Responsive UI and tabular data
Responsive design with tables
In Pega Platform™, a table automatically displays data from a data relationship. You can configure responsiveness in tables to limit the information that is displayed when the display size changes. Responsive table design minimizes horizontal scrolling by removing the less important information from the user interface.
When designing responsive behavior, it is a best practice that the displayed information aligns with the business needs. The order in which information is presented to end users affects the user experience. For example, in the following table, the Part number column and Name column should always be displayed, and the Line total column should always be presented at the end of the displayed information.
Column importance
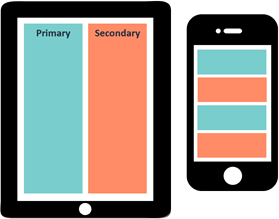
A table has one or more columns, each with a configured importance setting. Column importance defines how Pega Platform presents columns as the display size changes. The column importance options are Primary, Secondary, and Other; by default, the left-most column is set to Primary.
You configure column importance in Dev Studio. However, in App Studio, you can set or change a column to primary importance while editing the form configuration at runtime. You can set a column's importance to primary by moving that column to the leftmost place in the table. When you change the order of columns in a table, Pega Platform automatically sets the leftmost column to primary importance and the remaining columns are set to secondary importance.
In the following image, click the + icons to learn more about column importance.
Responsive table default breakpoint settings
By default, two responsive breakpoints are set for tables. At the first, wider breakpoint, columns with importance set to Other are not displayed. At the second, narrower breakpoint, the table is displayed as a list. For each row in the table, the contents of each column stack vertically, eliminating the need for horizontal scrolling.
In the following table, click the + icons on each importance setting to learn more about how columns with different importance settings are displayed on each device type.
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?