
Portals and pages
Portals
A portal is a web channel in use by your application. End users experience the portal through a browser, regardless of device type (such as a desktop or mobile device). A portal allows simple and intuitive authoring of an application web channel. You can configure a portal quickly by choosing from predefined portal templates that define the screen layout and required features. The templates support responsive application development and include a mobile-only layout option as well.
By default, Pega Platform™ has two portals for the two most common roles – case manager and case worker. The Case Manager portal provides a standard user interface for viewing and working on cases. It displays a case and all nested subcases and tasks, as well as the associated users and roles. The Case Worker portal provides a standard user interface for working on cases. It is intended to be used by end users on desktop and mobile devices. For example, the Case Worker portal allows users to create and process cases that are assigned to them, while the Case Manager portal allows users to monitor the case statuses for individual team members or a team queue.
A portal is made up of pages that consolidate information for easy access. For example, a portal can include pages for Search, Favorites, or Recently accessed items, which allow a user to perform their job more efficiently.
Pages menu
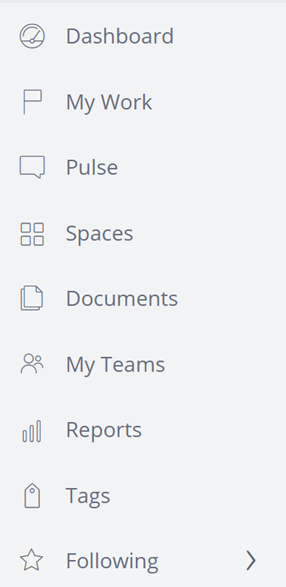
To build an application that matches your users' needs, you create pages with fields, controls, and resources presented as images and text. Pages allow you to present additional resources to users. You can create, configure, and add pages to menus within your application to display specific information. Pages added to a portal are also added to the portal's navigation menu. By managing the list of pages, you can customize the primary navigation menu, and improve navigation and user experience. For example, add a page to the navigation bar in the Case Manager portal to display a list of case workers and their workloads, which provides improved insight into resource allocation.
You can place a finished page within one or several application menus by using the menu in App Studio. You can also add, disable or manage access to pages as well.
- Add pages to an existing portal to effectively organize the content of your channel in a navigation menu.
- Disable an existing page that is no longer needed to prevent users from adding the page to any menu.
- Manage access to pages by specifying visibility by role. For example, a page with employee reviews is visible to only a manager.
Tip: In App Studio, click to display and access the Pages menu.
Page types
There are two types of pages: dashboards and standard pages.
Dashboards are pages that are customizable by end users. Dashboards are made up of widgets that consolidate summary information and Key Performance Indicators (KPIs) from different sources and present it in an actionable format. Standard pages are pages built as part of the application and are not customizable by end users. Standard pages are typically built as a landing page to navigate to listed objects.
By default, Pega Platform includes the Documents, Pulse, and Reports pages. Other pages included on the navigation menu can be based on role or customization.
