Pega Platform application types
Pega Platform™ provides you several options to create new applications. You can build on an existing application, which allows you to save development time by reusing key elements, such as Case Types or data types. You can build a new application without a built-on application by selecting Build from scratch from the New Application wizard. You can access the New Application wizard from Dev Studio by clicking Application menu > New Application, as shown in the following figure:
The New Application wizard lets you choose from two out-of-the-box (OOTB) options.
In the following image, click the + icons to learn more about the Constellation architecture and the Traditional UI architecture:
Note: As of Pega Platform version 8.7, the Theme UI Kit option is unavailable in the New Application wizard. If needed, developers can manually configure their app to build on UI Kit. For more information, see Theme UI Kit.
The design systems
A design system is a library of patterns and Rules that determine how an interface responds to user interaction. Design systems contain the best practice guidelines, operational assets, and UI components that are required to deliver the interface. By choosing to use a design system, you can scale your designs to maintain a unified presence across a number of platforms, with less effort.
Both the Constellation and Theme Cosmos design systems are front-end libraries for building enterprise applications with Pega and gives you:
- Improved data visibility
- Enhanced Case processing
- Customizable columns
- A focus on relevant data
- The ability to instantly modify values and perform quick actions on table rows
The Constellation design system incorporates prescribed design to provide a View-based architecture that is built on a modern web standard, an easy, error-proof configurability in App Studio's low-code development environment, and a separation of concerns for simplified maintenance and updates.
The Theme Cosmos design system builds on Pega's previous generation of the design system, Pega UI-Kit. Both Theme Cosmos and UI-Kit focus on production applications and improve the application user experience. The Cosmos design system goes further than UI-Kit, providing developers with a complete collection of modern, interlocked components.
Constellation
The Constellation design system maximizes productivity for the core guided workflow constructs of the Pega Platform. From the process perspective, when you select Constellation in the New Application wizard, the updated framework allows your development work to occur in the low-code App Studio environment of Pega Platform by using OOTB tools and components.
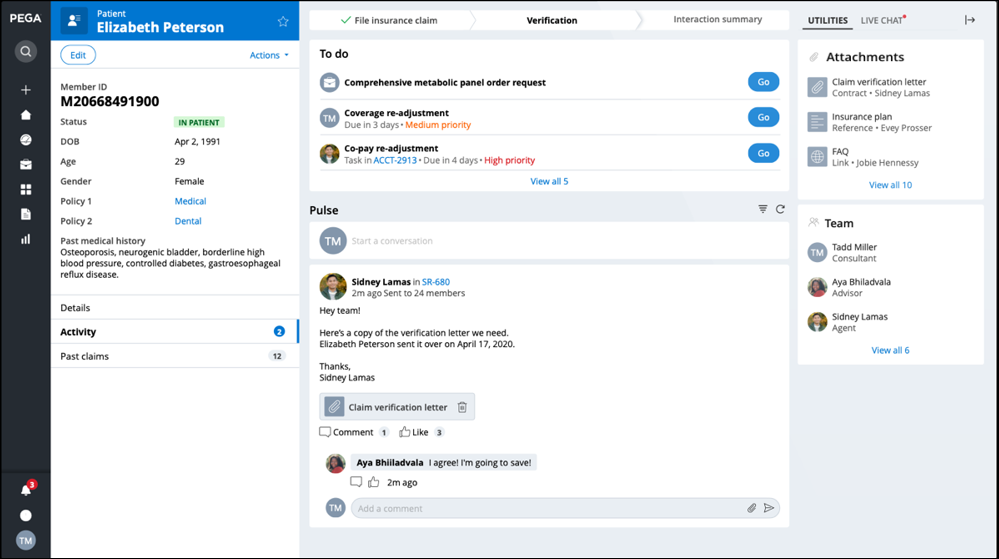
The Constellation experience simplifies your development work with streamlined interactions and a modern interface. For example, in a medical claim verification Case, navigating on a single screen expedites the user's workflow. By minimizing screen-to-screen navigation, users avoid the disorienting jump to a new screen in the middle of a process. Additionally, the Constellation experience allows you to preview items, such as Case attachments, in the same screen, as shown in the following figure:
Constellation's single-page web approach allow users to use standard web interactions such as the browser's back button and an unlimited number of browser tabs. Consistent list pages and object pages make the application more intuitive for developers and end users. Also, collaboration tools, such as Pulse, are built into every item, enabling contextual communication across your organization.
