
Cosmos page templates
The Pega Cosmos design system offers baseline page templates out-of-the-box (OOTB). Some of the templates are entirely prescribed, while others offer robust flexibility for customization.
To understand which pages your application needs, work with your Pega Lead Certified Architect (LSA).
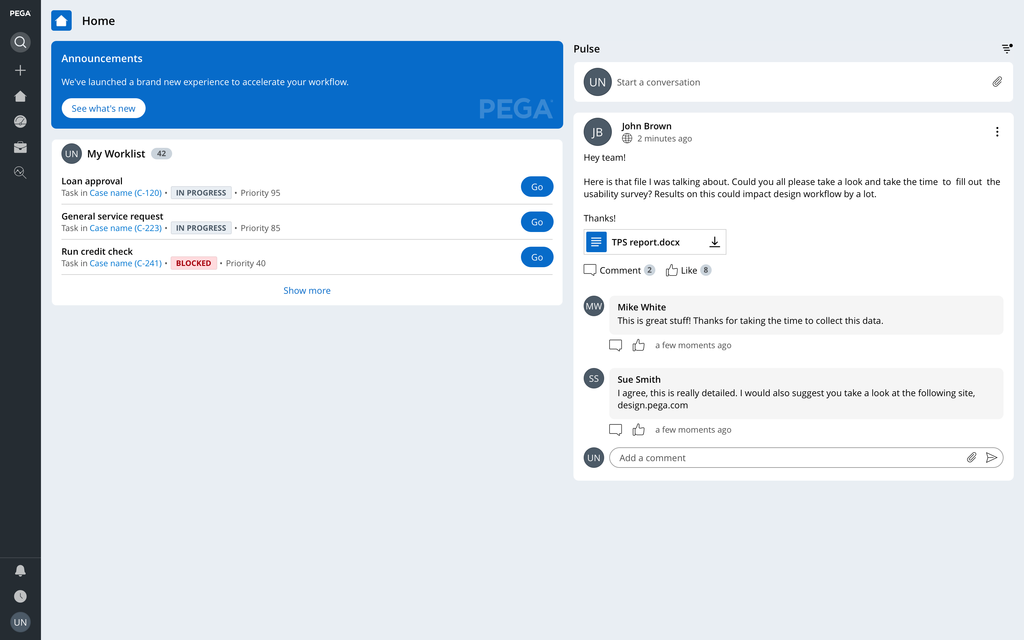
Home page template
Most users land on your application’s home page first. This page must provide the most relevant just-in-time information. Help users understand what they need to know to take action or begin their workday.
It is a best practice that the Cosmos home page highlight any new application updates in the App Announcements widget by default. The home page should supply an overview of all work to be done by the user, or if the right permissions are enabled, by their team. Finally, a unified Pulse stream can keep users updated on any conversation from the items users are involved with or follow.
A home page is a landing page or a static page that is configurable by any citizen developer to include any of our default widgets, custom data insights, or views of data to help perfect your end users’ workflow.
List page template
Every case has a list page view available to view information, such as:
- Sets of contacts
- Businesses
- Investigations
- Interactions
This view provides a quick and easy way to see and sort all similar content types very quickly.
A powerful feature of these lists is that you can set one or more custom views of the data. You can filter, group, sort, and hide columns of data to help users have the data that they need when they need it. Users can create their own custom views of the data as well.
