
ボタンにダイナミックな機能を追加する
Archived
2 タスク
10 分
シナリオ
ロードサイドアシスタンスのリクエストが承認されると、顧客から提供された場所にサービスプロパイダが派遣されます。 このタスクを実行するために、カスタマーサービス担当者(CSR)は、サービスプロバイダを選択する際に、Service Addressを確認し、変更する機能をリクエストします。
Select service providerビューにボタンを追加し、CSRが顧客から提出されたService Addressを確認できるようにしました。
以下の表は、チャレンジに必要なログイン情報をまとめたものです。
| ロール | ユーザー名 | Password |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
補足: 練習環境では、複数の課題の完了をサポートする場合があります。 その結果、チャレンジのウォークスルーに表示される設定は、お客様の環境と完全に一致しない場合があります。
チャレンジ ウォークスルー
詳細なタスク
1 Select service providerビューにボタンを追加する
- App Studioのナビゲーションペインで、Case types > Assistance Requestをクリックします。
- Save and runをクリックして新しいAssistance Requestケースを作成します。
- ケースをIdentify location ステップに進め、Street、City、Stateフィールドにアドレスを入力します。
補足: Identify vehicleステップに進むと、Addressフィールドが入力されます。
- ケースをSelect service providerステップに進めて、すべての必須フィールドに情報を入力します。
- App Studioのヘッダーで、Design をクリックしてデザインモードに入ります。
- Select service providerラベルの下で、マップセクションにカーソルを合わせ、Edit this sectionをクリックすると、右側に「Select service provider」設定ペインが表示されます。
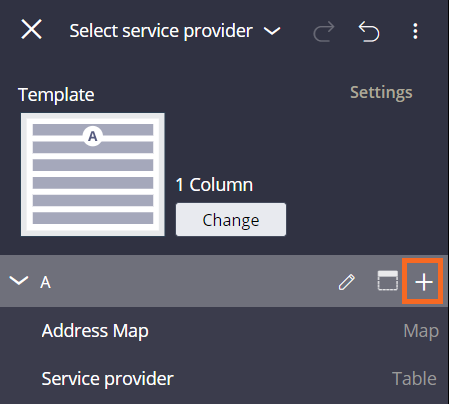