The Constellation service
Applications that use the Constellation architecture rely on the Constellation engine, which uses ReactJS libraries to create a new run-time architecture. Constellation is a microservice that delivers React components, JavaScript code, and other static content to the browser. To obtain configurations, context, and data for applications built on the Constellation architecture, the Constellation client interacts with the server exclusively through the DX API. By keeping the Constellation container separate from other services, you avoid dependencies, give developers the tools to create new UI components without interfering with other work, and improve overall application performance. In most use cases, an application that uses the Constellation architecture runs faster than an application that uses the Theme Cosmos architecture because Constellation uses less JavaScript and CSS, has a smaller payload from the server, and a more lightweight Document Object Model (DOM) rendering.
The redesigned UI includes an updated component library and an intuitive authoring experience that promotes low-code development and improved maintainability.
Note: To learn more about building a new application that leverages the Constellation architecture, see Configuring Constellation.
Traditional UI
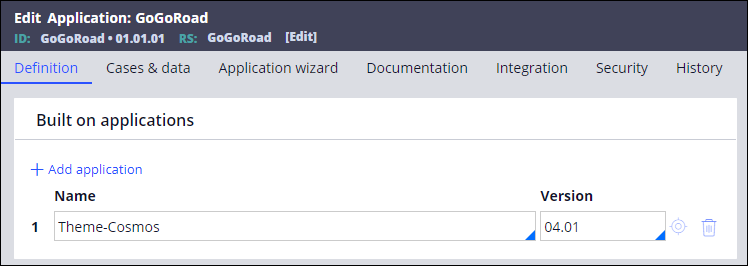
This option builds your application on Cosmos Rules, such as the application template Theme-Cosmos 04.01. For example, in the GoGoRoad application, the application definition uses the Theme-Cosmos 04.01 built-on application, as shown in the following figure:
Cosmos Rules introduce significant improvements to the user experience compared to the UI-Kit design system. The main enhancements include:
- A Case Preview panel
- Flexible screen space management
- An improved search experience
- The ability to open and work with several independent sessions of your web application
- Increased efficiency when working with multiple Cases
When you select Traditional UI from the New Application wizard, you get significant developer productivity gains compared to the UI-Kit design system. In addition to the built-in styling of the traditional Section-based UI, most functionality is provided through design templates. With the Theme Cosmos Rules model, developers map data into template regions, toggle desired features on or off, and brand the application with App Studio.
You can launch your application built on the Traditional UI in any way you want. Whether you start at the home page, follow a link, or use bookmarks, new tabs or windows no longer refresh one another. As a result, you can reference and cross-check multiple work items at a time without sacrificing one context for another or losing current work.
Note: To learn more about the Constellation architecture in comparison to the Traditional UI architecture, see What's new in user experience '23 and UI version comparison. To learn more about the main elements the Traditional UI, see Out-of-the-box UI tools.
Guidelines for selecting an application type
When building a new application, which option you choose depends upon your business needs and the overall complexity of the project. For example, if you are building a new low-code application from the beginning and want to take advantage of the most updated UI and functionality, you might choose to build a Constellation application.
As a UI framework, Constellation offers improved performance, interactivity and response time. By familiarizing yourself with best practices for the use of Constellation, you can make the best UI choice for your business.
Guidelines for new applications
- Use Constellation for new applications that you build from scratch.
- Before building with Constellation, be sure to review the list of features that are NOT yet available in Constellation to ensure that your application can function as expected.
Note: To learn more about the features available in Constellation, see Feature changes and limitations in Constellation.
- If you are building a new application on top of a either a Theme Cosmos or UI Kit application, keep the original architecture. For example, Pega Customer Service uses UI Kit. If you build a new application that is based on the Pega Customer Service application, it must also use UI Kit.
Guidelines for existing applications
- If your existing application requires extensive rework, use Constellation.
- Keep existing applications that require small changes and expansions on their current architecture. Consider using Constellation components in traditional UI for expansion. For applications with Theme Cosmos, upgrade to the latest version of the Cosmos theme Ruleset (Theme-Cosmos) in the Application Definition.
Note: To learn more about using the Cosmos theme, see Updating Theme Cosmos in your application.
- To shorten future migrations, consider preparing for migration now by checking existing applications for compliance with the App Studio development methodology. Use the App Studio Compliance landing page to identify non-compliant UI elements in your application, and then plan development time to address identified issues.
Note: To learn more about preparing for application migration, see Reviewing user interface components and App Studio development.
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?