Dynamic functionality on UI elements
Dynamic UI design
Dynamic UI design is the practice of designing a user interface to adapt according to user input. When designing a dynamic user interface (UI), you control the fields that users see and interact with, according to specified conditions. Dynamic UI content is a key element of an intent-driven UI design. Choices made by users drive what controls are displayed so that only relevant fields are presented.
For example, when submitting a loan request, customers specify their marital status. If customers select married, the application displays user entry fields for their partner.
In the center of the following image, drag the vertical line to see the loan request with Single and Married selected.
The benefits of using dynamic UI design include real-time response to end-user behavior, robust functionality available for most user interactions, reduced visual clutter on the screen, and fewer full-page refreshes, which results in improved UI responsiveness.
Dynamic attributes for UI elements
To configure dynamic behavior for UI elements, you can manipulate when elements are visible and disabled.
Visible
Configure the visibility of a field or layout to display the field or layout when a specific condition is satisfied.
By default, UI elements have a visibility setting of Always, meaning the UI element always displays on screen. The following table contains other visibility setting options.
| Visibility setting | UI element behavior | Example | Example description |
|---|---|---|---|
| Always | Always displays |
|
You want the Name field, where the application user enters their name, to be visible always. |
| Condition (expression) | Displays when an expression (can be a when rule) returns true. Use this option for short expressions that you do not need to reuse throughout your case. |
|
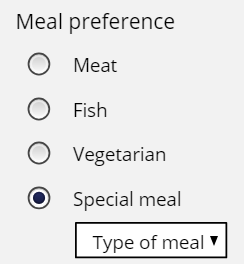
If a user chooses the Special meal option, the Type of meal drop-down list is displayed. Otherwise, the drop-down list is not displayed. You determine that this is the only place where you need this expression, so it is appropriate to use the Condition (expression) option. |
| Condition (when rule) | Displays if a when rule returns true. Use this option for more complex when rules or for when rules you reuse throughout the case type. |
|
You create a when rule, when Marital Status = Married, which you plan to reuse. You reference this when rule so that when the user selects Married as their Marital Status, the Name of Spouse field is visible. Name of Spouse is not visible otherwise. |
| If not blank | Displays if the value of the field is not blank |
|
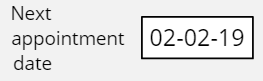
When confirming a doctor’s appointment, patients can optionally select a date for their next appointment. If patients select a date, the Next appointment date field is visible. If the patient does not select a date, the Next appointment date field is hidden. |
| If not zero | Displays if the value of the field is not zero |
|
When customers make an online purchase, their order total is calculated. If the Order total field is greater than zero, then it displays. If the calculated order total is zero, then Order total is hidden. |
Disabled
Configure when a field or layout is disabled to limit user access to a field. A field or layout is disabled when a specific condition is satisfied.
By default, UI elements are never disabled, meaning users always have access to the UI elements. The following table displays options for disabling UI elements.
| Disable setting | UI element behavior | Example | Example description |
|---|---|---|---|
| Never | Never disabled |
|
You want a user to always be able to enter their name in the Name field. |
| Always | Always disabled |
|
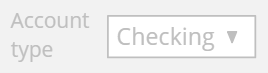
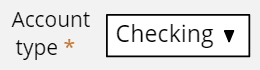
A customer chooses the type of account when opening a bank account. After account creation, the customer can see but not modify the account type. You configure the Account type field to be disabled always to achieve this behavior. |
| Condition (expression) | Disabled when an expression (can be a when rule) returns true |
|
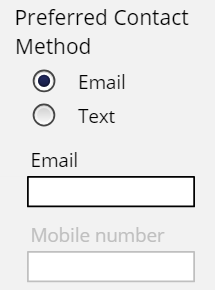
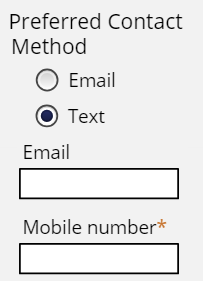
If the user selects Email as their Preferred Contact Method, the Mobile number field is disabled. If the user selects Text as their Preferred Contact Method, the Email field is disabled. You determine that this is the only place where you need this expression, so it is appropriate to use the Condition (expression) option. |
| Condition (when rule) | Disabled if a when rule returns true |
|
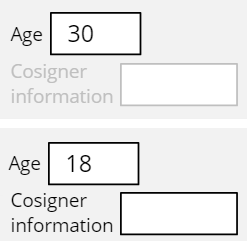
You reference a when rule, when age is greater than or equal to 21, so that when a customer applies for a credit card, if the customer is greater than or equal to 21 years of age, the Cosigner information field is disabled. |
Required
Configure when a field or layout is required to ensure that a user specifies a value. A field or layout is required when a specific condition is satisfied.
By default, UI elements are never required, meaning the user can proceed with case processing without specifying a value. The following table displays options for making UI elements required.
| Required setting | UI element behavior | Example | Example description |
|---|---|---|---|
| Never | Never required |
|
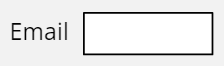
You want the Email field to be optional but not required for users. |
| Always | Always required |
|
When customers open a bank account, they must choose the account type. The Account type field is always required. |
| Condition (expression) | Required when an expression (can be a when rule) returns true |
|
If the user selects Email as their Preferred Contact Method, the Email field is required. If the user selects Text as their Preferred Contact Method, the Mobile number field is required. You determine that this is the only place where you need this expression, so it is appropriate to use the Condition (expression) option. |
| Condition (when rule) | Required if a when rule returns true |
|
You reference a when rule, when age is less than 21, so that when a customer applies for a credit card, if the customer is less than 21 years of age, the Cosigner information field is required. Otherwise, providing cosigner information is optional. |
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?