
Activer les fonctionnalités d’accessibilité dans une application
Archived
1 Tâche
10 mins
Scénario
Pour assurer la conformité aux réglementations gouvernementales en matière d’accessibilité, GoGoRoad souhaite évaluer l’expérience des utilisateurs souffrant de troubles de la vision des couleurs. Exécutez l’Accessibility Inspector sur chaque vue de l’application pour prévisualiser l’affichage à destination des utilisateurs souffrant de l’une des quatre troubles de la vision des couleurs répertoriés.
Note: Une bonne pratique consiste à utiliser l’Accessibility Inspector à chaque étape de configuration de l’interface utilisateur, afin d’identifier et de résoudre les problèmes d’accessibilité lors du développement. Pour ce défi, il s’agit d’exécuter l’Accessibility Inspector et d’identifier les problèmes dans chaque vue. Vous n’avez pas à résoudre les problèmes identifiés.
Vous trouverez dans le tableau suivant les identifiants dont vous avez besoin pour réaliser l’exercice.
| Rôle | Nom d’utilisateur | Mot de passe |
|---|---|---|
| Développeur d’applications | author@gogoroad | pega123! |
Note: Votre environnement de travail est susceptible de prendre en charge la réalisation de plusieurs défis. Par conséquent, la configuration montrée dans la vidéo de présentation du défi peut ne pas correspondre exactement à votre environnement.
Présentation du défi
Détail des tâches
1 Afficher les vues Assistance Request avec l’Accessibility Inspector
- Dans Dev Studio, dans le menu Create, cliquez sur New > Assistance Request pour créer un nouveau dossier Assistance Request.
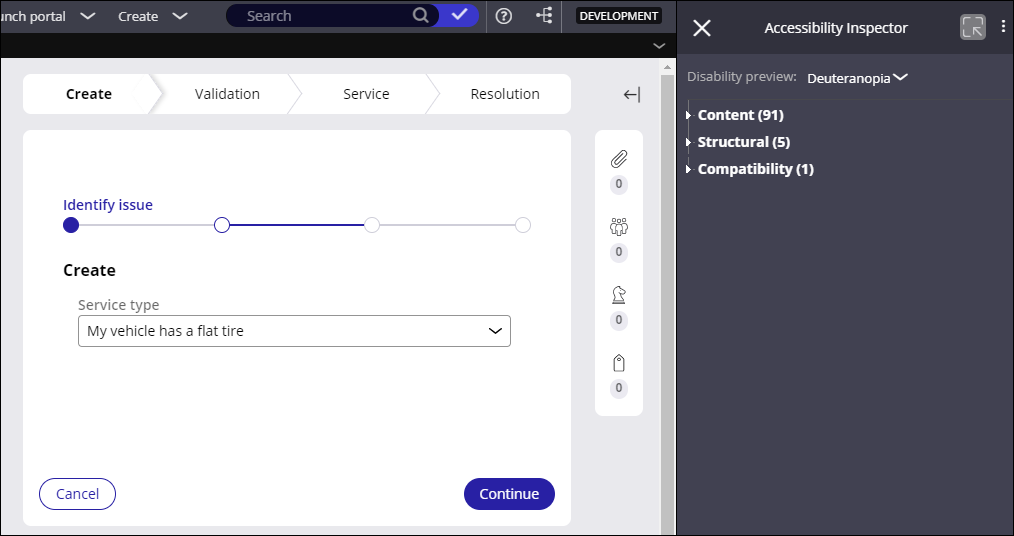
- Une fois la première vue affichée, cliquez sur Accessibility dans la barre de statut au bas de l’écran pour ouvrir l’Accessibility Inspector.
Note: L’Accessibility Inspector permet d’identifier les problèmes d’accessibilité dans toute règle d’interface utilisateur restituée à l’écran, notamment celles utilisées par Dev Studio qui sont fournies dans les rulesets standard de Pega Platform™.
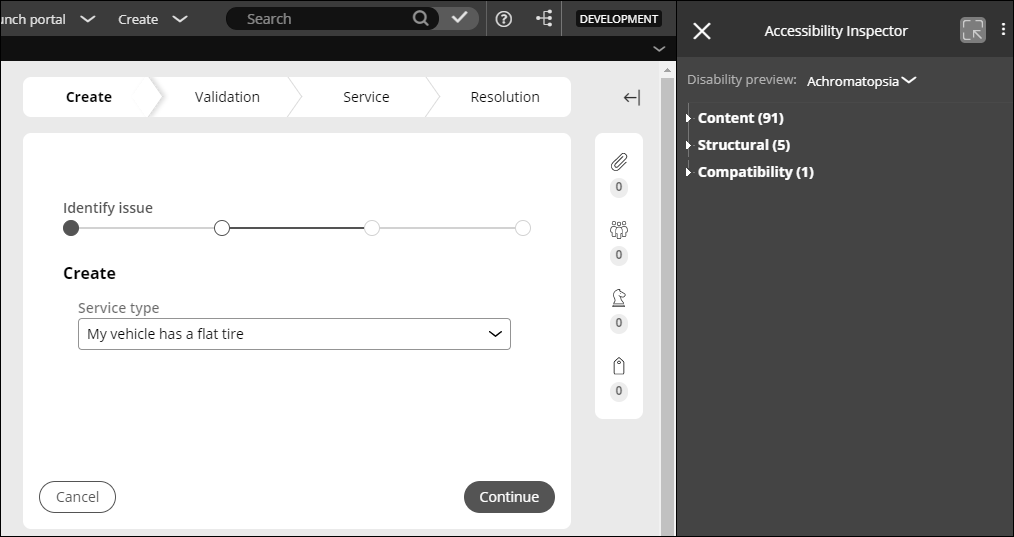
- Dans la liste Disability Preview du volet Accessibility Inspector, sélectionnez Achromatopsia (Absence of color) pour afficher la vue actuelle en noir et blanc plutôt qu’en couleur.
- Répétez l’étape 3, en sélectionnant chacune des valeurs de la liste Disability preview pour afficher la vue actuelle telle que la verrait un utilisateur souffrant du trouble de la vision concerné.
- Dans le coin supérieur gauche du volet Accessibility Inspector, cliquez sur pour fermer l’Accessibility Inspector et rétablir l’affichage d’origine (normal).
- Cliquez sur Continue pour faire passer le dossier à l’étape suivante du processus.
- Répétez les étapes 2 à 4 afin d’utiliser l’Accessibility Inspector pour afficher la vue Enter customer information.
- Répétez les étapes 5 et 6 pour fermer l’Accessibility Inspector et faire passer le dossier à l’étape suivante.
- Répétez les étapes 2 à 6 pour faire avancer le dossier dans les autres étapes, en utilisant l’Accessibility Inspector pour afficher chaque vue telle que la verrait un utilisateur souffrant du trouble de la vision correspondant.
- Après avoir clôturé le dossier, cliquez sur Close dans le coin supérieur gauche du volet Accessibility Inspector pour fermer l’Accessibility Inspector et rétablir l’affichage d’origine (normal).