
The Constellation architecture
The ongoing evolution of the Pega Infinity™ architecture includes a new architecture of UI technology called Constellation. Constellation includes a new client-side engine to orchestrate Pega Platform™ application logic and data with any front-end design system.
The Constellation UI architecture is a realization of the Constellation design system built with ReactJS, an open-source, front-end framework.
Note: As of Pega Platform™ version 8.8, there are two distinct design systems: The Constellation design system and the Cosmos design system. The Constellation design system supports the Constellation UI architecture. The Cosmos design system supports all Theme Cosmos applications and Cosmos React applications that existed in Pega Platform version 8.7 and prior.
Constellation offers a complete out-of-the-box (OOTB) front-end UX library of UX/UI templates, patterns, and components that are specifically designed to optimize workflows for complex case management applications. Constellation also offers improvements in out-of-the-box accessibility compliance, including compatibility with screen readers, localization, and more.
A true Single Page Application (SPA) architecture, Constellation offers exceptional performance, including:
- 3x faster interactions
- 7x smaller network payload
- 10x faster initial server response time
- 30% fewer requests on the first load
Note: These metrics have been tested on version 8.6 of Pega Platform as compared to Theme Cosmos, Pega's traditional section-based UI architecture.
The Constellation architecture includes a new paradigm-changing authoring experience in App Studio. The architecture enables faster time to value and is tailored for citizen developers and Pega developers alike.
In the following image, click the + icons to learn more about the Constellation architecture:
Development paradigm shift from customizing to configuring
