レスポンシブUIと表形式データ
テーブルのレスポンシブ設計
Pega Platform™では、テーブルはデータ関係からのデータを自動的に表示します。 テーブルにレスポンシブ動作を設定すると、画面サイズが変化したときに表示される情報を制限できます。 テーブルのレスポンシブ設計では、UI画面に重要度の低い情報が表示されないようにし、左右のスクロールを最小限に抑えます。
レスポンシブ動作の設計のベストプラクティスは、表示する情報をビジネスニーズに沿ったものにすることです。 情報がエンドユーザーに提示される順序はユーザーエクスペリエンスに影響します。 たとえば、次のテーブルでは「Part number」列と「Name」列は必ず表示し、「Line total」列は必ず最後に表示します。
列の重要度
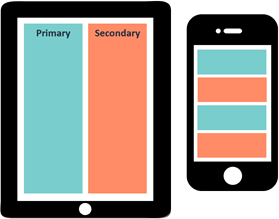
テーブルには1つまたは複数の列を含み、各列に重要度を設定します。 列の重要度により、表示サイズを変更した場合にPega Platformで列がどのように表示されるかが決まります。 列の重要度のオプションは「Primary」、「Secondary」、「Other」で、デフォルトでは左端の列が「Primary」に設定されます。
列の重要度はDev Studioで設定します。 ただし、App Studioでは実行時にフォーム設定を編集しながら、列の重要度を「Primary」に設定したり変更したりできます。 列をテーブルの左端に移動させ、列の重要度を「Primary」に設定できます。 テーブルの列の順序を変更すると、Pega Platformでは自動的に左端の列の重要度が「Primary」に設定され、残りの列は「Secondary」に設定されます。
次の画像で「+」アイコンをクリックすると、列の重要度について詳細を表示できます。
レスポンシブテーブルのデフォルトブレークポイントの設定
デフォルトでは、テーブルには2つのレスポンシブブレークポイントが設定されています。 最初のやや広いブレークポイントでは、重要度が「Other」に設定されている列は表示されません。 2番目のやや狭いブレークポイントでは、テーブルはリストとして表示されます。 テーブルの各行について、各列の内容が縦に並んで表示されるため、左右にスクロールする必要はありません。
次のテーブルでそれぞれ重要度の「+」アイコンをクリックすると、重要度の設定ごとに各デバイスタイプで列がどのように表示されるかを確認できます。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.