
Multi-step Forms
Long, complex online forms can make navigation difficult for users. A form is an interface for collecting data from users and processing the work.
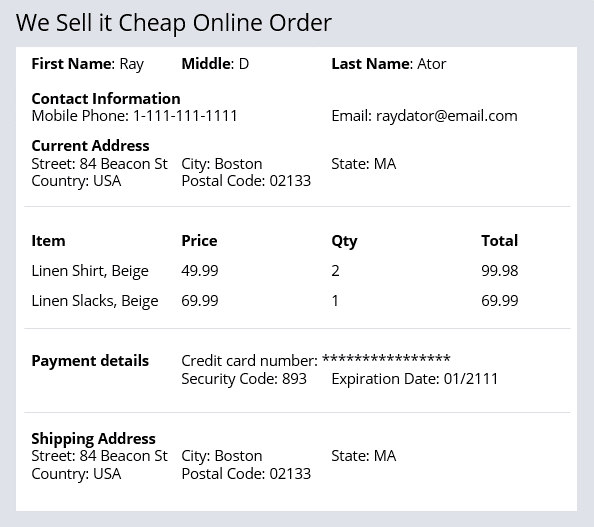
For example, online order forms like the one in the following image require a lot of data. Users must enter contact information, the items to buy, and the payment method.
Multi-step form benefits
A multi-step form represents a single assignment completed by a single user. It is a guided, linear workflow using related UI screens.
Note: The default Create process in the Create stage is a multi-step form.
You can configure a multi-step form to help users complete complicated tasks. For example, instead of having a single, confusing online order form, configure a multi-step form. The multi-step form presents information from the online order form in multiple focused and concise screens.
Users can enter, save, and change information on screen in any order as long as the screen is not submitted. The Submit option is available on the last screen of the multi-step form.
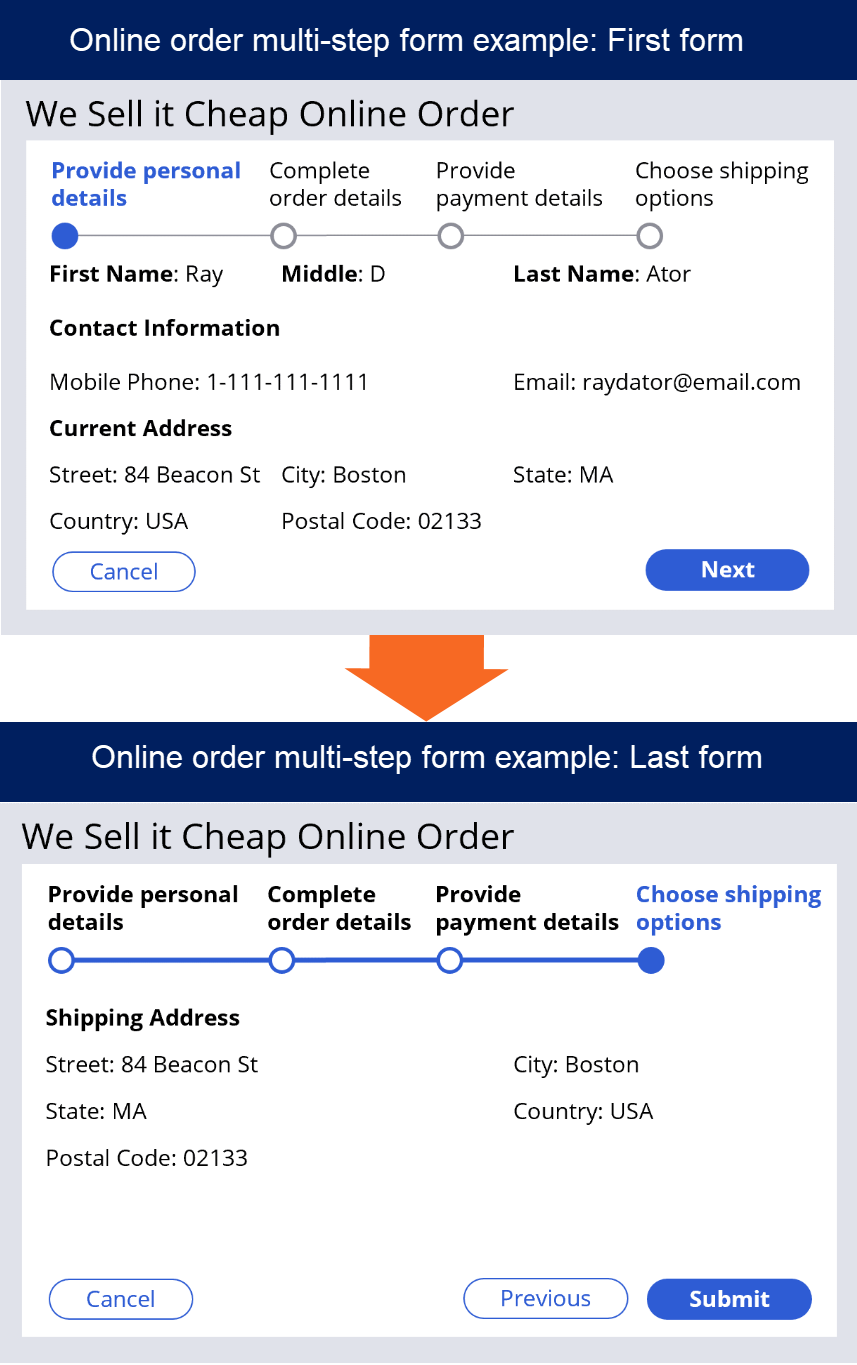
In the center of the following image, slide the vertical line to view two forms in a multi-step form:
The online order form example above uses horizontal navigation. In the following image, compare vertical navigation and standard navigation differences.
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?