Personalización de un portal
1 Tarea
10 minutos
Escenario
GoGoRoad ofrece servicios de asistencia en carretera a través de proveedores contratados. Para garantizar la satisfacción del cliente y la uniformidad del servicio entre proveedores, los auditores revisan las solicitudes de servicio comunes (como desbloqueo de puertas, reparación de neumáticos y carga de batería). El nuevo rol de auditor precisa una interfaz única. Como director de gestión de proveedores, cree un nuevo portal para el auditor y agregue una landing page existente para ver los casos de solicitud de asistencia recientes.
Nota: Antes de comenzar, genere entre 5 y 10 instancias de casos con diferentes tipos de servicio.
La siguiente tabla incluye las credenciales que necesita para completar el reto.
| Rol | Nombre de usuario | Contraseña |
|---|---|---|
| Application Developer | author@gogoroad | pega123! |
Nota: El entorno de práctica podría admitir completar varios retos. Como resultado, la configuración que se muestra en el recorrido del reto podría no coincidir exactamente con su entorno.
Recorrido del Reto
Tareas detalladas
1 Crear una interfaz de canal para el auditor
- En el panel de navegación de App Studio, haga clic en Channels (Canales) para mostrar las interfaces de los canales actuales.
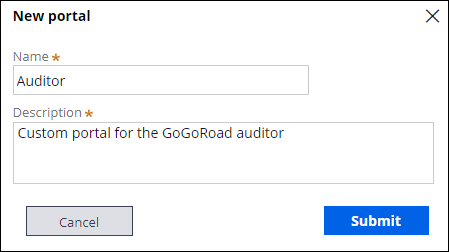
- En la sección Create new channel interface (Crear nueva interfaz de canal), haga clic en Portal para mostrar el cuadro de diálogo New portal (Nuevo portal).
- En el campo Name (Nombre), escriba Auditor.
- En el campo Description (Descripción), escriba Custom portal for the GoGoRoad auditor (Portal personalizado para el auditor de GoGoRoad).
- En el cuadro de diálogo New portal (Nuevo portal), haga clic en Submit (Enviar).
- En la pestaña Content (Contenido), en la sección Navigation menu (Menú de Navegación), haga clic en Add separator (Agregar separador).
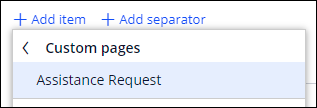
- Haga clic en Add item > Custom Pages > Assistance Request (Agregar elemento > Páginas personalizadas > Solicitud de asistencia) para agregar la landing page de solicitud de asistencia al menú de navegación a la izquierda del portal del auditor.
- Repita el paso 7 para agregar los elementos Pulse y Teams al menú de navegación.
- A la derecha del elemento Home (Casa), haga clic en el ícono Trash can (Bote de basura) para quitarlo del menú de navegación.
- Repita el paso 9 para quitar el elemento Explore Data (Explorar datos) del menú de navegación.
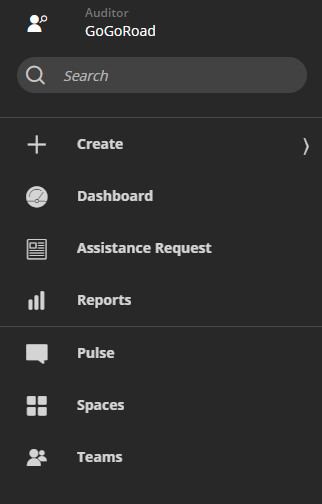
- En la sección Navigation menu (Menú de Navegación), haga clic y arrastre los elementos para que queden en el siguiente orden.
- Haga clic en la pestaña Configuration (Configuración).
- En la lista desplegable Logo (Logo), seleccione Custom logo.
- En Icon class picker (Selector de clase de ícono), seleccione el ícono pi-user-search-solid.
Tip: Puede usar la barra de búsqueda para ubicar el ícono adecuado.
- En la lista Channel header (Encabezado de canal), seleccione Application name + Channel name (Nombre de la aplicación + Nombre del canal).
- Haga clic en Save (Guardar).
Confirme su trabajo
- En el encabezado de App Studio, haga clic en (Vista previa).
