
Formulaires en plusieurs étapes
Les formulaires en ligne longs et complexes peuvent rendre la navigation difficile pour les utilisateurs.Un formulaire est une interface de collecte des données auprès des utilisateurs et de traitement des tâches.
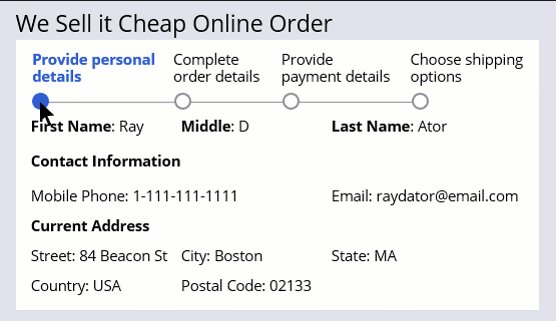
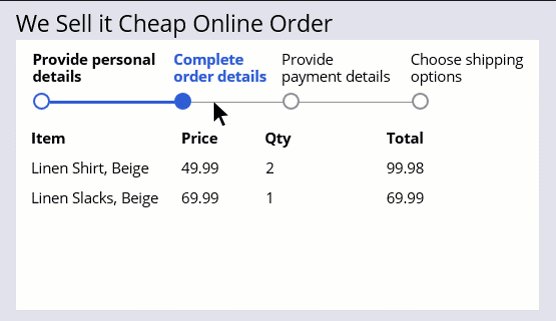
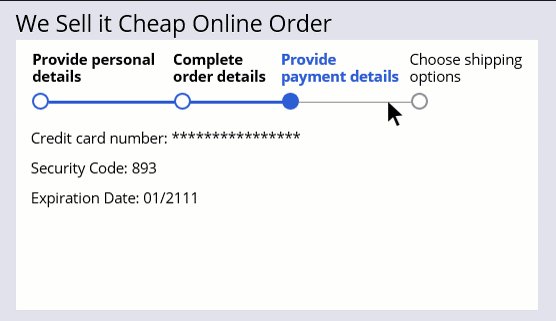
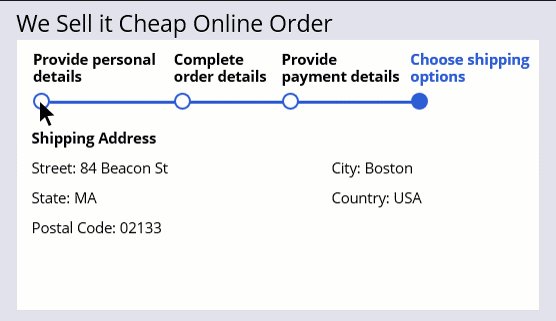
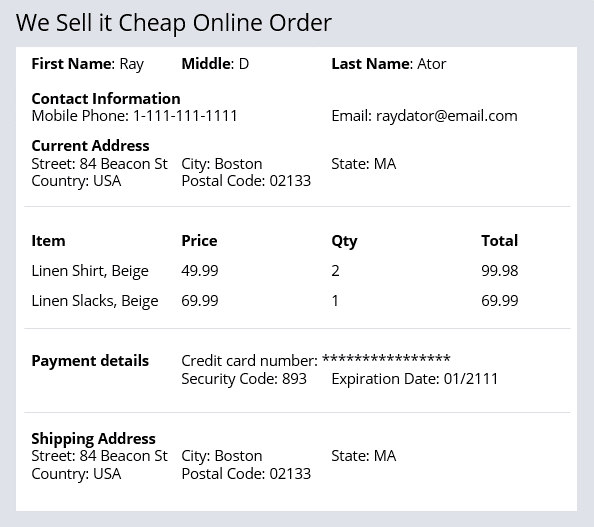
Par exemple, les formulaires de commande en ligne comme celui présenté dans l'image suivante nécessitent beaucoup de données. Les utilisateurs doivent saisir leurs coordonnées, indiquer les articles qu’ils souhaitent acheter et fournir leurs informations de paiement.
Un formulaire en plusieurs étapes (multi-step form) représente une seule tâche, réalisée par un seul utilisateur. Il s’agit d’un workflow guidé et linéaire qui utilise des écrans d’interface liés.
Note: À la phase Create, le processus Create par défaut est un formulaire en plusieurs étapes. Au moment de l'exécution, ce formulaire en plusieurs étapes (multi-step form) est affiché dans une fenêtre modale par défaut.
Vous pouvez ainsi configurer un formulaire en plusieurs étapes pour aider les utilisateurs à réaliser des tâches complexes. Par exemple, au lieu de proposer un seul formulaire de commande en ligne difficile à appréhender, vous pouvez opter pour un formulaire en plusieurs étapes. Ce formulaire répartit les informations du formulaire d’origine entre plusieurs écrans thématiques et concis. Dans l’exemple suivant, l’utilisateur accède aux différents écrans à l’aide du menu de navigation.
Navigation dans un formulaire en plusieurs étapes
Les formulaires en plusieurs étapes proposent trois types de navigation : horizontale, verticale et standard. En navigation horizontale et verticale, l’utilisateur passe d’un écran à l’autre à l’aide du menu de navigation (positionné horizontalement ou verticalement). En navigation standard, l’utilisateur passe d'un écran à l'autre à l'aide des boutons Continue et Back.
Dans le menu de navigation, les utilisateurs peuvent accéder aux écrans disponibles dans l’ordre de leur choix. Ils peuvent saisir, enregistrer et modifier des informations dans l’ordre de leur choix tant que l'écran n’a pas été validé. L’option Finish apparaît sur le dernier écran du formulaire en plusieurs étapes.
L’exemple de formulaire de commande en ligne ci-dessus utilise la navigation horizontale. Au centre de l’image suivante, faites glisser la ligne verticale pour voir les différences entre navigation verticale et navigation standard.
Vérifiez vos connaissances avec l’interaction suivante :
This Topic is available in the following Modules:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?