Pega Platformのアプリケーションタイプ
Pega Platform™では、新しいアプリケーションを開発するためのいくつかのオプションが提供されています。 既存アプリケーションをベースにして、ケースタイプやデータタイプなどの重要な要素を再利用することで、開発時間を短縮できます。 New Applicationウィザードから「Build from scratch」を選択すると、組み込みアプリケーションがなくても新しいアプリケーションを開発できます。
補足: Dev Studioからは、Application menu > New ApplicationをクリックしてNew Applicationウィザードにアクセスできます。
完全に新規のアプリケーションを開発する場合、New Applicationウィザードでは、3つのOOTB(out-of-the-box)オプションを選択できます。 次の画像で、+アイコンをクリックすると、「Theme Cosmos」、「Theme UI-Kit」、「Cosmos React」のアプリケーションオプションの詳細が表示されます。
Cosmosデザインシステムを使用して新しいアプリケーションを開発する場合、どのオプションを選択するかは、ビジネスニーズと全体的な複雑さによって異なります。 たとえば、ゼロから新規でローコードアプリケーションを開発し、最新型のUIと機能を活用する場合は、Cosmos Reactアプリケーションの開発を選択できます。 ただし、複数の言語を使用するローカリゼーションが必要な場合は、この機能を提供するTheme Cosmosアプリケーションの開発を選択できます。
Cosmos React
このオプションでは、ReactJSベースのランタイムアーキテクチャで使用するCosmosベースのデザインシステムが提供されます。 プロセスについては、New ApplicationウィザードからCosmos React を選択すると、更新されたフレームワークにより、Pega PlatformのローコードApp Studio環境でOOTBツールとコンポーネントを活用してほとんどの開発作業を実行できます。
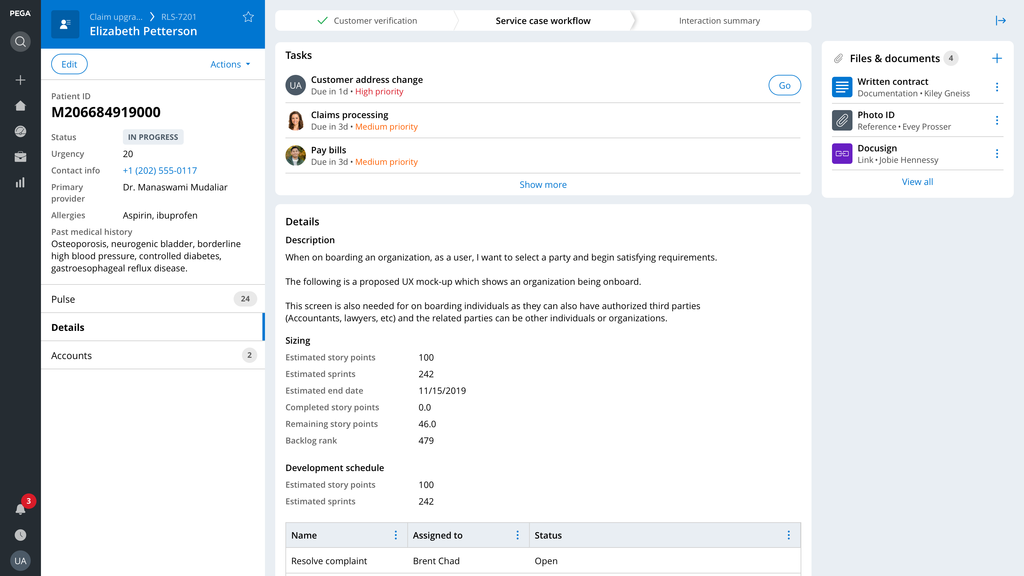
Cosmosエクスペリエンスの簡素化されたインタラクションと最新のインターフェイスにより、開発作業を簡素化できます。 たとえば、医療費請求のアップグレードを行う場合、単一画面で操作することで、ユーザーのワークフローを加速できます。 画面間の移動を最小限に抑えることにより、ユーザーがプロセスの途中で新しい画面にジャンプして混乱してしまうことを避けられます。 さらに、Cosmosエクスペリエンスでは、ケースなどのアイテムを同じ画面でプレビューできます。
Cosmos Reactの単一ページWebアプローチにより、ユーザーはブラウザーの戻るボタンや無制限のブラウザータブなど、標準的なWeb操作を活用できます。 一貫性のあるリストページやオブジェクトページにより、デベロッパーやエンドユーザーにとって直感的なアプリケーションにすることができます。 また、コラボレーションツールがすべてのアイテムに組み込まれ、組織全体でコンテキスチャルコミュニケーションが実現します。
Cosmos Reactのデザインにより、以下のことが実現します。
- データ可視性の向上
- ケース処理の強化
- カスタマイズ可能な列
