
Information and the user interface
Data creation in App Studio
When you create fields in App Studio, Pega Platform™ automatically creates a property in the background. You can open the property in Dev Studio to configure advanced settings, such as security.
For example, you can open the case life cycle in App Studio to add a Last Name field to the Request updates view. The Last Name property is created automatically and can be opened in Dev Studio.
In center of the following image, slide the vertical line to view the App Studio field creation and the property in Dev Studio.
Display of data properties
The term property is often used interchangeably with field, but the two terms are not the same. A field is the combination of a property, which handles data, and a control, which handles the data presentation. Controls serve as a link between the property that stores information and the display of information in the user interface.
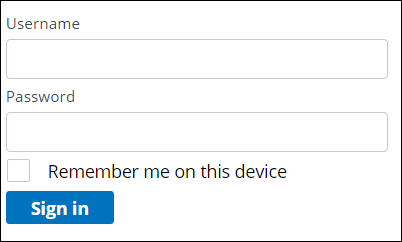
When you configure a view from the case life cycle, you add fields to the user interface. For each field, Pega Platform automatically assigns the default control based on the field type (or the type of data) you select. For example, on a Sign-in form, the Username field is a text type, which is displayed as a text box. The Remember me on this device field is a boolean type, which is displayed as a check box.
Pega Platform handles data and the user interface separately. You can add data types to a case type before using the data types in a form and you can add controls to a form without associating them to a data type. For example, when you add a checkbox control to the view at run time, the control does not automatically reference a property, but when you add a boolean field type in the case life cycle, the field is a checkbox control associated with a data element.
The data types or properties can be either single value with no intended correlation with any other value, or a set of related values. The mode of a property explains this distinction. Developers typically work with two types of property modes:
- Value modes describe a single piece of information, such as a total. Controls are used to present the value of a value mode property.
- Page modes describe a data type, such as a customer, that then includes data elements for customer name, customer address, and customer identification number. Layouts, or property containers, present page mode properties; a page mode property cannot be mapped to a calendar control or a button.
Check your knowledge with the following interaction.
Presentation of data in layouts
Layouts visually organize data elements, such as fields, on a user interface. You can place fields, controls, and other layouts into a layout to quickly organize content.
Pega Platform provides out-of-the-box layout (or design) templates to use when creating views. You can apply an existing layout template to a view in both App Studio and Dev Studio, but only Dev Studio allows you to create or update a layout template.
Note: As a best practice, use out-of-the-box layout templates for your user interface. Advanced user interface customizations are not App Studio-compliant and can complicate updates to the design system.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?

