosmosデザインシステムはスマートフォンから大型モニターまで、どんな画面にも対応できます。 Cosmosでは使用する画面サイズに応じて、画面の一部を要素やモジュールに分割し、全体の構造に組み込むことができます。 それぞれの要素は簡単に認識できるようになっています。 たとえば、サマリーパネルの構造と見た目は、プレビューパネルとして、またはモバイルデバイスのメインビューとして再利用することができます。 ユーザーは、このモジュールがシステム内のオブジェクトを表していることをすぐに理解できます。
以下の画像の中央にある垂直線をスライドすると、デスクトップから見た患者ケースとモバイルデバイスから見た同じケースインスタンスを表示できます。
次のビデオでは、モジュラー型デザインのしくみを説明します。
補足: 次のビデオには音声やクローズドキャプションはありません。
Pega Cosmosの効率化
Cosmosは生産性を重視しています。 完全なプレゼンテーションレイヤーを提供することで、アプリケーションはユーザーにとってより魅力的なものとなり、企業はよりすばやく製品を提供し、イテレーションを行うことができます。 プレゼンテーションレイヤーはすぐに利用できるので、チームはビジネスロジックとデータに集中することができます。
次の例では、Cosmosのデザインによる効率性の向上についてご紹介します。
Organization
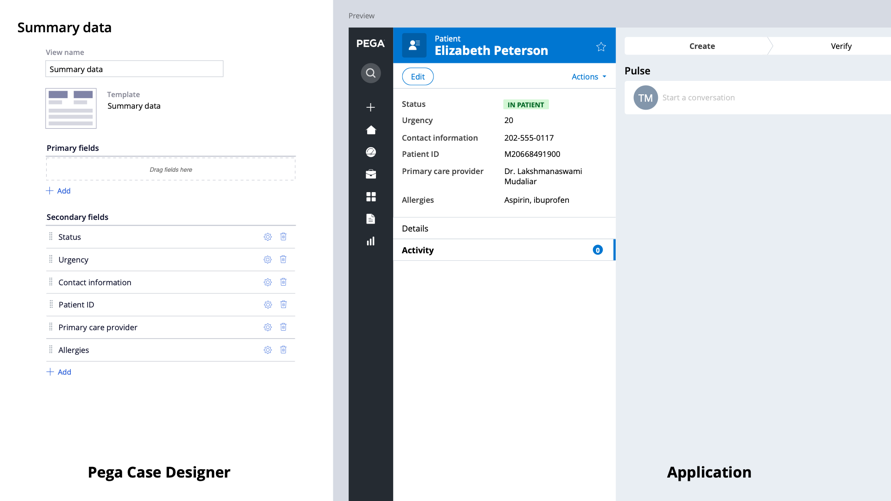
次の画像では、左がApp StudioにあるCase Designer、右がCosmosで構築されたアプリケーションです。 フィールドは重要度順に整理されます。 デザインシステムが自動的にプレゼンテーションを調整し、正しい視覚的強調を加えています。 ビジネスロジックはモデルにより維持され、UI自体に固定されることはありません。 デベロッパーやビジネスアーキテクトはケースデザイナーにビジネス目的を取り込み、UIはそのビジネス目的に対応します。
テンプレート
Cosmosは、美しくデザインされ構築されたテンプレートのライブラリであり、複数のコンテキストで使用することができます。 完璧な間隔と配置そしてアクセシビリティがすべてのコンポーネントや画面に組み込まれています。
次の問題に答えて、理解度をチェックしましょう。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.