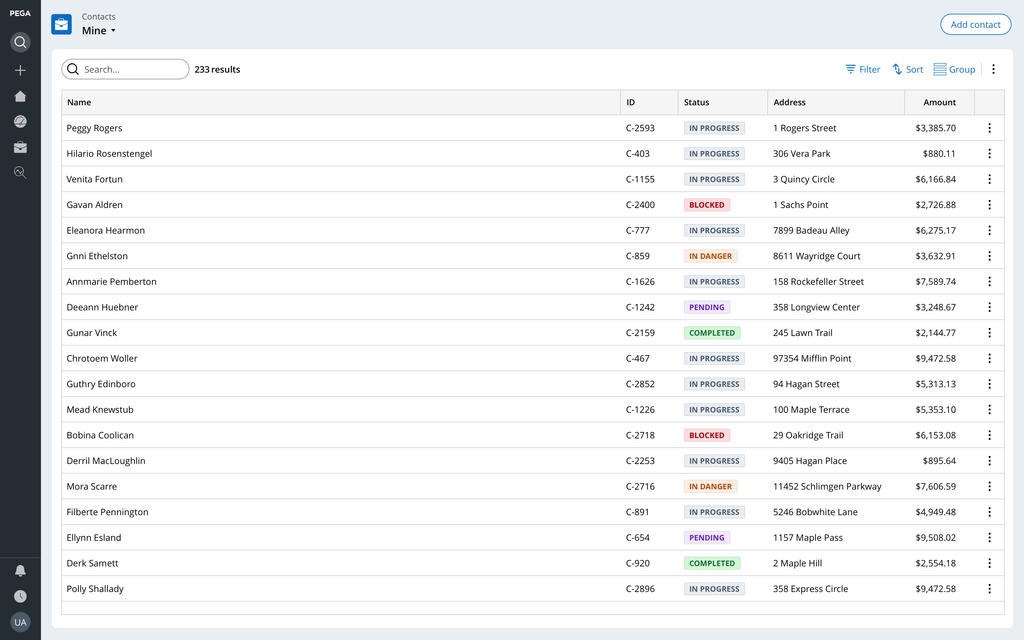
The following image shows a sample list page, with options to view needed data by filtering, grouping, sorting, and hiding columns.
Example of a list page
Landing pages
Landing pages permit unique layouts of content and data. However, you need to create the landing pages ad-hoc according to use case. Examples of the proper use of a landing page include privacy policies or overviews of specific data. Use landing pages sparingly, you must create and maintain each page individually.
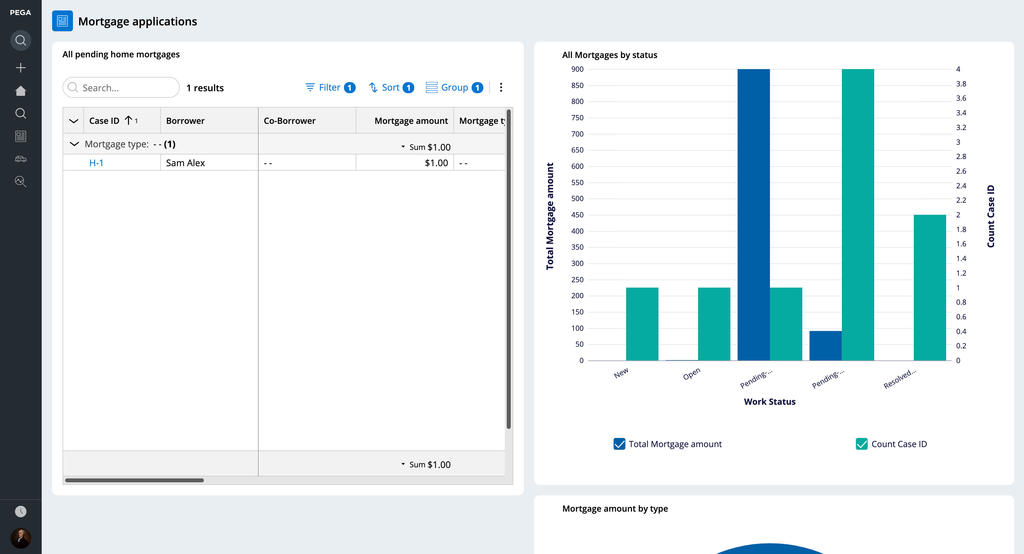
The following image shows a sample landing page used to display mortgage data.
Example of a landing page
Search results page
The search results page displays a generic set of results from the search a user conducts in the search box in the navigation. This page lets users fine tune their search to get their desired results.
