
アプリケーション内でアクセシビリティ機能を有効にする
1 タスク
10 分
シナリオ
アクセシビリティに関する政府の規制を確実に遵守するには、GoGoRoadは色覚障害を持つユーザーのユーザーエクスペリエンス(UX)を評価したいと考えています。 アプリケーションの各ビューでAccessibility Inspectorを実行すると、リストされた4つの色覚障害のうちの1つを持つユーザーの表示をプレビューできます。
補足: ベストプラクティスとして、ユーザーインターフェイスを設定するステップでAccessibility Inspectorを使用します。これにより、開発中にアクセシビリティの問題を特定して終了することができます。 このチャレンジでは、Accessibility Inspectorを実行し、各ビューでの問題を確認することに焦点を当てています。 ユーザーが特定された問題をすべて修正する必要はありません。
以下の表は、演習を完了するために必要なログイン情報をまとめたものです。
| ロール | ユーザー名 | パスワード |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
補足: 練習環境では、複数のチャレンジの完了をサポートする場合があります。 その結果、チャレンジのウォークスルーに表示される設定は、お客様の環境と完全に一致しない場合があります。
チャレンジ ウォークスルー
詳細なタスク
1 Accessibility Inspectorを使用してAssistance requestビューを表示する
- Dev StudioのCreateメニューで、New > Assistance Requestをクリックして新しいAssistance Requestケースを作成します。
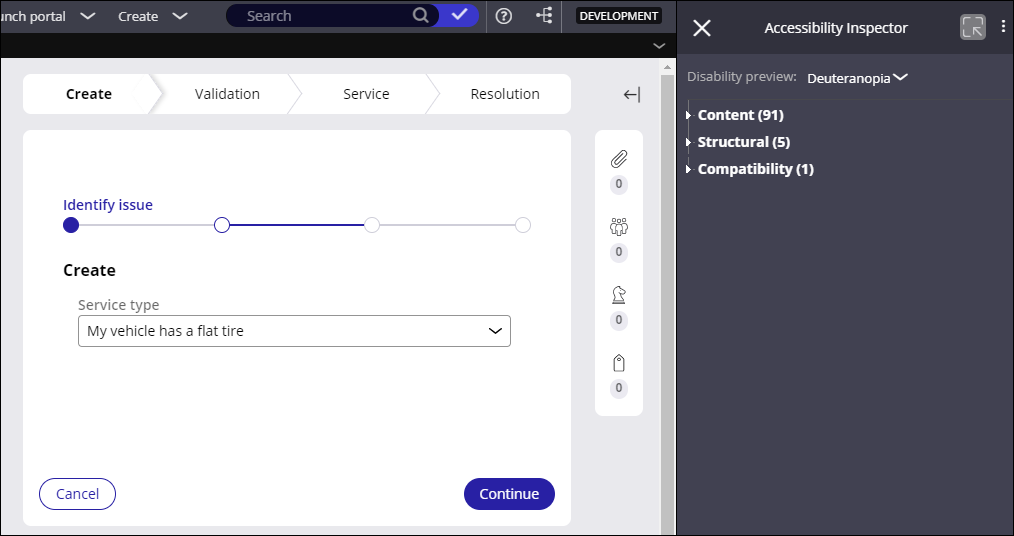
- 最初のビューが表示された後、画面下部のステータスバーでAccessibilityをクリックすると、Accessibility Inspectorが開きます。
補足: Accessibility Inspectorは、標準的なPega Platform™ルールセットで提供されるDev Studioで使用されるルールを含め、画面上に表示される任意のUIルールのアクセシビリティの問題を特定します。
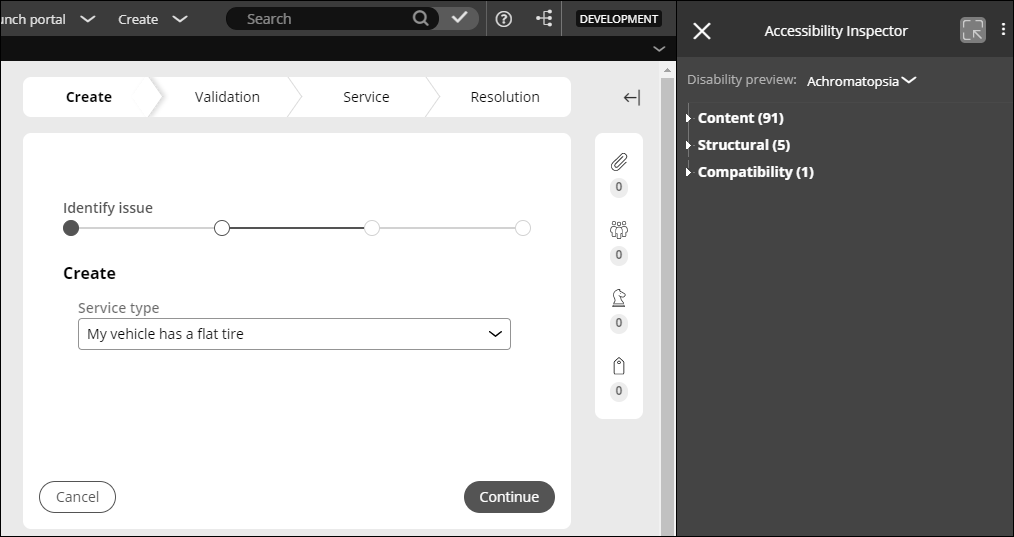
- Accessibility InspectorペインのDisability PreviewリストでAchromatopsia (Absence of color)を選択すると、現在のビューがカラーではなく白黒で表示されます。
- 手順3を繰り返し、Disability previewリストの各値を選択して、その色覚障害を持つユーザーから見た現在のビューを表示します。
- Accessibility Inspectorペインの左上にあるをクリックすると、Accessibility Inspectorが閉じ、元の(障害のない)表示を復元します。
- Continueをクリックして、プロセスでケースを次のステップに進めます。
- 手順2~4を繰り返してAccessibility Inspectorを使用し、Enter customer information(顧客情報の入力)ビューを表示します。
- 手順5と6を繰り返してAccessibility Inspectorを閉じ、ケースを次の手順に進みます。
- 手順2~6を繰り返し、ケースステップのリマインダーを通してケースを先に進めます。ここでは、Accessibility Inspectorを使用して、対応する色覚障害を持つユーザーが見たときの各ビューが表示されます。
- ケースの終了後、Accessibility Inspectorペインの左上にあるCloseをクリックすると、Accessibility Inspectorが閉じ、元の(障害のない)表示を復元します。
このチャレンジは、下記のモジュールで学習したことを実践するための内容です。
このモジュールは、下記のミッションにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.