Pegaデザインシステム
デザインシステム
デザインシステムとは、一貫したユーザーエクスペリエンスを提供するために開発チームが使用参照する、一連のUI要素、スタイル、パターン、テーマ、ガイドラインのことです。 デザインシステムには、ブランドバリュー、共通の仕事の進め方、UXの考え方といった、抽象的な要素も含まれています。 デザインシステムを活用して、デベロッパーは複数のアプリケーションで作業が重複しないようにし、チームの作業を円滑に進めることができます。 Pegaはデザインシステムを「UI Kit」で配布しています。
補足: Pegaは8.4から、「Cosmos」と呼ばれる新しいデザインシステムを導入しました。 詳しくは、「Pega Cosmos Design System」のサイトを参照してください。
UI Kit
ほとんどのPega Platform™アプリケーションは、UI Kitのルールセットの定義を使って開発されています。 UI Kitのルールセットには、スタイリングに関する数百ものルールが含まれています。 たとえば、Date Timeコントロールに関連付けられたカレンダーアイコンのバイナリーファイルpy-calendar-iconが含まれています。 デフォルトでは、「Date Time」コントロールを持つすべてのアプリケーションでは、カレンダーアイコンにpy-calendar-iconファイルが使用されます。
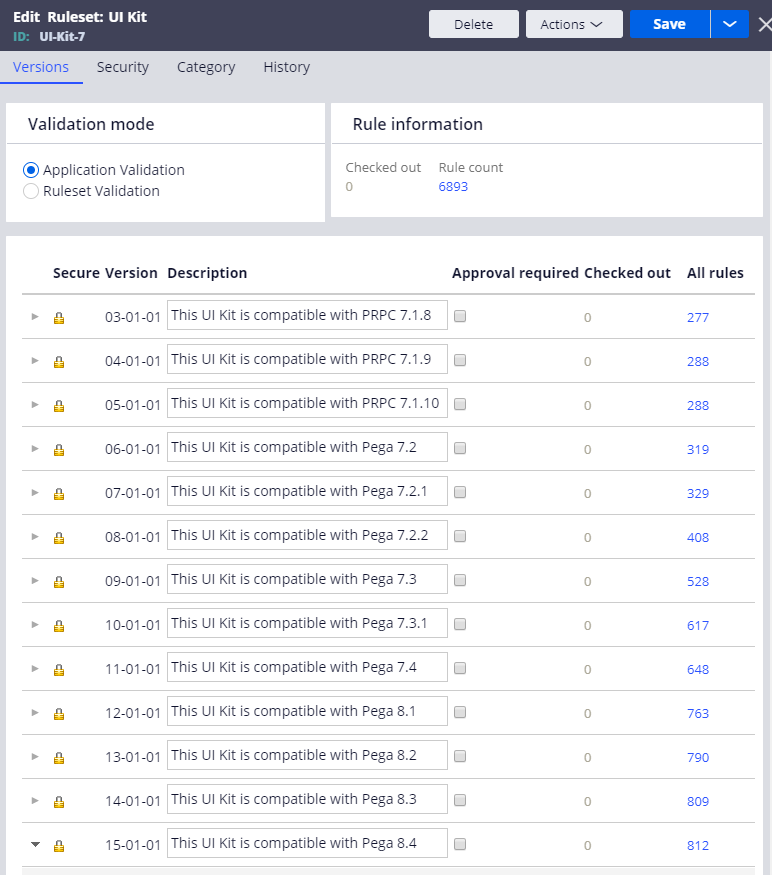
UI Kitのバージョニング
Pega Platformのすべてのバージョンは、UI Kitを更新し、デザインシステムがアップデートされた状態でリリースされています。 すべての変更はPega Communityで説明しています。
次の問題に答えて、理解度をチェックしましょう。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.