
レスポンシブUIと表形式データ
テーブルのレスポンシブ設計
Pega Platform™では、テーブルはデータ関係からのデータを自動的に表示します。 画面サイズが変化したときに表示される情報を制限するには、そのサイズに適応するようにテーブルを設定できます。 テーブルのレスポンシブ設計では、UI画面に重要度の低い情報が表示されないようにし、左右のスクロールを最小限に抑えます。
レスポンシブ動作を設計する際は、表示される情報がビジネスニーズに沿うようにします。 情報がエンドユーザーに提示される順序はユーザーエクスペリエンスに影響します。 たとえば、次のテーブルでは列とは必ず表示し、は必ず最後に表示します。
列の重要度
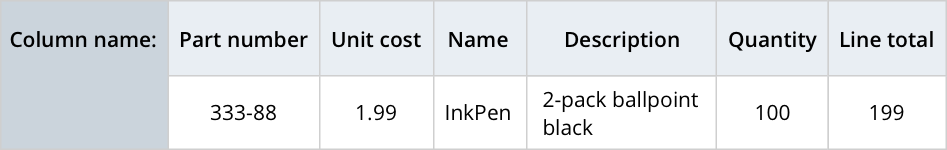
テーブルには1つまたは複数の列を含み、各列に重要度を設定します。 列の重要度により、表示サイズを変更した場合にPega Platformで列がどのように表示されるかが決まります。 列の重要度のオプションは「Primary」、「Secondary」、「Other」で、デフォルトでは左端の列が「Primary」に設定されます。
次の画像で「+」アイコンをクリックすると、列の重要度について詳細を表示できます。
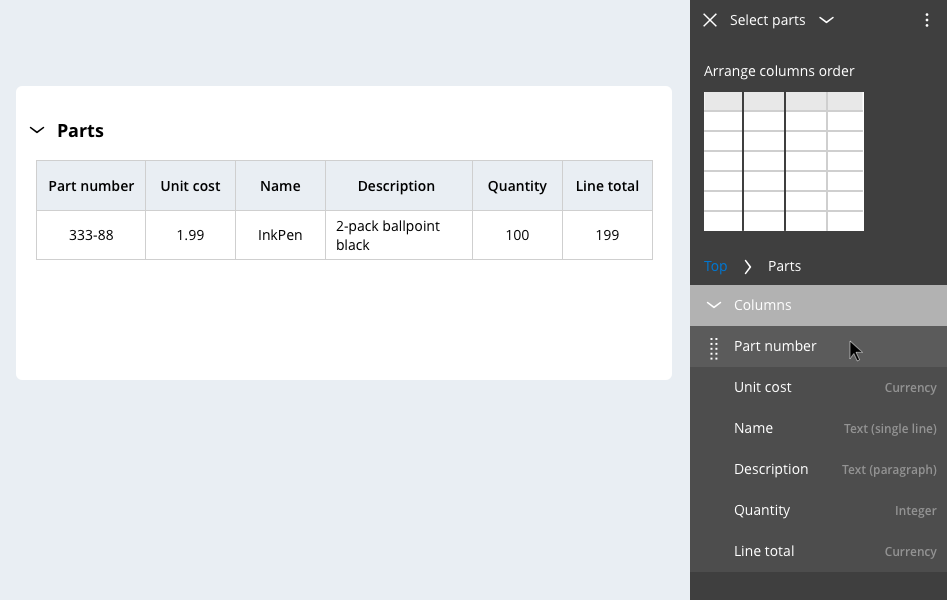
列の重要度はDev Studioで設定します。 またApp Studioでは、実行時にフォーム設定を編集する際に1つの列の重要度を「Primary」に設定または変更できます。 列をテーブルの左端に移動させ、列の重要度を「Primary」に設定できます。 テーブルの列の順序を変更すると、Pega Platformでは自動的に左端の列の重要度が「Primary」に設定され、残りの列は「Secondary」に設定されます。
Dev Studioでは、列に「Primary」、「Secondary」、「Other」の重要度を割り当て、列の幅を編集することができます。 ベストプラクティスとして、固定された幅は使用しないでください。 グリッドやツリーグリッドなどテーブル形式のレイアウトでは、幅は常に100%に設定します。 この設定により、使用されるデバイスに適応するように表示が構成されます。
補足: Dev Studioでの列のプロパティの詳細については、「Arranging column visibility by importance」を参照してください。
レスポンシブテーブルのデフォルトブレークポイントの設定
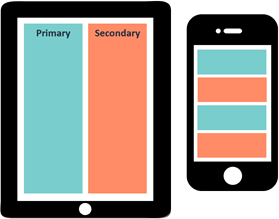
デフォルトでは、テーブルには2つのレスポンシブブレークポイントがあります。 最初のやや広いブレークポイントでは、重要度が「Other」に設定されている列は表示されません。 2番目のやや狭いブレークポイントでは、テーブルはリストとして表示されます。 テーブルの各行について、各列の内容が縦に並んで表示されるため、左右にスクロールする必要はありません。
次のテーブルでそれぞれ重要度の「+」アイコンをクリックすると、重要度の設定ごとに各デバイスタイプで列がどのように表示されるかを確認できます。
次の問題に答えて、理解度をチェックしましょう。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.