フォームコンテンツの表示条件を設定する
Archived
1 タスク
5 分
シナリオ
GoGoRoadアプリケーションでは、顧客がフィールドに情報を入力したり、地図から場所を選択したりして、Service Addressを入力することができます。 チャネル別にユーザーエクスペリエンスをカスタマイズするために、UIコンサルタントは以下の機能をリクエストしています。モバイルデバイス以外のユーザーは、フィールドを使用してService Addressと入力します。 モバイルデバイスのユーザーは、地図上から場所を選択します。 使用中のデバイスに応じて冗長なコンテンツを非表示にするようにIdentify locationフォームを設定します。
以下の表は、チャレンジに必要なログイン情報をまとめたものです。
| ロール | ユーザー名 | Password |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
補足: 練習環境では、複数の課題の完了をサポートする場合があります。 その結果、チャレンジのウォークスルーに表示される設定は、お客様の環境と完全に一致しない場合があります。
チャレンジ ウォークスルー
詳細なタスク
1 Idetify locationステップで表示条件を設定します。
- App Studioのナビゲーションペインで、Case types > Assistance Requestをクリックして、「Assistance Request」ケースタイプを開きます。
- Save and runをクリックして新しいケースインスタンスを実行します。
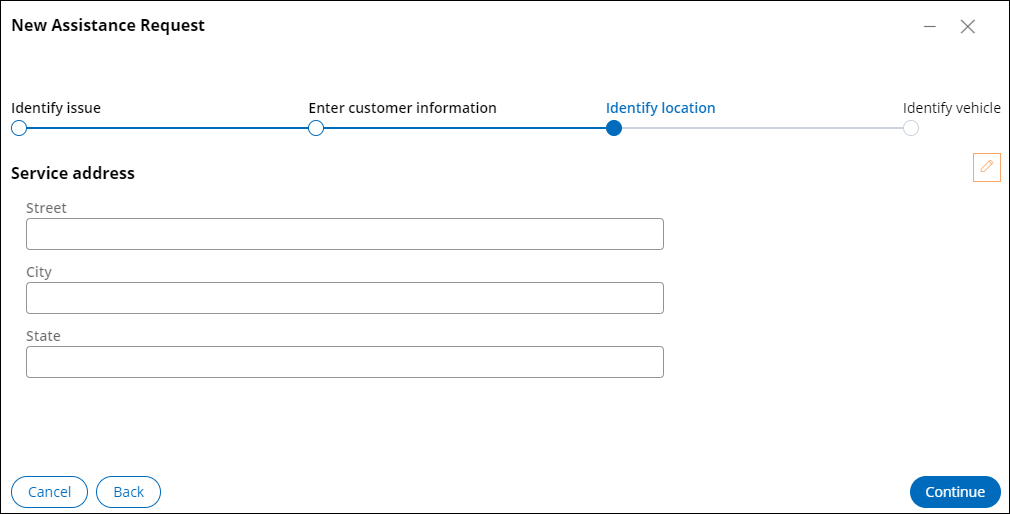
- ケースをIdetify locationステップに進めます。
- App Studioのヘッダーで、Design をクリックしてデザインモードに入ります。
- Service address セクションにカーソルを合わせてEdit this sectionアイコンをクリックします。
- 右側の構成ペインで、Street、City、およびStateフィールドを含むセクションが開いていることを確認します。
- Settingsをクリックして、そのセクションの設定ペインを開きます。
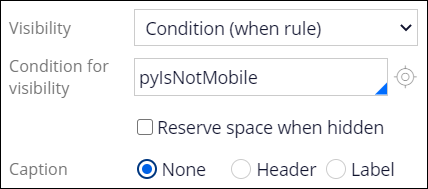
- General タブのVisibilityリストで、Condition (when rule)を選択します。
- Condition for visibilityフィールドに、「pyIsNotMobile」と入力するか、選択します。
- Caption エリアで、Noneを選択します。
- セクション設定ペインの一番上で、Applyをクリックしてセクションを設定します。
- セクション構成ペインを閉じます。
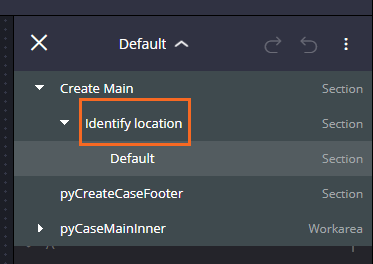
- 「Configuration」ペインのDefault リストでIdentify locationを選択して、Identify locationセクションの「Configuration」ペインを開きます。
- Identify location設定ペインで、Location Field (Optional)にカーソルを合わせてEdit this "Section"アイコンをクリックします。
- Settingsをクリックして、そのセクションの設定ペインを開きます。
- General タブでVisibility リストで、Condition (when rule)を選択します。
- Condition for visibilityフィールドに、「pyIsMobile」と入力するか、選択します。
- ApplyをクリックしてVisibility Configurationを設定します。
- Designをクリックして、デザインモードを終了します。
作業の確認
「Identify location」ステップで、Address フィールドとマップが非表示になっていることを確認します。
補足: モバイルデバイスでGoGoRoadアプリケーションをセットアップした場合、「Address」フィールドとマップが表示されることを確認できます。 モバイルデバイスの設定は、このチャレンジの対象外です。