
Creating a Pega Web Mashup
Archived
3 Tasks
15 mins
Scenario
ReserveIt is an online marketplace, owned by ABB Corp., that lets people rent out homes or apartments to guests. Customers can browse the listings to request a rental. The application manages the reservation process, including any exchanges between the owner and prospective renters.
ReserveIt stakeholders want to give users the ability to create new Booking cases from the company website. Create a Pega Web Mashup and deploy the mashup on the ABB Corp. website.
Note: For security reasons, a challenge environment is not available. If you are interested in performing the challenge steps, you need a valid host site, and you can leverage an environment from a different challenge.
Challenge Walkthrough
Detailed Tasks
1 Create a mashup channel in App Studio
- In the App Studio navigation pane, click Channels.
- Create a new Web mashup channel interface named Create booking.
- Ensure that Use encryption is enabled to ensure adherence to security best practices.
- In the Action list, select Create a new case.
- In the Case type list, select Booking.
- Enable the Retain mashup state on browser refresh option.
- In the Skin list, ensure that ReserveIt-Cosmos is selected to reuse the application UI.
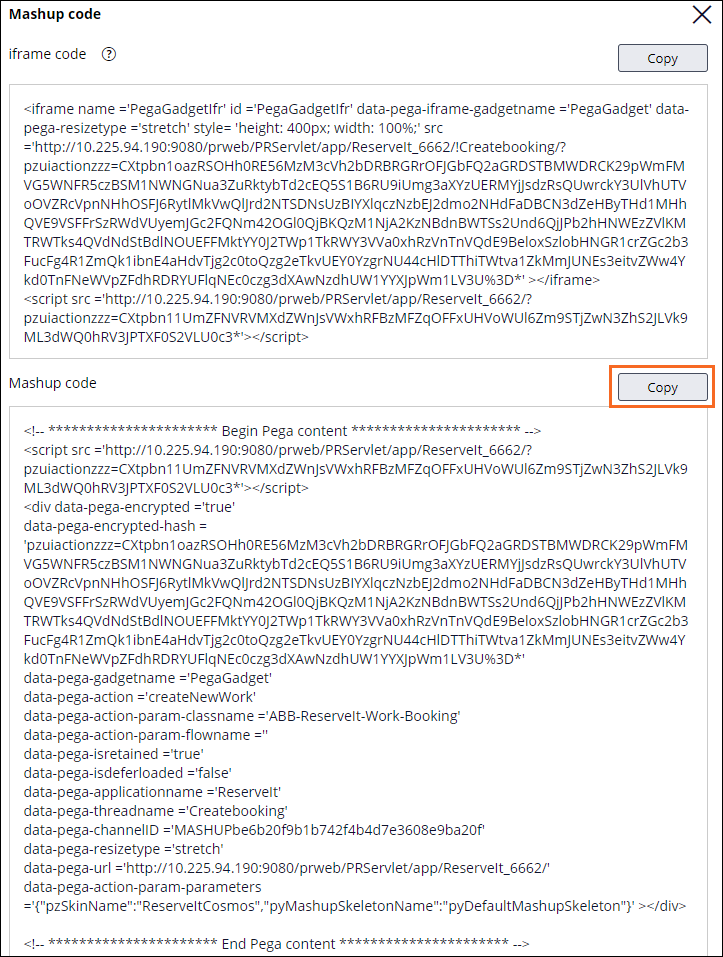
- Click Generate mashup code to display the Mashup code window.
- In the Mashup code window, in the Mashup code section under the iframe code, click Copy.
- Close the window, and then click Save.
- Paste the mashup
<div>code into the code of the host site to deploy the mashup on an external site.
2 Configure the application permissions
- In Dev Studio, click ReserveIt > Definition.
- Click the Integration & security tab.
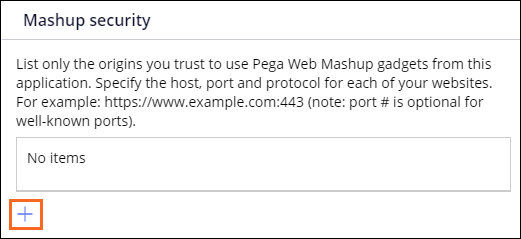
- In the Mashup security section, click Add a row.
- In the Trusted origin field, enter the URL of the host site to allow your application to accept incoming messages from the host site.
- Click Save.
3 Confirm your work
- Launch the host site.
- Confirm that the site displays the Pega Web Mashup, where you can create a Booking case.
- Refresh the browser and confirm the mashup state is retained.