
Create Pega Web Mashup
Creating a Pega Web Mashup
When you use Pega Web Mashup to embed a Pega Platform™ application in another web page or application, you embed HTML code in a website that accesses the Pega Platform application from a web page. The mashup can exchange information with the host page to customize the user interaction.
To generate a Pega Web Mashup code, create a Mashup channel by using the Channels and Interfaces landing page in either App Studio or Dev Studio, customize the code as necessary, embed that code to a web page, and configure a list of approved sites for the site origin.
Mashup code structure
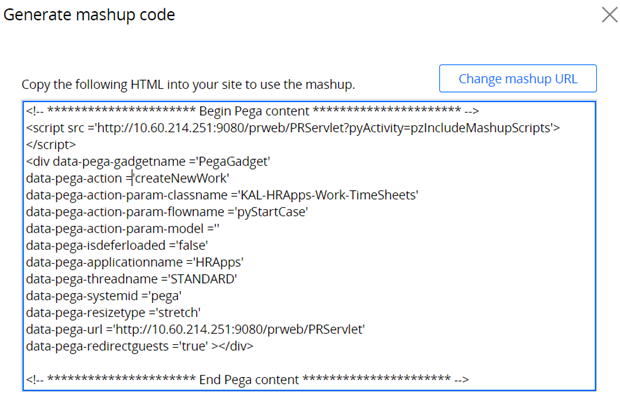
Mashup code consists of an HTML SCRIPT tag to access Pega Platform and an HTML code block that identifies the action performed by the mashup. This code block consists of either an IFRAME or DIV tag that represents the Pega Gadget. Gadget refers to the application view provided by the Pega Web Mashup.
Note: Create only one
IFRAME or DIV element per Pega gadget.The IFRAME and DIV tags support a set of attributes for customizing the behavior of the gadget on the web page. Single quotation marks encapsulate the value for each attribute, and the attribute named PegaGadget specifies the name of the gadget.
When deploying a mashup, copy the generated code to the appropriate location on your web page. At run time, your web page displays Pega Platform content within the IFRAME or DIV element. The default action runs immediately unless the attribute for the action is deferred.
Tip: Accessing the web server requires a file transfer tool such as WinSCP. WinSCP is a GUI-based tool that can connect to a remote system at the file level, allowing you to locate, edit, and save web pages on the web server.
Configure the mashup
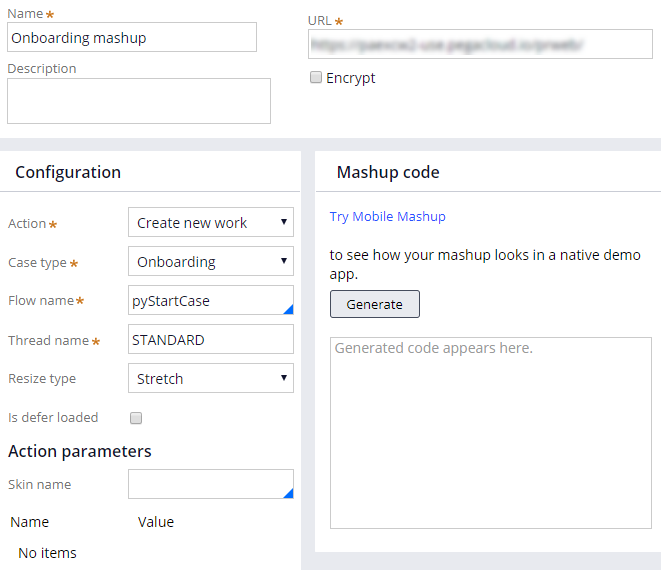
You configure mashup behavior on the Channels and Interfaces landing page. To create a Mashup channel in Channels and Interfaces, enter a descriptive name, mashup description, and the URL of the system hosting the Pega Platform application under Basic options.
Tip: The Pega Platform application URL defaults to the current system URL. You can enter a different URL to reference another system, such as a production system.
Then, select the action performed by the mashup. By default, the Create a new case action is selected.
To customize the mashup behavior, you provide values for the specified attributes. All actions require you to specify:
- The thread in which the action is performed
- A fixed or automatically-sized
IFRAME - The action prompt (for example, the action is invoked when a page loads or is deferred after a button click)
Additional attributes may be necessary depending on the selected action. Optional attributes allow you to:
- Specify the skin used to format the mashup contents
- Encrypt traffic between the web page and Pega Platform
- Defer loading of the mashup
- Select the skeleton used to organize the contents of the mashup
Sizing
You may need to control the display size of your mashup to fit inside a defined area. To control the size of a mashup using the DIV tag, set the data-pega-resizetype attribute to customize the mashup width. By using the mashup attribute data-pega-resizetype, the mashup can fit inside a fixed space (data-pega-resizetype = 'fixed') or it can expand to fill the available space on the page (data-pega-resizetype = 'stretch'). By default, the value of the attribute is stretch.
Caution: Best practice dictates that when you use the default (stretch) value, set the overflow property to auto (
style='overflow:auto') so that the page provides scroll bars if the DIV needs to stretch.Tip: Do not set other sizing attributes when the value of
data-pega-resizetype is set to stretch.
Generate the mashup code
Clicking Generate mashup code creates the mashup code, which you can copy into the web page using any text editing. After saving your work in the web page, refreshing the page displays the resulting mashup.
Add web domain to the application rule as a trusted origin
Opening a channel between the host site and the Pega Platform application requires you to configure the application permissions by specifying a list of trusted domains in the Pega Application rule. Add the web domains to the application rule as a trusted origin. The list contains the URLs on which you are deploying the mashup and informs Pega that mashup requests originating from the web page are legitimate.
Trusted origins are listed on the Integration and Security tab of the application rule in the Mashup security section.
Note: Include the site that you are using to test the mashup.