
Dynamische Funktionen zu Schaltflächen hinzufügen
Archived
2 Aufgaben
10 Min.
Szenario
Nachdem eine Pannenhilfe-Anfrage genehmigt wurde, wird ein Dienstleister zu dem vom Kunden angegebenen Standort entsandt. Zur Durchführung dieser Aufgabe benötigen die Kundenbetreuer bei der Auswahl des Dienstleisters die Möglichkeit, die Service-Adresse zu überprüfen und zu ändern.
Fügen Sie der Ansicht „Select service provider“ eine Schaltfläche hinzu, damit der Kundenbetreuer die vom Kunden angegebene Service-Adresse verifizieren kann.
In der folgenden Tabelle finden Sie die Anmeldedaten, die Sie zur Durchführung der Challenge benötigen.
| Rolle | Benutzername | Passwort |
|---|---|---|
| Application Developer | author@gogoroad | pega123! |
Hinweis: Ihre Übungsumgebung unterstützt möglicherweise den Abschluss mehrerer Challenges. Es kann daher vorkommen, dass die im Challenge-Walkthrough gezeigte Konfiguration nicht genau mit Ihrer Umgebung übereinstimmt.
Challenge-Schritte
Genaue Übungsschritte
1 Schaltfläche zur Ansicht „Select service provider“ hinzufügen
- Klicken Sie im Navigationspanel von App Studio auf Case types > Assistance Request.
- Klicken Sie auf Save and run, um einen neuen Case „Assistance Request“ zu erstellen.
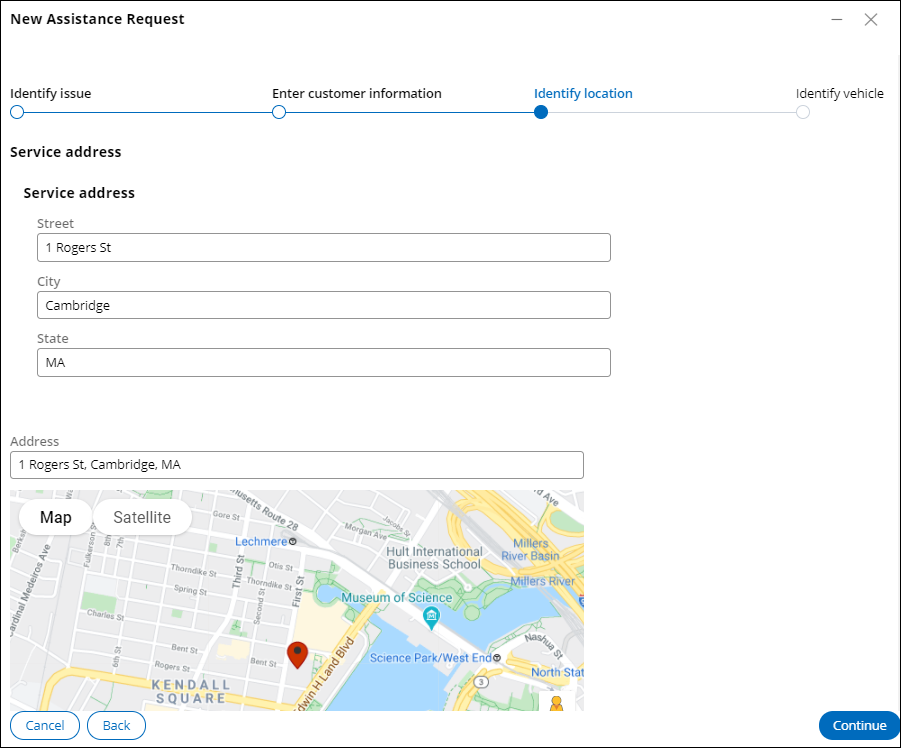
- Leiten Sie den Case zum Step Identify location weiter und geben Sie eine Adresse in die Felder Street, City und State ein.
Hinweis: Das Feld Address wird ausgefüllt, wenn Sie den Step „Identify vehicle“ erreichen.
- Leiten Sie den Case an den Step Select service provider weiter und geben Sie Daten in alle Pflichtfelder ein.
- Klicken Sie im Header von App Studio auf Design , um in den Design-Modus zu wechseln.
