
Adding new helper classes
Helper classes allow you to slightly alter an existing layout or component without having to create new formats in the skin. They are highly reusable and can easily be created and extended into your COE layer. Pega Platform™ already provides more than 180+ helper classes that cover a lot of use cases, but being able to add your own helper classes is important.
Adding a new CSS file with your helper classes
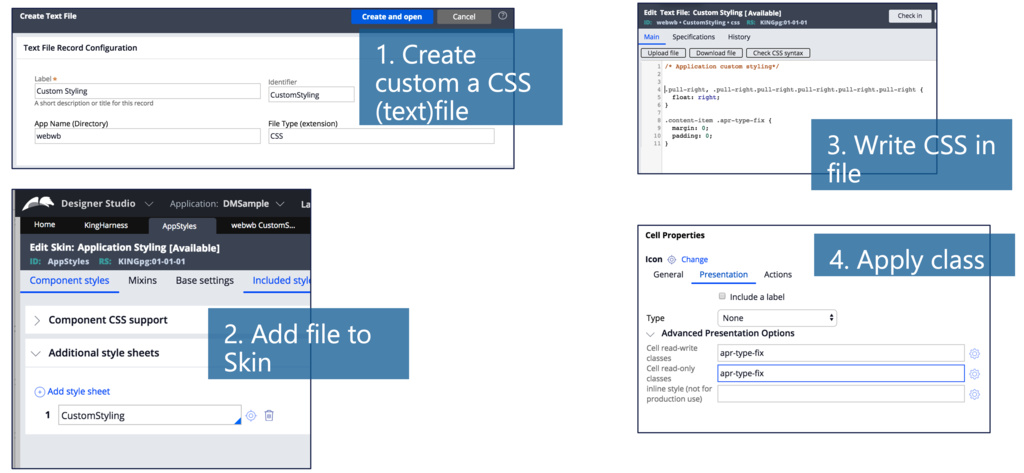
To create a file that contains all your helper classes, perform the following steps:
- Add a new rule-file-text of type CSS to your application file.
- Add the file as an Additional stylesheet to your application skin.
- Write CSS selectors in the CSS Files that implement these helper classes.
- Use these helper classes in your application on a cell, layout, or section include.
Writing the CSS snippet of the helper class
Make sure to follow the standard naming conventions for the class names:
- Class names should be meaningful and semantic
- Class names should use lower case with dashes for separation
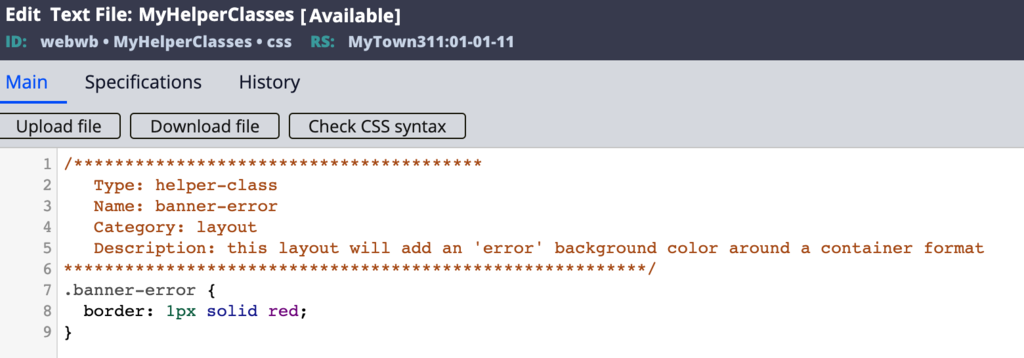
In order for the picker to correctly return all the CSS helper classes, the helper classes need to be documented inside the CSS file using the following format:
/****************************************
Type: helper-class
Name: centered
Category: layout,cell
Description: this layout will center the cell
*********************************************************/
.flex.content > .content-item.centered {
text-align: center;
}
Type: helper-class
Name: centered
Category: layout,cell
Description: this layout will center the cell
*********************************************************/
.flex.content > .content-item.centered {
text-align: center;
}
The prototype of the header needs to use the exact format provided above and include the values of the following properties:
Type (required): Only helper class supported in the Pega Platform
Name (required): Name of the helper class; this is the actual class name that is added to the DOM
Category (optional): Allows filtering helper classes
- use layout to display this class only for layouts
- use cell to display this class only for cells
- leave it blank or do not specify a category to display for all cases
Description: Optional but highly recommended as it provides a description of the class. If used, the Description field must be on a SINGLE line; do not use multi-lines. Make sure you are precise and clear with comments and descriptions to avoid confusion.