- 構成ペインで、AddアイコンをクリックしてUI要素を選択します。
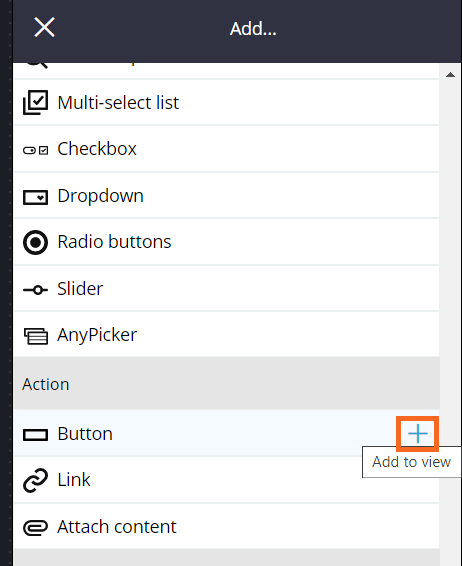
- Controls セクションで、Buttonにカーソルを合わせてAdd to viewアイコンをクリックし、新しいUI要素をリージョンの下に追加します。
補足: 下にスクロールすると、サービスプロパイダテーブルの下にボタンが表示されます。
- Add ペインを閉じます。
2 「Modify service address」ボタンを設定する
- 設定ペインで、Buttonラベルにカーソルを合わせてEdit this "Button"アイコンをクリックし、「Button Configuration」ペインを開きます。
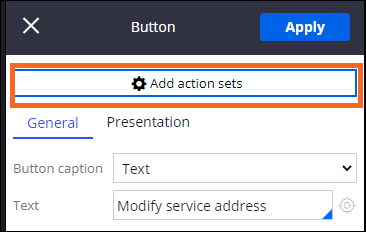
- General タブのTextフィールドに、「Modify service address」と入力します。
- Add action sets をクリックして、ボタンのアクションセットを定義します。
- Create an action setをクリックします。
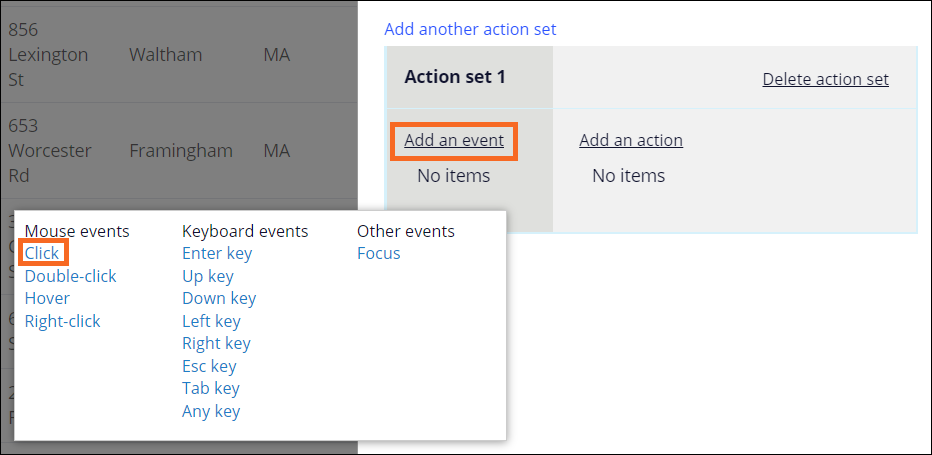
- Action set 1セクションで、Add an event をクリックしてボタンのイベントを選択します。
- Mouse eventsセクションで、Clickをクリックします。
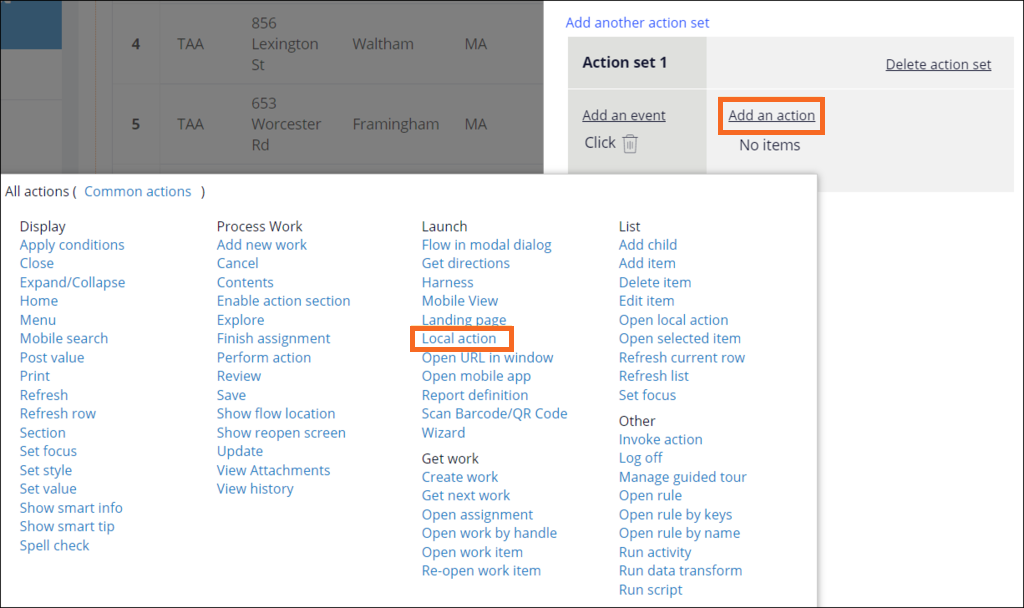
- Action set 1セクションで、Add an action > All actionsをクリックして使用可能なすべてのアクションを表示します。
- Launch セクションで、Local actionをクリックします。
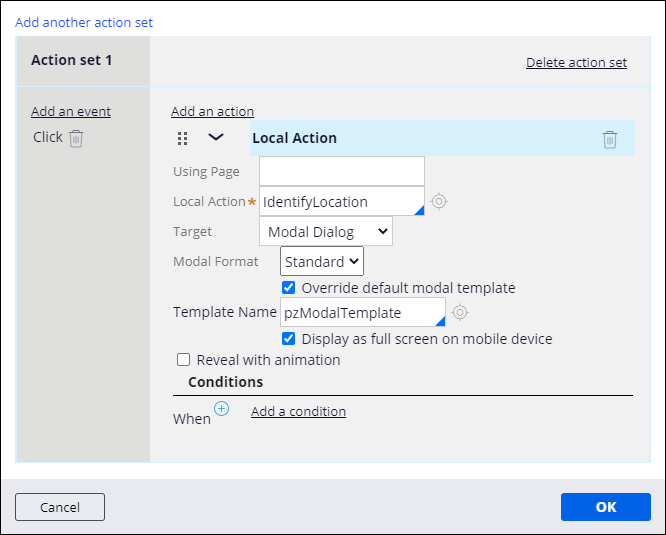
- Local Actionフィールドに、「IdentifyLocation」と入力するか、選択します。
- Targetリストで Modal Dialogを選択します。
- Add another action setをクリックします。
- Action set 2 セクションで、Add an eventをクリックします。