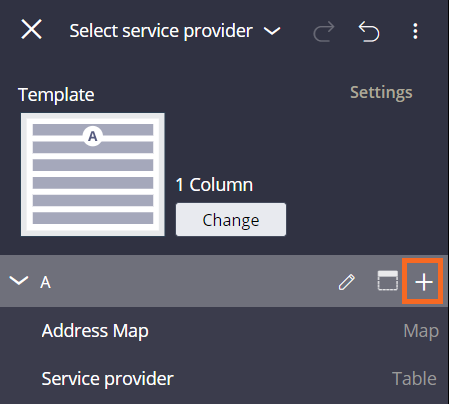
- Gehen Sie mit der Maus unter der Bezeichnung „Select service provider“ auf den Kartenabschnitt und klicken Sie dann auf Edit this section, um rechts den Konfigurationsbereich „Select service provider“ zu öffnen.
- Klicken Sie im Konfigurationspanel auf das Icon Add, um ein UI-Element auszuwählen.
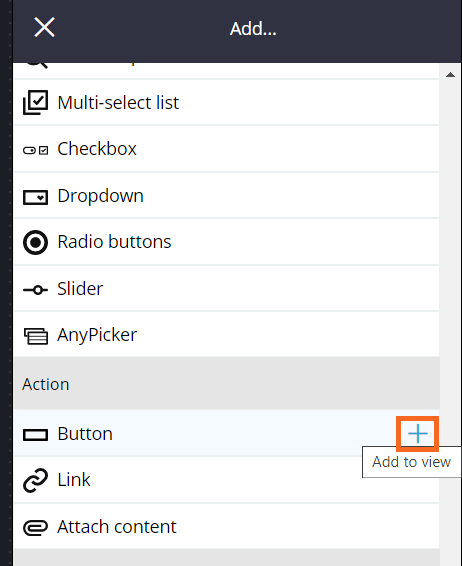
- Gehen Sie im Abschnitt Controls mit der Maus über Button und klicken Sie dann auf das Add to view-Icon, um das neue UI-Element unten in dem Bereich hinzuzufügen.
Hinweis: Scrollen Sie nach unten, um die Schaltfläche unter der Tabelle „Service Provider“ zu sehen.
- Schließen Sie das Panel Add .
2 Schaltfläche „Modify service address“ konfigurieren
- Gehen Sie im Konfigurationspanel mit der Maus über die Bezeichnung Button und klicken Sie auf das Edit this "Button"-Icon, um das Konfigurationspanel „Button“ zu öffnen.
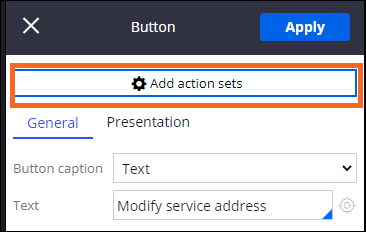
- Geben Sie auf dem Tab General im Feld Text Modify service address ein.
- Klicken Sie auf Add action sets , um die Action Sets für die Schaltfläche zu definieren.
- Klicken Sie auf Create an action set.
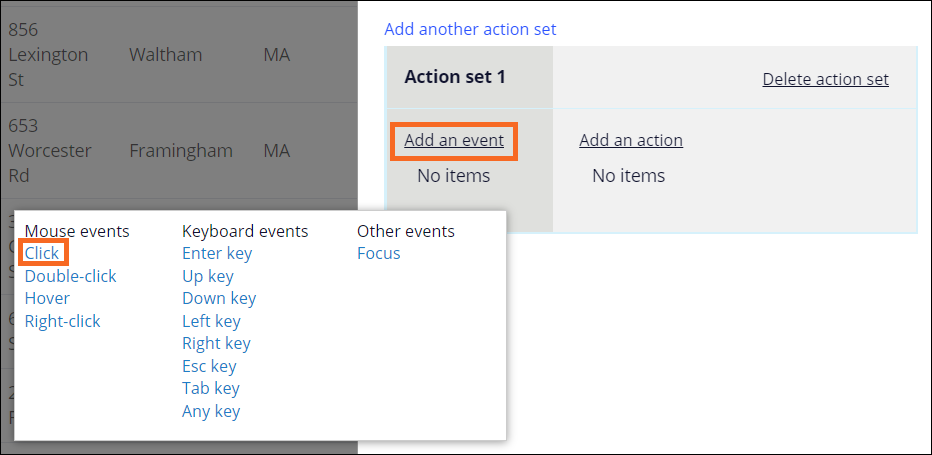
- Klicken Sie im Abschnitt Action set 1 auf Add an event , um ein Ereignis für die Schaltfläche auszuwählen.