Note: The CSS selector defined in the helper class must have the correct CSS specificity. In the example above, the CSS specificity of the selector is equal to three classes. If the specificity was lower, then the text-align attribute would be defined by a CSS selector with higher specificity.
Testing if the new helper class is correctly generated
To test that your new helper class is correctly loaded, perform the following three steps:
-
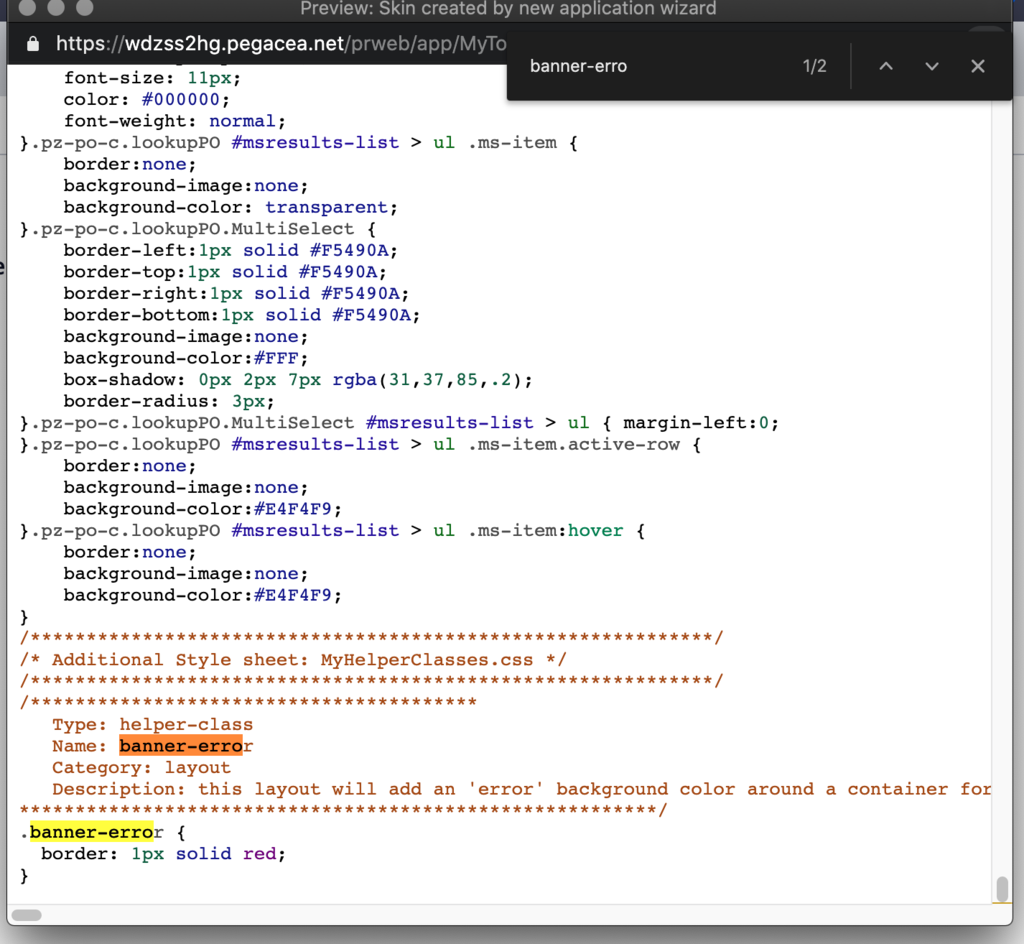
Use Skin preview to search for the helper class in the auto-generated CSS
The following image assumes that you have created a new helper class called banner-error in a file called MyHelperClasses and added the file to your application skin.
In the skin ruleform, select Preview from the Actions menu item to view the auto-generated CSS file. Performing a search on banner-error should show that the new helper class is correctly loaded at the end of the CSS auto-generated file. Comments are provided in this CSS file to provide more details on where these selectors are coming from.
