
Palette and automations
Automation development
Creating and developing automations is the heart of Pega Robotic Automation. The goal of an automation developer is to mimic the activity of an application's end user by adding automation components that interact automatically with a user interface of an application. An automation can perform actions such as inserting a text value into the text field, selecting an item from a combo box, and clicking a button. Pega Robot Studio provides access to these options to the developer in the automation designer Palette.
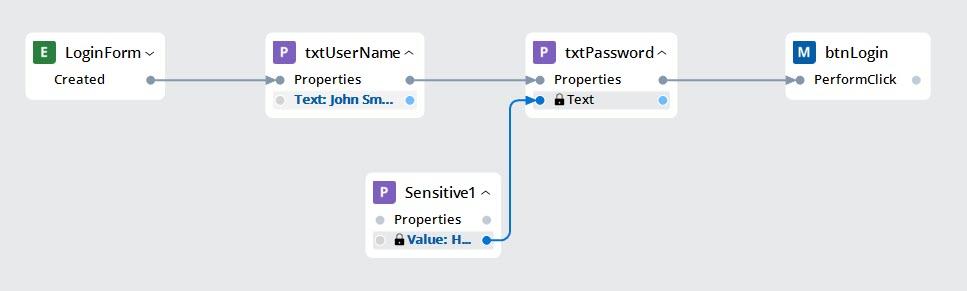
The automation designer builds the automation flow by adding properties, methods, and events to the automation surface as design blocks. The following image shows an example of an automation with design blocks.
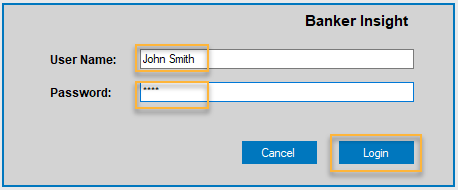
Only when the application activates the loginForm window can the automation begin. The automation changes the txtUserName text property by entering JohnSmith as a user name. It then changes the txtPassword text property by inserting a password that has been stored in a variable. The last design block performs the click on the btnLogin.
When you add the logical sequence of the design blocks to an automation, the automation links denote the executable logic of the design blocks. Each design block has an input port and an output port. Design blocks with purple labels are properties. Design blocks with blue labels are methods, and green labels are events.
Pega Robot Studio provides two types of links to control the automation flow. Yellow links, called execution links, control the sequencing of the design block's execution. Blue links called data links pass data values from one design block to another.
Palette
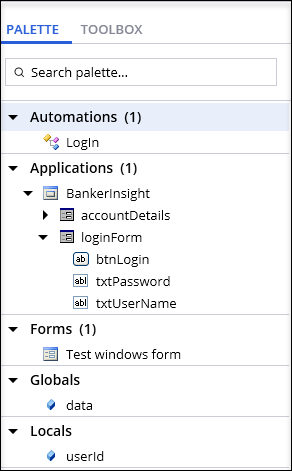
The automation designer Palette is an element of the Pega Robot Studio user interface, which allows a developer to create automations. The developer has to add the necessary project items, such as other automations, applications, and global containers, to the Palette. These project items provide access to an object's properties, methods, and events to create an automation. Just as a painter uses a variety of colors on a palette, the developer has full access to design elements on the Palette to create legible and useful automations.
The application designer decides which items to include in the Palette. By default, there are two groups of elements for use in the developed automation:
- Global – Contains the elements from a Global Container such as variables shared between all automations in the project.
- Local – Contains variables and components that are only in the scope of the developed automation.
Depending on the automated scenario, the designer includes elements that are used to build an automation to the Palette. The elements are grouped into the following categories:
- Application – Contains all the controls created during the interrogation process. After adding an application to the automation, a developer can add design blocks representing properties, methods, and events to the automation.
- Automation – Contains any other automations from the current project that have been added by a developer. This part of the automation designer Palette allows for execution of sub-automations.
- Form – Allows the developer to access the customized form controls to include in the automation.
Check your knowledge with the following interaction.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?