- Klicken Sie im Abschnitt Mouse events auf Click.
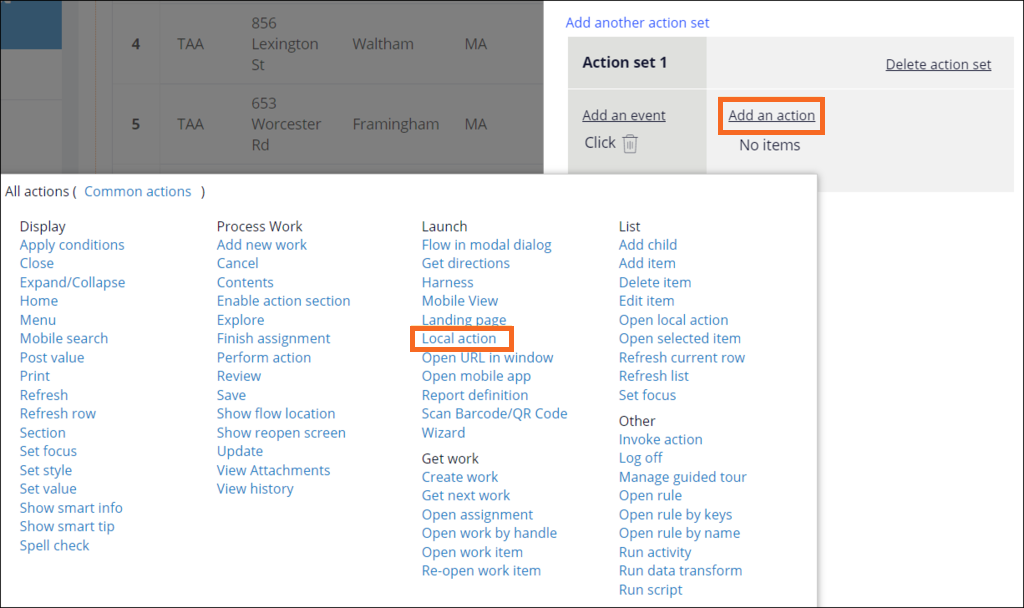
- Klicken Sie im Abschnitt Action set 1 auf Add an action > All actions, um alle verfügbaren Aktionen anzuzeigen.
- Klicken Sie im Abschnitt Launch auf Local action.
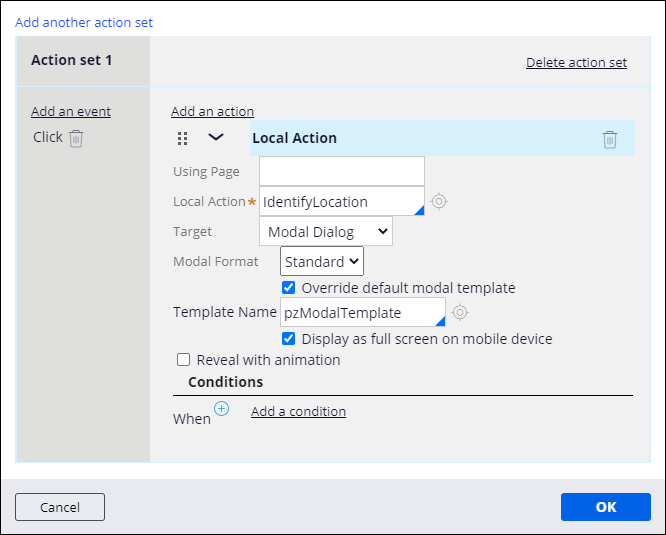
- Geben Sie in das Feld Local Action IdentifyLocation ein oder wählen Sie das aus.
