
Presenting a single offer on the web
Introduction
Pega Customer Decision Hub is the always-on customer brain used to select the right offer to be presented to each customer in any real-time channel. Learn how to configure Next-Best-Action Designer to select a single offer that will be displayed on a website.
Video
Transcript
This demo will show you how to configure Next-Best-Action Designer to select a single offer that will be displayed on a website.
U+, a retail bank, would like to use the Pega Customer Decision Hub™ to display a single offer on its website.
U+ bank wants to make offers related to credit cards and display the same ‘Cash back’ offer to every customer who logs in to the web site.
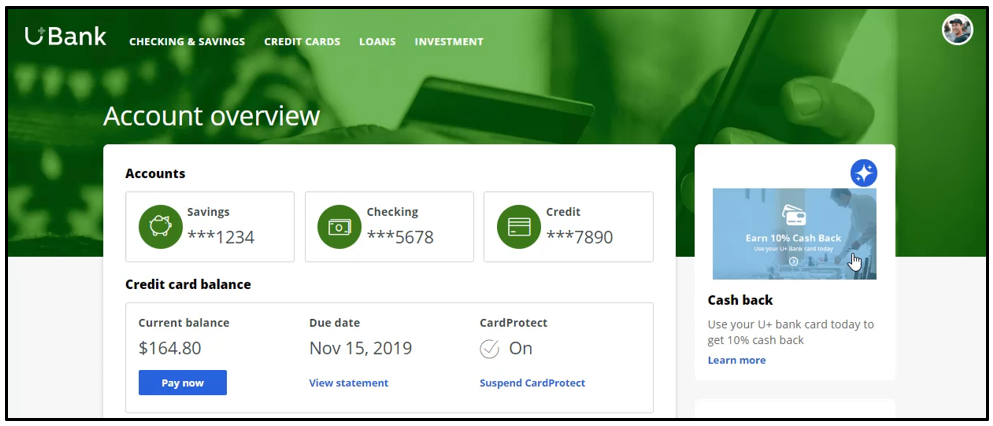
For example, if customer Troy logs in to his Accounts page, the ‘Cash back’ offer is displayed.
If Troy clicks on the ‘Learn more’ button, it takes him to the Offers page.
This page shows the offer details.
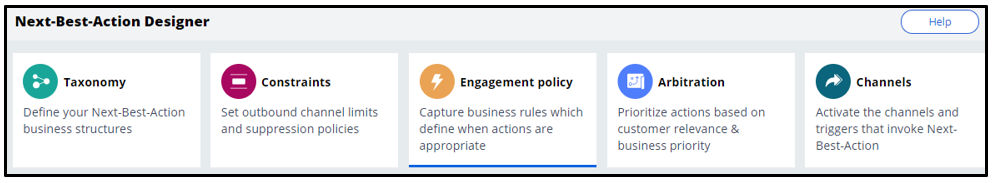
To implement this business requirement, navigate to Next-Best-Action designer.
Here you can configure business rules to define when specific actions or groups of actions are appropriate for customers.
Notice that the NBA hierarchy currently has three Business issues with Groups under them. In this case, U+ wants to promote credit card offers. So, open the CreditCards Group.
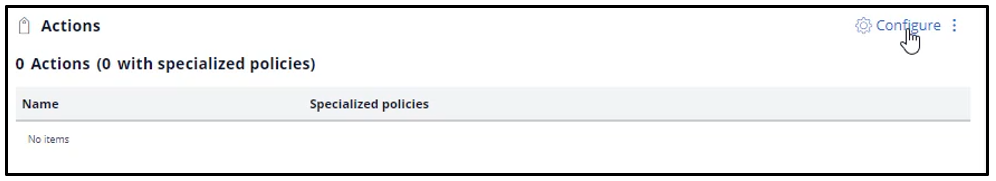
You can configure the actions here.
A consultant has already created a few actions under Sales/CreditCards. However, in this scenario, the bank wants to show only the ‘Cash back’ card.
Now, open on the ‘Cash back’ offer.
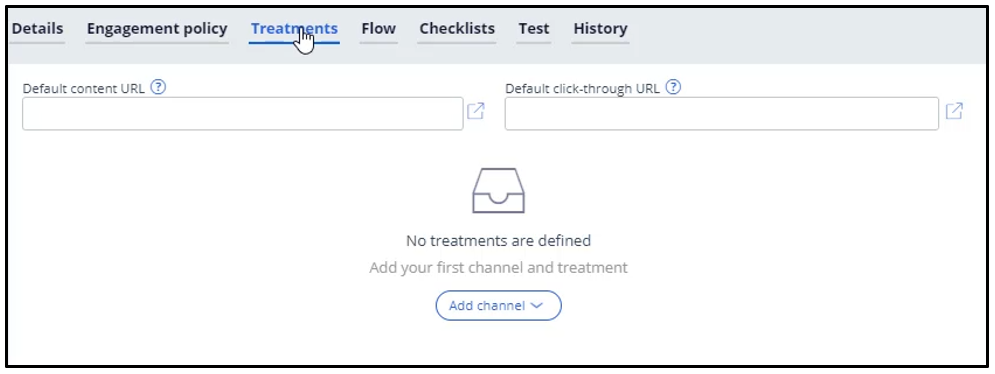
To display an offer, you need to add a treatment that is specific to the channel.
