
コントロールとプレゼンテーション
ユーザー インターフェイス要素
テキスト入力やレイアウトなどのユーザー インターフェイス要素は、情報や実行可能な項目をユーザー インターフェイスに表示します。
Pega Platform™のUI要素には、以下のようなすぐに使用できる基本コントロールが含まれています。
- オートコンプリート コントロール
- ボタン
- チャート
- チェックボックス
- ドロップダウン リスト
- リンク
- スライダー
- リッチテキスト エディタ
既存のスタイルを適用すると、必要に応じてUI要素を再利用したりカスタマイズしたりでき、開発者がコントロールとスタイルを個別に管理できます。 基本ボタンなどのすぐに使用できるUI要素には、事前定義されたフォーマットが付属しています。 ボタン用の事前定義されたフォーマットには、Standard、Simple、およびStrongが含まれます。
タイポグラフィ、境界線、背景、レイアウト、UIの配置と位置合わせを含め、インターフェイスのすべての表示要素にスタイルを設定できます。 事前定義されたフォーマットを使用して、これらのスタイルオプションの組み合わせを適用します。 たとえば、黒の境界線、白の背景、黒のフォント色、中央揃えのテキスト、および中央揃えの位置合わせになるようにボタンのスタイルを設定するフォーマットをインターフェイスに適用できます。 フォーマットを適用すると、そのフォーマットに定義されているすべてのスタイルが適用されます。 特定のコントロールタイプのフォーマットがアプリケーション全体で再利用されます。
基本コントロールのスタイル
特定のコントロールには、表示やスタイルが定義されています。 コントロールタイプに応じて、コントロールのさまざまな要素をスタイル設定できます。 たとえば、テキストフィールドと異なり、リンクには枠線がありません。これはつまり、リンクには枠線色を適用しないことを意味します。
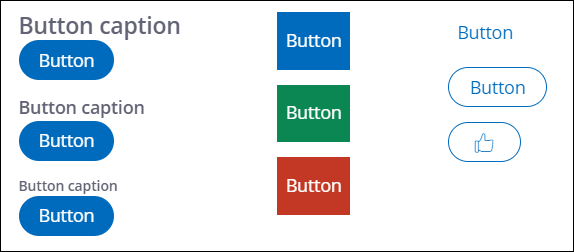
コントロールによっては、ラベルやキャプションの表示を変更できるものもあります。 たとえば、以下の画像に示すように、ボタンの上にボタンキャプションを追加したり、ボタンラベルをアイコンで置き換えたりできます。
アプリケーション内のボタンコントロールを一貫性のある見た目に定めて、開発時間を削減し、アプリケーションのユーザー インターフェイスをより分かりやすいものにして、ユーザーがフォームに入力しやすいようにします。 ボタンコントロールの形式を指定して、ボタンの相対的な重要度に関する視覚的な手掛かりをユーザーに提供します。 たとえば、フォーム上の「Submit」ボタンの場合は、「Control format」オプションを「Strong」に設定して、そのボタンがフォーム上で実行できるプライマリアクションであることをユーザーに示します。
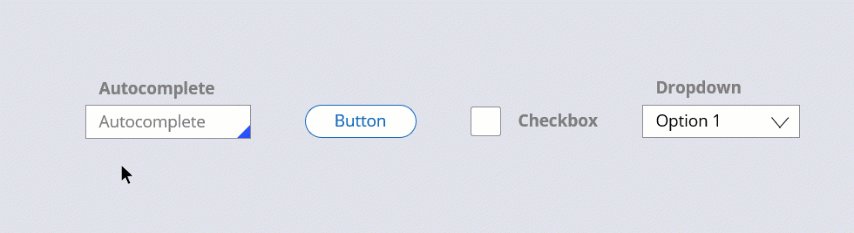
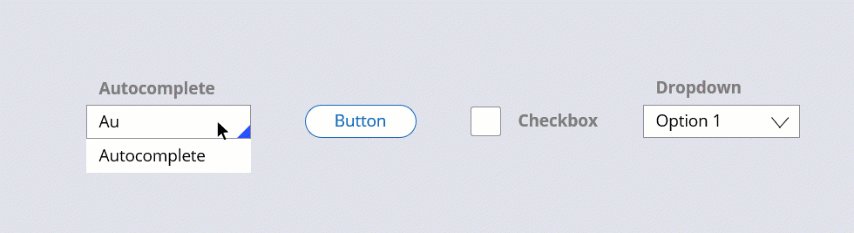
次の画像で「+」アイコンをクリックすると、いくつかの使用可能な基本コントロールについて詳細を表示できます。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.