
Case Life Cycle design
Pega Platform™ supports the Case Life Cycle design modeling technique. This model enables business users to see and interact with a Case the same way that they think about it. Each Case Life Cycle contains Stages, Processes, and Steps.
For example, the Case Life Cycle for an Onboarding Case Type allows the HR, Facilities, and IT teams to set up a new employee for their first day.
To accommodate the complexity and specific needs of your business, Pega Platform supports different types and configurations for Stages, Processes, and Steps.
In the following image, click the + icons to learn more about the Onboarding Case Life Cycle:
Note: Using Pega Express™, during Case design, you define the Case Life Cycle, the Personas involved in the Case Type, and the data objects you need to complete Case processing. Capturing the initial Case design is an integral part of Pega Express.
Stage transitions
When you design a Case Life Cycle, consider how the Case transitions from one Stage to another.
In the following image, click the + icons to learn more about the transition options that are available in the Stage contextual properties pane:
Note: You cannot configure Stage transitions on the Create Stage.
Stage transitions with Automations
Use Change Stage Automation Steps to transition the Case progression to a specific Stage automatically. This type of configuration is most useful for automated transitions to and from Alternate Stages.
In the Onboarding Case Type, you add a Change Stage Automation to the Approval Rejection Alternate Stage. You configure the Change Stage Step to advance the Case to the Verification Stage once the IT setup selections are modified.
Step transitions
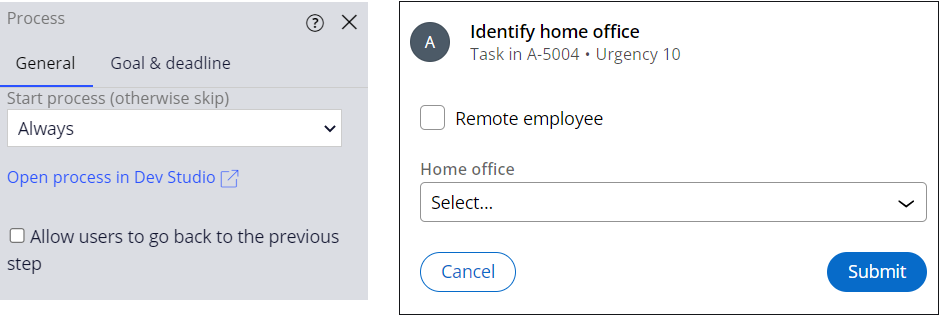
When you design a Case Life Cycle, consider how the Case transitions from one Step to another. By default, at runtime, you click Submit to advance the Case to the next Step. The following figure displays the Process settings in App Studio on the left and the Step at runtime on the right:
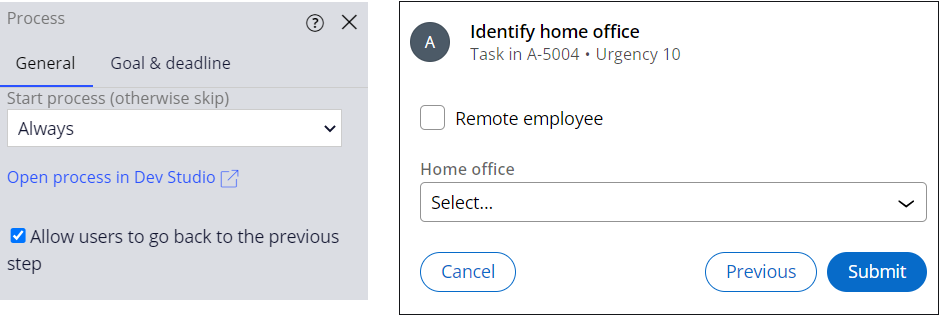
In a Process in App Studio, you can enable the Allow users to go back to the previous step option to display the Previous button at runtime. The following figure shows the Process settings in App Studio on the left and the step at runtime on the right:
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?