In this scenario, U+ bank wants to present the offer on their website, so select the right treatment type.
A web treatment represents the message that you want to communicate visually to your customer on the web channel. You can either use an existing treatment or create one here.
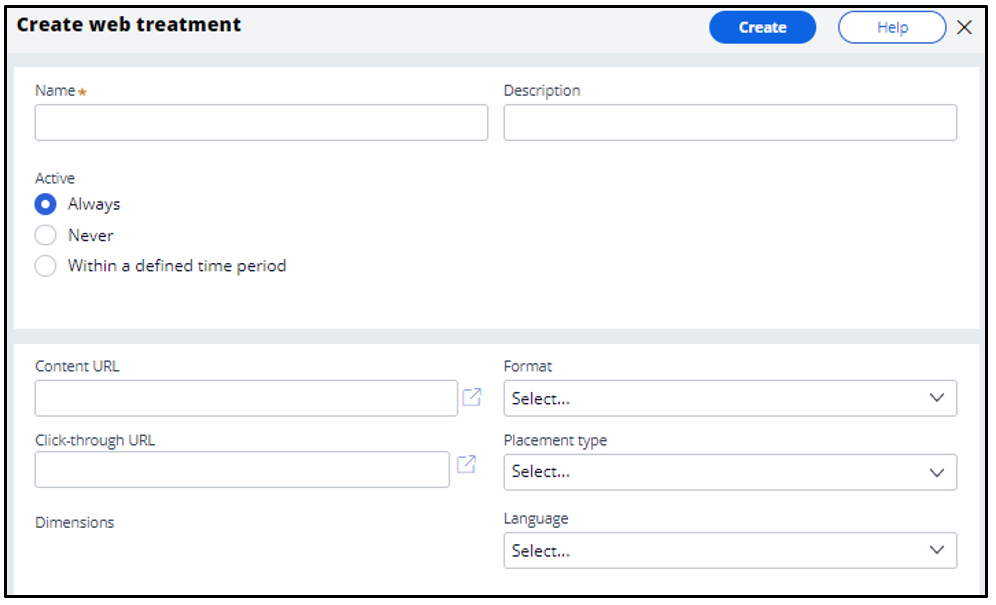
Now, fill in the required fields for the web treatment.
Here you provide a link to an image that will display the action for this treatment.
Once you provide the link, a preview of the content is displayed.
This is the URL that you want the customer to go to when they click on the action.
Now, select the intended location and style of the treatment design. For example, the treatment can appear as a large central banner, a rotating strip of images, or a footer on the website.
In this scenario, select Tile to display the ‘Cash back’ offer on the top right of the Account page.
You can specify the language of the treatment if required. Specifying the treatment language allows Pega Customer Decision Hub to consider the customer’s preferred language when selecting the treatment.
Add the web treatment you just created.
In this phase, U+ does not have any further eligibility or prioritization requirements for this action. Save the changes.
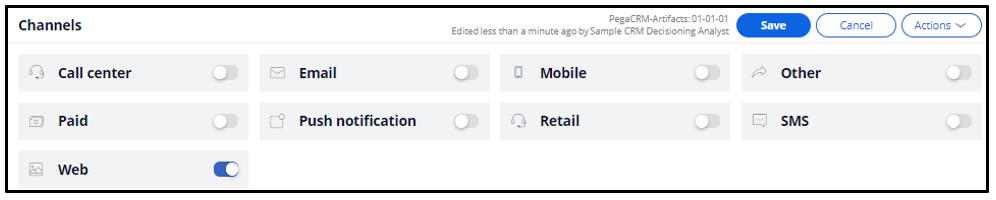
Here, you can enable the channels and triggers that will invoke Next-Best-Actions.
As U+ wants to display the offer on the web, enable the web channel.
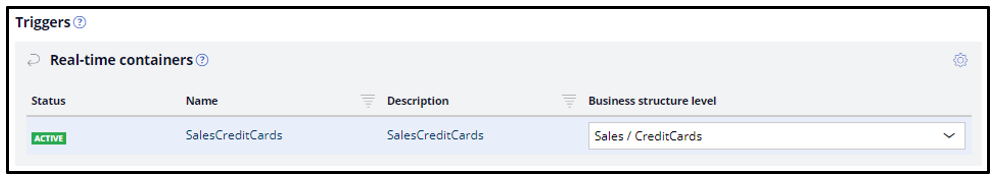
Now, configure the real-time container that the U+ website will use to display the offer banner on the account page.
The real-time container manages communication between the Pega Customer Decision Hub and external channels such as the web and call center. A decisioning consultant has already configured a real-time container for you, so select it to be added to your configuration.
Once the real-time container is added, configure it to select the results from an appropriate Business issue and Group. In this case, U+ bank wants to display the ‘Cash back’ offer, which is under Sales/CreditCards.
With that, all the necessary configuration for this scenario is complete. Save the changes for the configuration to take effect.
The account page on the U+ Bank website has been configured to use the real-time container with the name 'SalesCreditCards' and with Placement type 'Tile'.
The web treatment is shown as a tile on the top right of the page.
When Troy clicks on the ‘Learn more’ button, it takes him to the URL that was configured as the click-through URL for the treatment.
If another user logs in, they will see the same offer.
This demo has concluded. What did it show you?
- How to configure Next-Best-Action designer to display a web treatment on the U+ bank website.
This Topic is available in the following Modules:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?