- Mouse events セクションで、Hoverをクリックします。
ヒント: ベストプラクティスとして、モバイルデバイスではカーソルを合わせるマウスイベントを無効にしておく必要があります。
- Add an action > All actionsをクリックします。
- Display セクションで、Show smart infoをクリックします。
- Display headerチェックボックスを選択します。
- Header Sourceドロップダウンで、Plain textを選択します。
- Plain Textフィールドに、「Current service address」を入力します。
- Sectionフィールドに、「ServiceAddress」と入力するか、選択します。
- OKをクリックしてアクションセットの設定を完了します。
- 「Button Configuration」ペインでApplyをクリックすると、ボタンへの変更が保存されます。
- 「Button Configuration」ペインを閉じます。
- Address Mapの上にModify service addressボタンをドラッグアンドドロップします。
- Designをクリックすると、デザインモードが切り替わります。
作業の確認
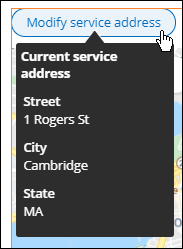
- 「Select service provider」ビューで、Modify service addressボタンにカーソルを合わせます。
- 「Street」、「City」、「State」に「Identify location」ビューで入力した値が表示されていることを確認します。
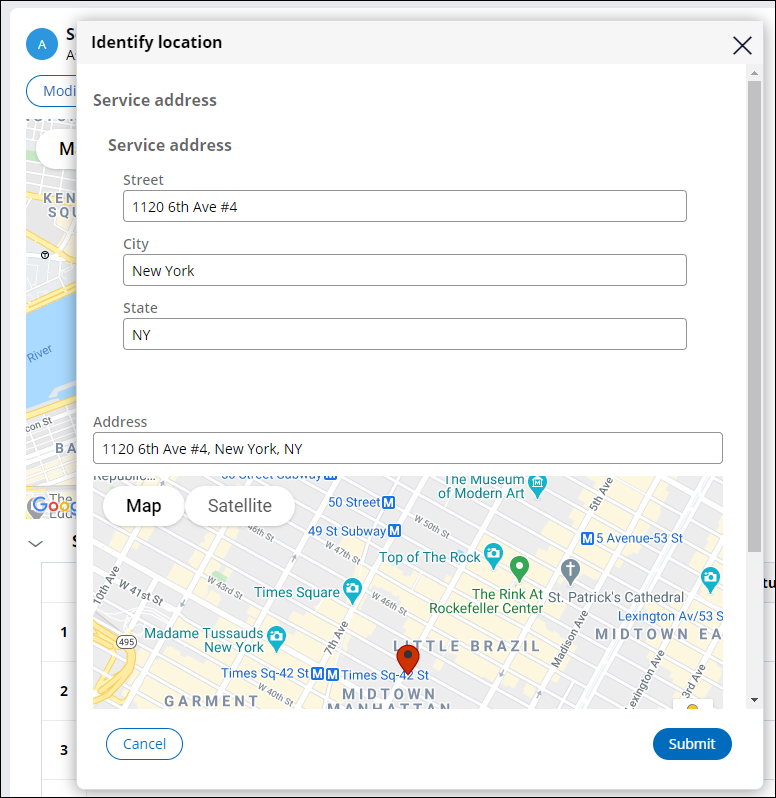
- Modify service addressボタンをクリックして現在の住所を変更します。
- Identify locationモーダルダイアログボックスで住所を変更します。
- Submitをクリックします。
- Modify service addressボタンにカーソルを合わせて、住所の変更を確認します。 サービスプロバイダのリストが更新され、現在の住所の近くにあるプロバイダのリストが表示されます。