- Wählen Sie in der Liste Target den Eintrag Modal Dialog aus.
- Klicken Sie auf Add another action set.
- Klicken Sie im Abschnitt Action set 2 auf Add an event.
- Klicken Sie im Abschnitt Mouse events auf Hover.
Tipp: Es hat sich bewährt, das Mausereignis „Hover“ für Mobilgeräte zu deaktivieren.
- Klicken Sie auf Add an action > All actions.
- Klicken Sie im Abschnitt Display auf Show smart info.
- Wählen Sie die Checkbox Display header aus.
- Wählen Sie in der Drop-down-Liste Header Source die Option Plain text aus.
- Geben Sie im Feld Plain Text Current service address ein.
- Geben Sie in das Feld Section ServiceAddress ein oder wählen Sie das aus.
- Klicken Sie auf OK, um die Konfiguration des Action Sets abzuschließen.
- Klicken Sie im Konfigurationspanel „Button“ auf Apply, um die Änderungen an der Schaltfläche zu speichern.
- Schließen Sie das Konfigurationspanel „Button“.
- Verschieben Sie die Schaltfläche Modify service address per Drag-and-Drop über die „Address Map“.
- Klicken Sie auf Design, um den Design-Modus zu beenden.
Arbeit überprüfen
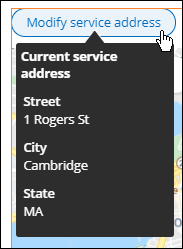
- Fahren Sie in der Ansicht „Select service provider“ über die Schaltfläche Modify service address.
- Stellen Sie sicher, dass Street, City und State die Werte anzeigen, die Sie in der Ansicht „Identify location“ eingegeben haben.
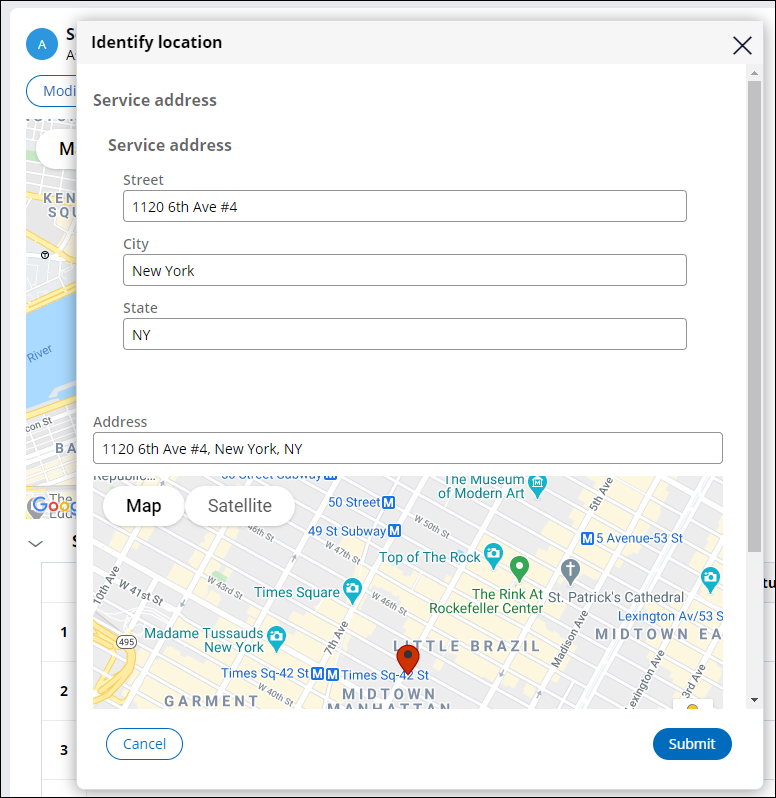
- Klicken Sie auf die Schaltfläche Modify service address, um die aktuelle Adresse anzupassen.
- Ändern Sie die Adresse im modalen Dialogfeld Identify location.
- Klicken Sie auf Submit.
- Prüfen Sie die geänderte Adresse, indem Sie über Modify service address fahren. Die Liste „Service provider“ wird aktualisiert und zeigt eine Liste mit Anbietern in der Nähe der aktuellen Adresse an.