UI要素にスタイルを適用する
2 タスク
5 分
シナリオ
GoGoRoadsのUIチームから、ドロップダウン リストの表示を簡素化するために、ドロップダウン コントロールのスタイルを変更するように依頼されました。
以下の表は、チャレンジに必要なログイン情報をまとめたものです。
| ロール | オペレーター ID | パスワード |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
チャレンジ ウォークスルー
詳細なタスク
1 Modify the style of the drop-down list on the Create view
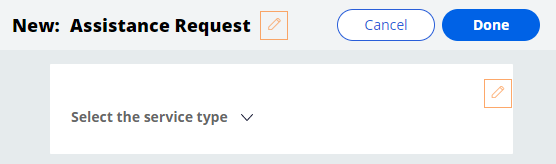
- In App Studio, create an Assistance Request case instance.
- On the Create view, click the Edit icon to edit the view.
- In the view, or in the properties pane on the right, hover over the Service type field and click the Edit this field icon.
- In the properties pane on the right, in the General tab, clear the Use property default check box.
- Clear the text in the Label value field.
- In the Placeholder field, enter "Select the service type".
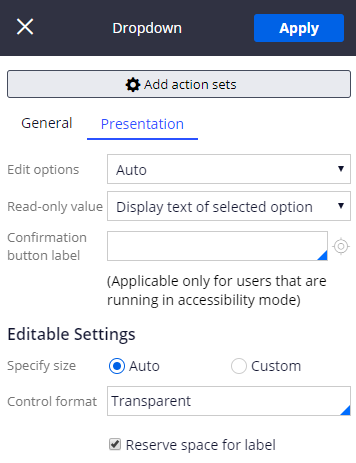
- Click the Presentation tab.
- In the Control format field, enter or select Transparent.
- In the area, click Auto.
2 Confirm your work
- In the header of the pane, click Apply to apply the presentation changes.
- Close the pane to return to the run-time view of the Create view.
このモジュールは、下記のミッションにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.