- En el encabezado de App Studio, haga clic en (Portal del usuario > Auditor) para ver la interfaz del canal Auditor.
- Pase el cursor por encima del Navigation menu (Menú de Navegación) a la izquierda del portal del auditor y confirme que el menú muestre las landing pages y el ícono del portal correspondientes.
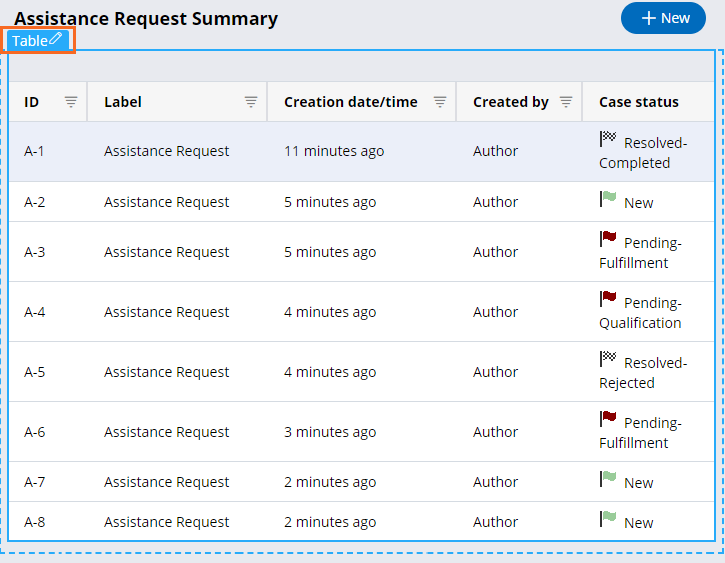
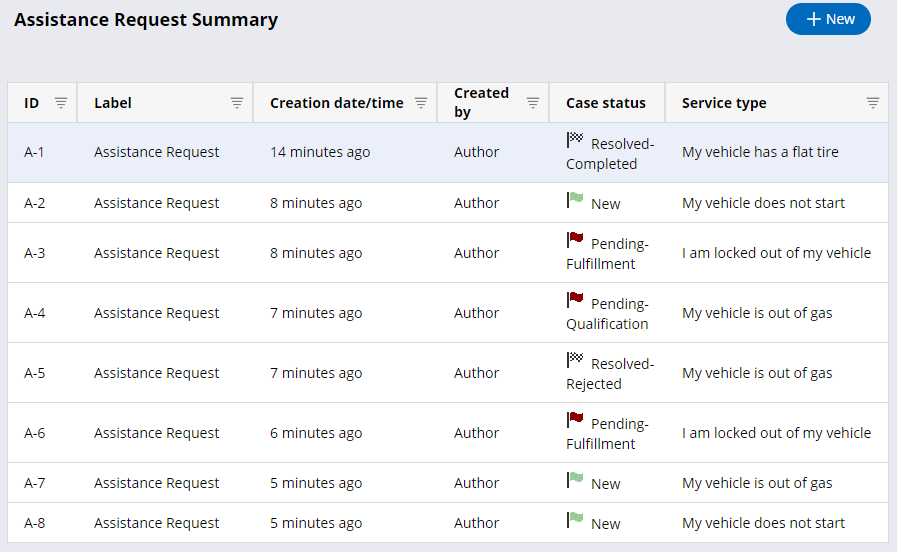
- Haga clic en Assistance Request (Solicitud de asistencia) para abrir la landing page de Resumen de solicitudes de asistencia.
- En el extremo superior derecho, haga clic en Design (Diseño) para entrar al modo de diseño.
- Pase el cursor por encima de la tabla y luego haga clic en Edit this table (Editar esta tabla) para mostrar el panel de propiedades de tabla a la derecha.
- En el panel de propiedades de tabla, haga clic en Add columns (Agregar columnas).
- Agregue el campo Service type (Tipo de servicio).
- Haga clic en Design (Diseño) para salir del modo de diseño.
- Confirme que la tabla se haya actualizado y esté incluida la columna Service type (Tipo de servicio).
Este Reto es para practicar lo aprendido en el siguiente Módulo:
Disponible en las siguientes misiones:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?