-
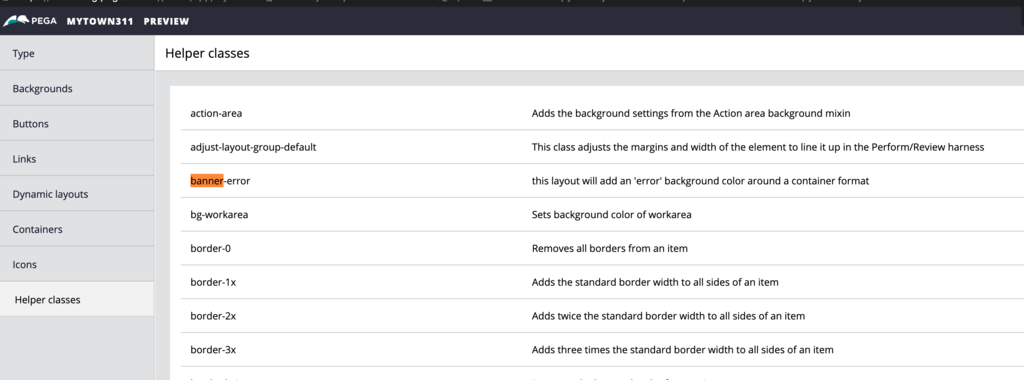
Use the Skin style guide UI to review the helper classes
In the skin ruleform, click Launch > Skin Preview from the Actions menu to generate a preview of your skin. Select Helper classes to view all the helper classes available to your application. Search for banner-error to view the description of the class.
-
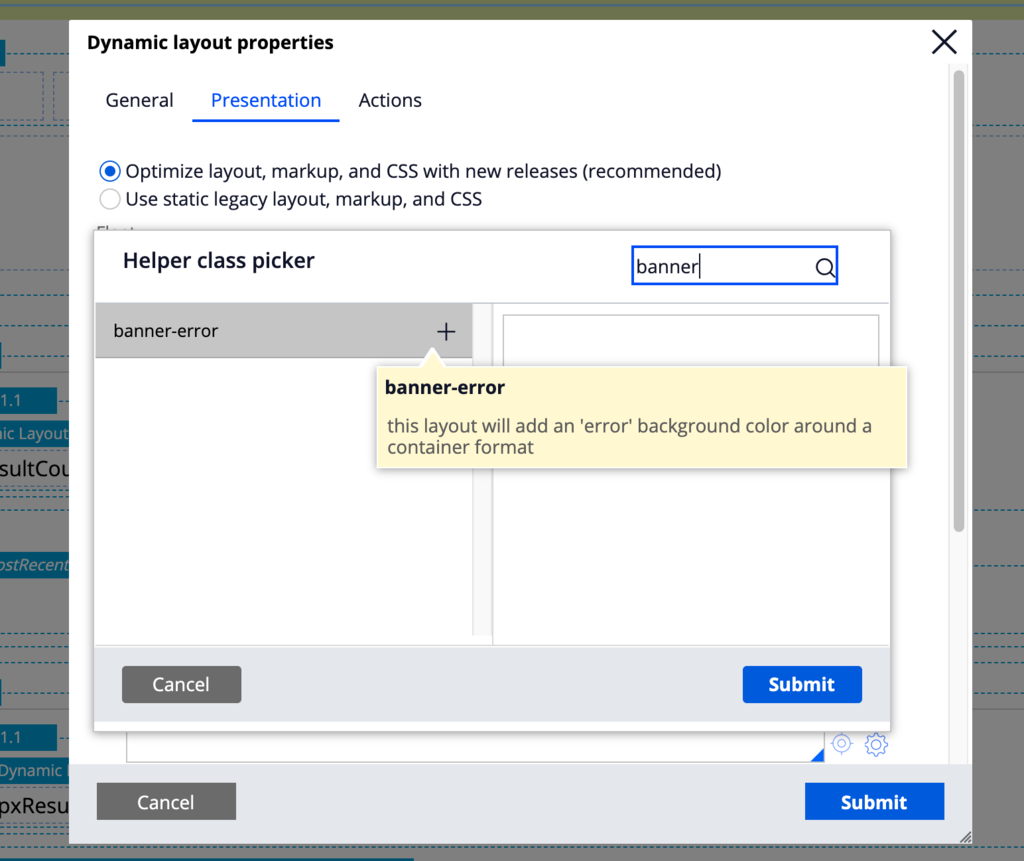
Open the helper class picker in a section
Open the property panel of a dynamic layout and use the helper class picker. Note that in the example above, the helper class has a type of layout and is only available on a dynamic layout.
Check your knowledge with the following interaction
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?