- 関連データへの注力
- 値をただちに変更し、テーブル行ですばやいアクションを実行する機能
Cosmosは、Pegaの前世代デザイン、PegaUI-Kitに基づいて開発されています。 CosmosとUI-Kitは、どちらも本番アプリケーションに重点を置いており、アプリケーションのユーザーエクスペリエンスを向上させることができます。 Cosmos Reactのデザインシステムは、UI-Kitを超えるもので、デベロッパーに最新のインターロックコンポーネントの完全なコレクションを提供しています。 Cosmosでは、以下の4つの異なるテクノロジーでレンダリングを実行できます。
- クラシックPega UI
- iOS
- Android
- カスタム本番稼働アプリケーション
Cosmosデザインは、効率的で堅牢なシステムを開発する新規アプリケーションに推奨されます。
補足: パフォーマンス面では、転送リソース(JavascriptとCSS)が少ないため、Cosmos ReactではCosmosルールよりも処理が2~3倍高速になります。
Theme CosmosのセクションベースUI
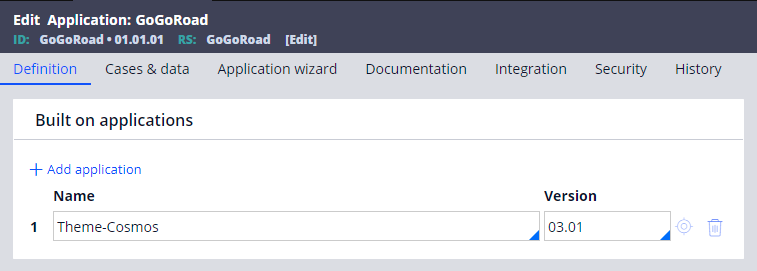
このオプションでは、CosmosのReactバージョンではないアプリケーションテンプレート、Theme-Cosmos 3.01などのCosmosルールに基づいてアプリケーションが開発されます。 たとえば、GoGoRoadアプリケーションのアプリケーション定義では、Theme-Cosmos 3.01組み込みアプリケーションが使用されます。
Cosmosルールにより、ユーザーエクスペリエンスが大幅に向上します。 主な機能強化には、以下が含まれます。
- 新しいケースプレビューパネル
- 柔軟な画面スペース管理
- 改善された検索エクスペリエンス
- ウェブアプリケーションの複数の独立セッションを開いて操作できる機能
- 複数ケースで作業する際の効率向上
New Applicationウィザードから「Theme Cosmos」を選択すると、デベロッパーの生産性が大幅に向上します。 組み込みスタイリングに加え、ほとんどの機能はデザインテンプレートを通じて提供されます。 Cosmosルールモデルを使用することでデベロッパーはデータをテンプレート領域にマッピングし、必要な機能のオンとオフを切り替え、App Studioでアプリケーションをブランディングできます。
Cosmosアプリケーションは、任意の方法で起動できます。 ホームページから開始する場合でも、リンクをクリックする場合でも、ブックマークを使う場合でも、新しいタブやウィンドウが相互に更新されることはありません。 その結果、一度に複数のワークアイテムを参照してクロスチェックできるため、コンテキストを別のコンテキストのために犠牲にしたり、現在の作業を失ったりすることはありません。
補足: Cosmos React UIとTheme CosmosのセクションベースのUIとの比較については、記事「Understanding UI Capabilities in Pega 8.6」を参照してください。
次の問題に答えて、理解度をチェックしましょう。
If you are having problems with your training, please review the Pega Academy Support FAQs.