
Pega Cosmosデザインシステム
デザインシステムの概要
デザインシステムとは、以下のメリットをもたらすコンポーネントからなるUXパターンの共有ライブラリで構成されたビルダーキットです。
- 体系化された一連のデザインルールやパターンを通じて一貫性のあるユーザーエクスペリエンスを提供
- 設計および開発期間を短縮する
- ソフトウェア開発の一貫性と効率性を高めることで、より良いビジネス成果を生み出す
デザインシステムは、次の情報の集合としても定義されています。
- UI要素
- スタイル
- パターン
- テーマ
- ガイドライン
開発チームは、この情報を使用および参照して、一貫したユーザーエクスペリエンスを提供します。 デザインシステムには、次のような抽象的な要素も含まれています。
- ブランドバリュー
- 共通の仕事の進め方
- UXの考え方
Pega Cosmosデザインシステムを使用するとアプリケーションを迅速に構築し、将来のリリースのためのアップデートも簡単に行えます。
Cosmosデザインシステムは、情報アーキテクチャ、インタラクション、アクセシビリティ、データビジュアライゼーションなどを備えた、完全に決められたプレゼンテーションレイヤーを提供し、すべてが複数のテクノロジー上で供給・実装されます。 ケースマネジメントアプリケーションのユースケースを持つ大規模な組織のニーズに対応する完全なUXツールキットです。
Cosmosデザインシステムの例
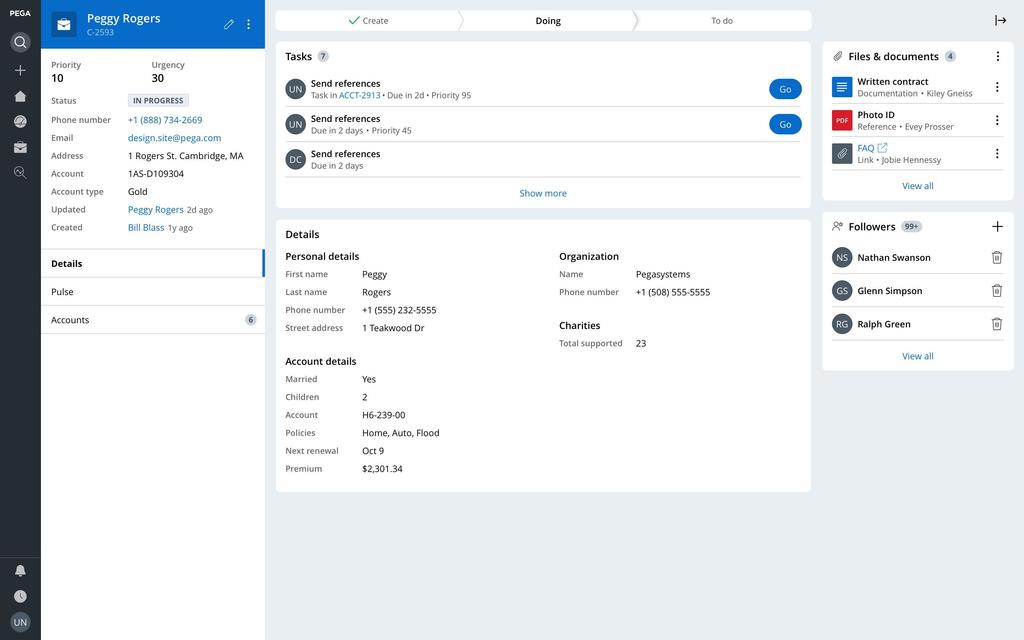
次の図はCosmosデザインシステムを使用したPegaアプリケーションを示しています。 セールスツールの保険金請求ケースのダッシュボードではスクロールする必要なく情報を確認できます。
上記のダッシュボードは単一のPegaケースを示しています。 この画面の構造は保険金請求や住宅ローンのアプリケーションに適用できます。 問題が発生している請求を示すこともできます。この情報アーキテクチャとビジュアル構造を使用することで、ほぼすべてのビジネスオブジェクトの基本情報を見やすく表示できます。
画面には多くの情報が表示されるため、何度もスクロールしなくてもほとんどの情報を確認できます。 一方で、この画面はアプリケーションストアで提供されている一般消費者向けアプリケーションのように動作が軽く快適です。
次の問題に答えて、理解度をチェックしましょう。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.