With this new architecture comes a new paradigm of development, one in which the core front-end experience (the navigation, workflows, and information architecture) is prescribed, but configurable. This approach allows customers to focus less on the lower-value aspects of the application. While the traditional section-based architecture with UI-Kit and Theme-Cosmos have continued support, the new architecture is critical to enable customers to focus on the core business logic and workflow of the application.
In the traditional section-based architecture with UI-Kit, developers can customize any aspect of the core experience. However, this approach leads to significant rule maintenance, inconsistent experiences across the application portfolio, and difficult upgrades since updating rules with the Save As functionality must be reconciled by developers to take advantage of new features.
In the new development paradigm with Constellation, citizen developers configure the application in App Studio. Because the layout and core front-end experience are prescribed, upgrades are seamless, applications are consistent, and clients can achieve the value-building stage faster.
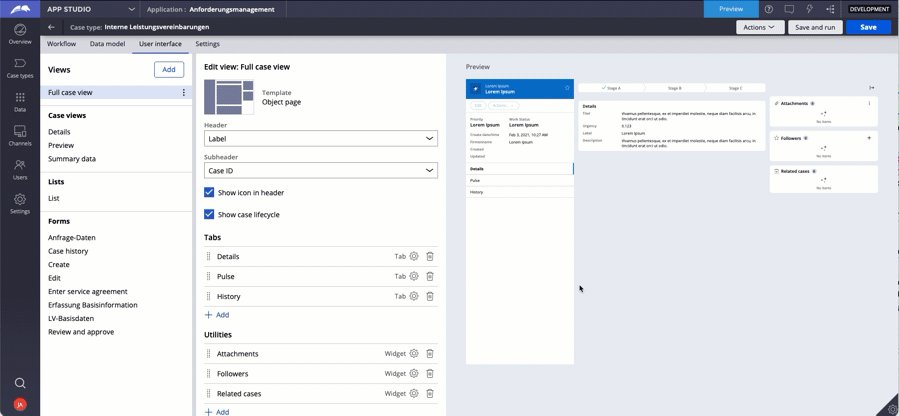
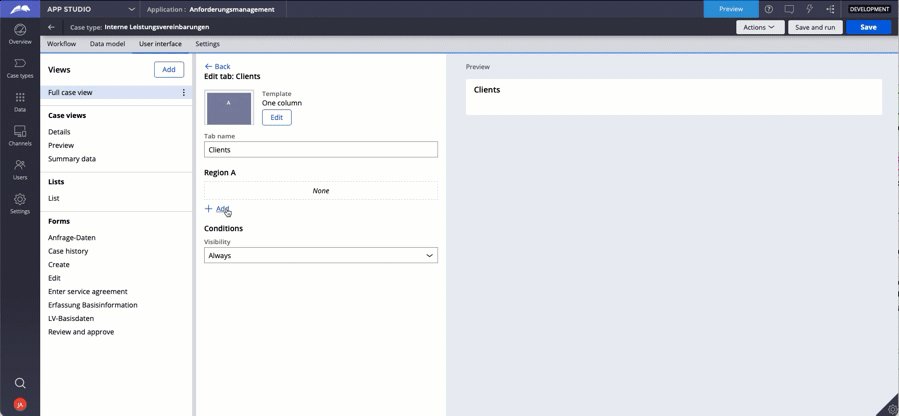
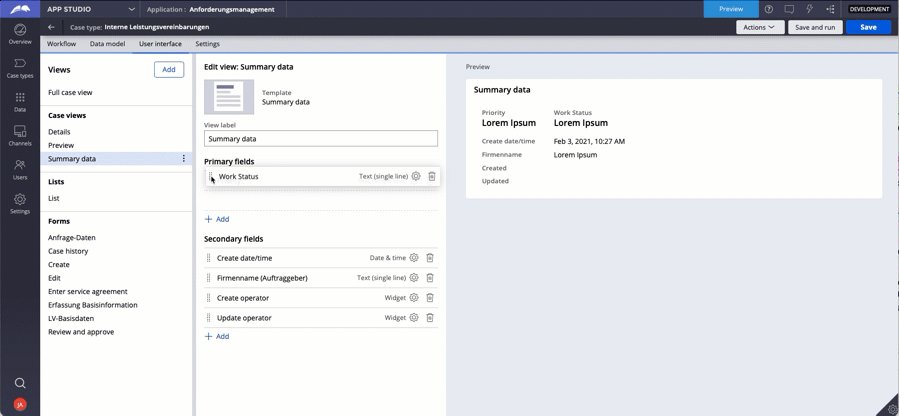
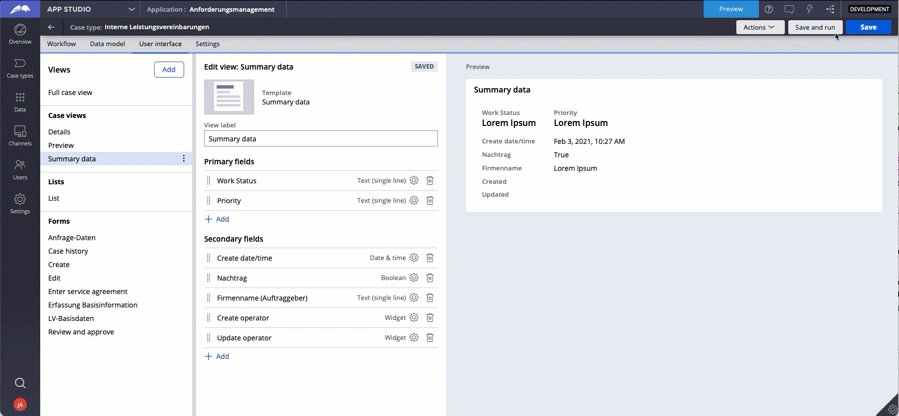
In the example below, a developer updates the Full case View by adding a new tab with a list View, and updates the Summary data View by adding a new field and reordering the fields. The changes are displayed in the Preview section.
Customizing in Constellation
Constellation provides customers with OOTB solutions to achieve better business outcomes in a complex case management application. For advanced use cases, Constellation allows professional front-end developers who are knowledgeable in ReactJS and web technologies to extend the Constellation implementation. In future releases, additional customizations will be available.
Note: For the fastest time to value and less code maintenance, it is a best practice for designers and developers to use existing OOTB Constellation templates and patterns to achieve business outcomes before creating customizations.
Check your knowledge with the following interaction:
This Topic is available in the following Modules:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?
