Identify and fix accessibility issues to ensure that users with disabilities can quickly access and efficiently operate your application. By using the Accessibility Inspector tool, you can check what your application looks like to users of varying visual ability and review UI components that are not accessible.
-
Open the application or portal that you want to inspect.
-
In the developer toolbar, click the Accessibility icon.
-
In the Accessibility Inspector pane, check if your application is compliant with best practices for accessibility:
-
In the Disability preview list, select the visual ability preview.
For example: Select Protanopia to check if the design and contrast level of your application is suitable for users with red-green confusion. -
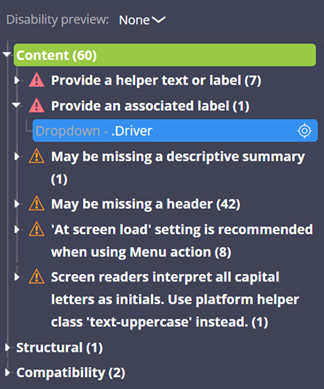
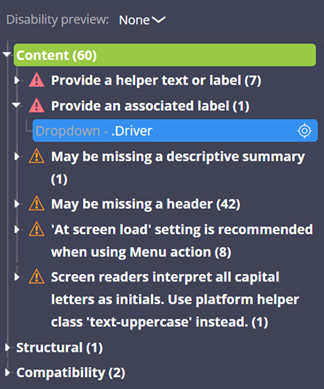
In the list of issue categories, expand each node, and then navigate to the rules that impact accessibility.
For example: Click to open and edit the section that is missing a label.Tip: Not all warnings require an intervention. For example, adding labels to decorative images might crowd out useful information in screen readers.List of UI issues in the Accessibility Inspector 

-
-
To highlight page elements that are affected by issues, in the Accessibility Inspector pane, click the Display menu options for Accessibility Inspector icon, and then click Draw outline around on-page issues.