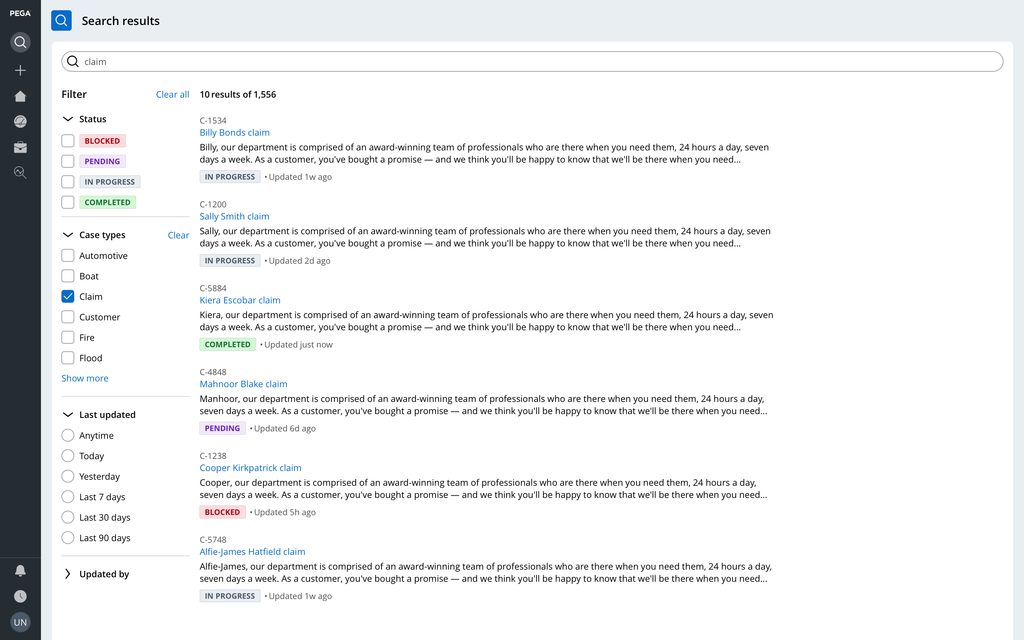
The following image shows a sample search results page with filter options.
Example of a search results page
Explore data page
The explore data page provides a convenient way to analyze and review data in your application. Users can analyze sets of data to glean insights and create interactive charts.
The explore data page provides access to application data, such as detailed information on assignments, bugs, and sales. Users can filter, sort, or group this data to display only the specific information that they need. Based on this data, they can create customized “insights”—meaningful information gleaned from data—from which they can create visual images of the information and further analyze it by creating interactive charts. Users can choose from several chart types, such as pie, bar, donut, or column.
Users can view and access all saved insights from the explore data page.
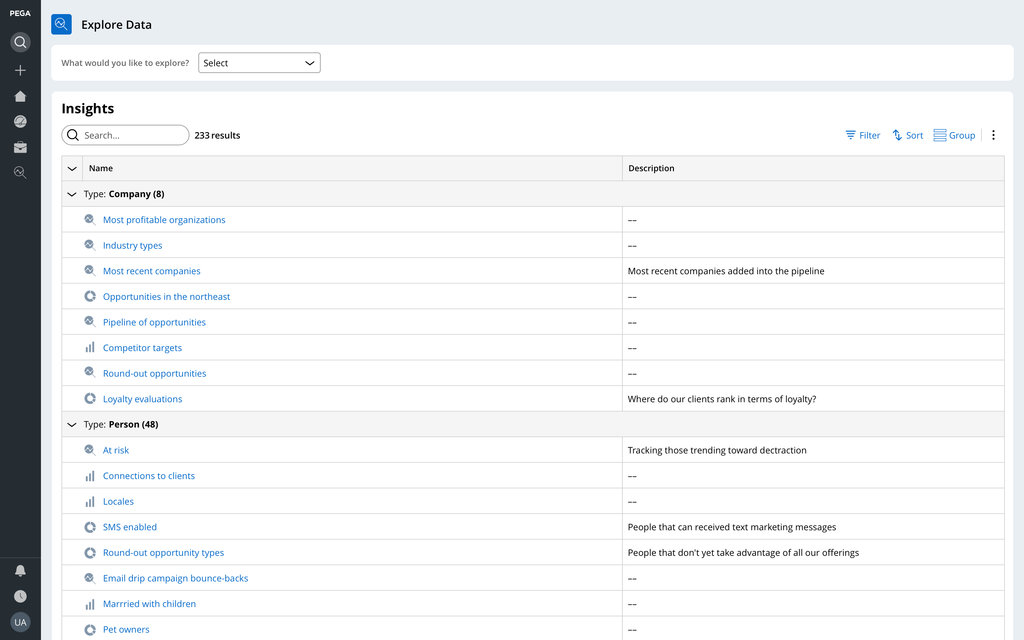
The following image shows a sample explore data page, where users can access data and create insights.
Example of an explore data page
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?