Configuring the skin ruleform
The skin rule is the one-stop-shop for all styling needs in an application. Your COE skin can be a standalone skin or inherit from the pyEndUSer skin available in the UI-Kit theme.
Each application can use the COE skin as is or provide a new skin that inherits from your COE skin.
Inheriting from the COE skin will provide the following functionality:
- Ability to override settings from the inherited skins
- Ability to disable formats defined in the inherited skins
The best practice is to define the skin at the application level and have all your portals use the application skin. You can also specify a skin at the portal level.
Turning off CSS generation for unused components
Disable generation for components your application is not using by de-selecting the components that are not used.
Make sure to clear the Include legacy CSS for applications built prior to Pega 7 check box.
Base settings
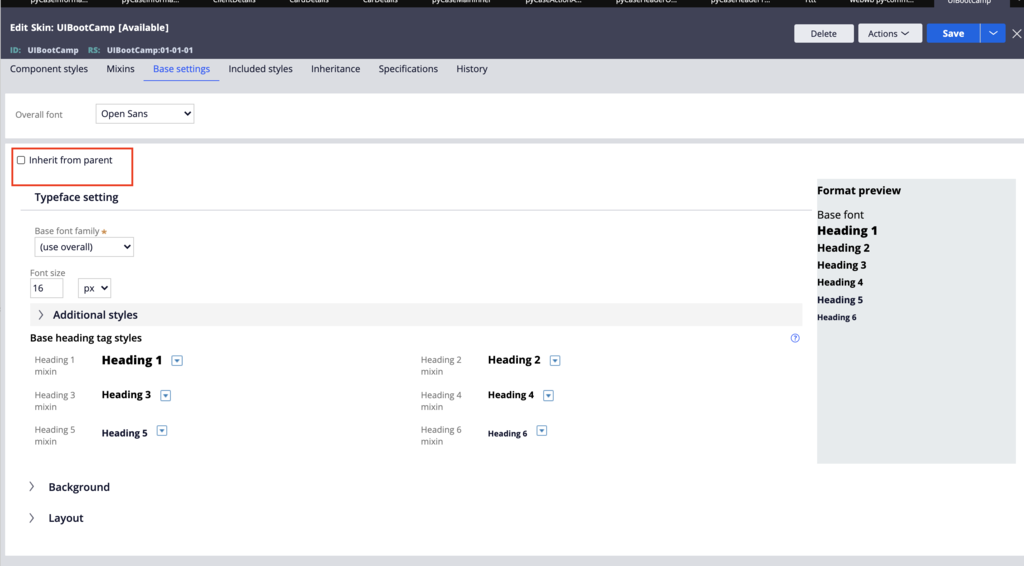
In the Base settings tab, you can set the base styles for all UI components. It is recommended to check the setting 'Inherit from parent' (see picture below) so that the base settings are inheriting from the parent skin.
Mixins
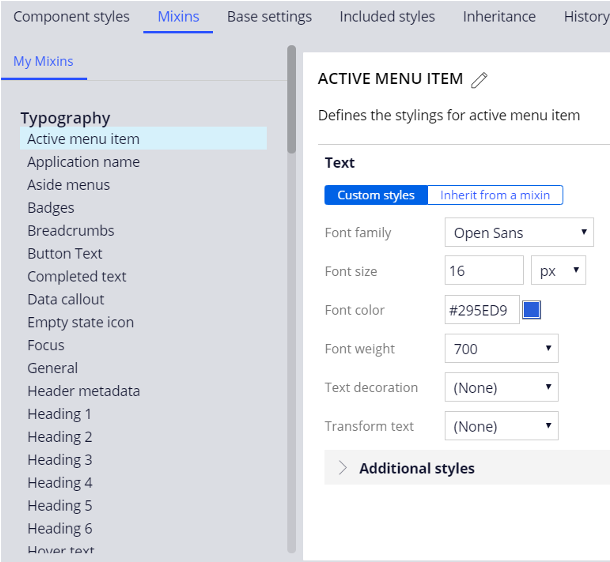
In Mixins, you can define settings for specific styling components:
- Typography
- Background colors
- Borders
You can also create mixins that combine styles for all three components. This is useful when pairing border colors, text colors, and background colors into one mixin.
You can define new mixin styles or you can inherit from existing mixin and override settings.
As a best practice, use a General mixin for your overall typography and have all the typography mixins inherit from General.
You can leverage mixins in other Skin settings and in custom CSS.
Formats
Formats are a collection of styles for specific UI components. You should leverage existing formats as much as possible.
DO create new formats:
- For patterns that are repeated in the application
- For patterns that require setting multiple styles at once on a single component
Do NOT create new formats:
- To alter one or two settings of existing formats
- To only set a couple of styles on a component
Format and mixin names should be semantically meaningful and reflect their purpose.
- 'Mobile card' is a good format name.
- 'Default 2' or 'Default 3' is not a good format name.
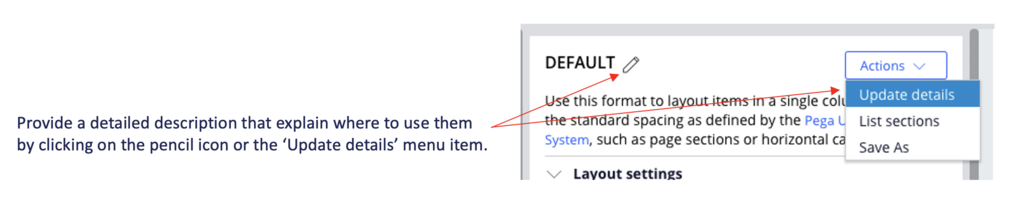
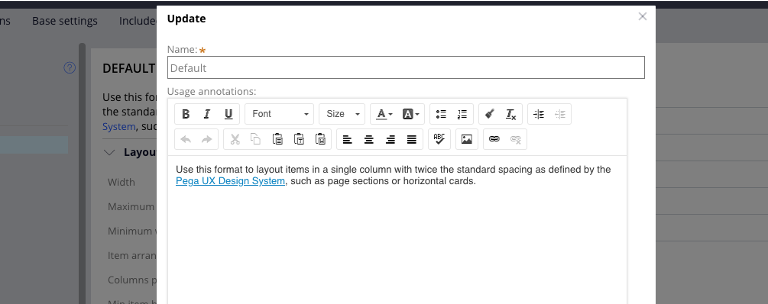
It is then possible to read the description.
If a format is not used, you can disable the format.
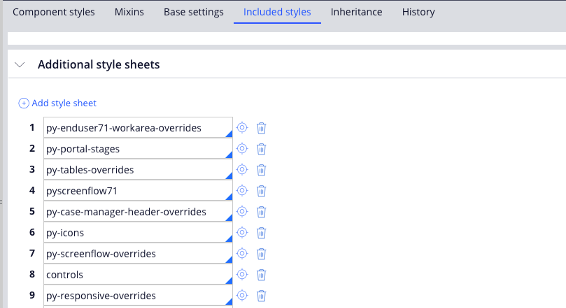
Additional stylesheets
For more advanced styling that cannot be done in the model using the skin ruleform, you can define additional stylesheets that will be included in the generated CSS.
The order of the CSS files in this list will determine style precedence.
It is recommended to add an additional stylesheet to the skin rather than individual harnesses. This allows for:
- Support of RTL
- Support for custom mixin variables
- Reducing the number of distinct CSS files to download and parse
Additional CSS files attached to the inherited skins will automatically be added. Do not add the same CSS files to your parent's skin or they will be present twice inside the final auto-generated CSS file. These files are added at the bottom of the auto-generated CSS in the same order as the inheritance so that the application skin CSS files are always at the bottom.
For example, assume that Skin2 inherits from Skin1, and Skin1 inherits from SkinBase (Skin2 -> Skin1 -> SkinBase).
- SkinBase has additional CSS files called SkinBaseFile1 and SkinBaseFile2
- Skin1 has one additional CSS file called Skin1File
- Skin2 has one additional CSS file called Skin2File
In this case, the auto-generation of skins inserts the following files in this order:
- SkinBaseFile1
- SkinBaseFile2
- Skin1File
- Skin2File
Tip: Since Skin2File is the last file in the CSS auto-generated file, it can override any CSS selectors present in the other files as long as the CSS selector has the right specificity.
Check your knowledge with the following interaction
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?