
Designing a mobile app experience
4 Tasks
15 mins
Scenario
GoGoRoad wants to allow customers to create an assistance request case from their mobile device. Customize the User mobile app channel to design a mobile app experience that lets customers:
- Create an assistance request case
- Check any notifications sent to the customer
- Update details on an assistance request case
- Update the location for an assistance request case
- Log off
In addition, customize the app branding, including the launch screen and app icon, and configure the app to lock after three minutes of inactivity.
The following table provides the credentials you need to complete the challenge.
| Role | User name | Password |
|---|---|---|
| Application Developer | author@gogoroad | pega123! |
| Customer | user@gogoroad | pega123! |
Note: Your practice environment may support the completion of multiple challenges. As a result, the configuration shown in the challenge walkthrough may not match your environment exactly.
Challenge Walkthrough
Detailed Tasks
1 Configure navigation for the app menu
- In the Pega instance for the challenge, enter the following credentials:
- In the User name field, enter author@gogoroad.
- In the Password field, enter pega123!.
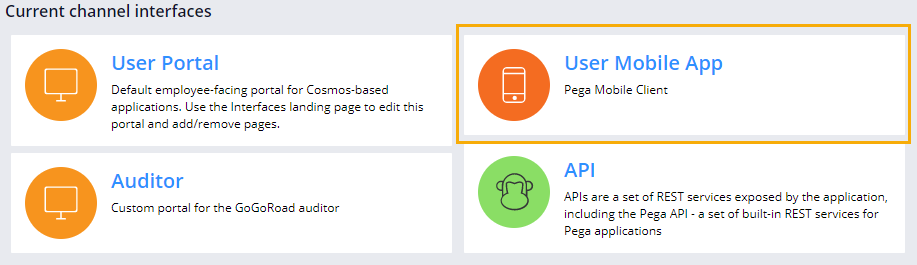
- In the navigation pane of App Studio, click Channels to access the multi-channel configuration.
- In the Current channel interfaces section, click User Mobile App to begin working on the mobile application.
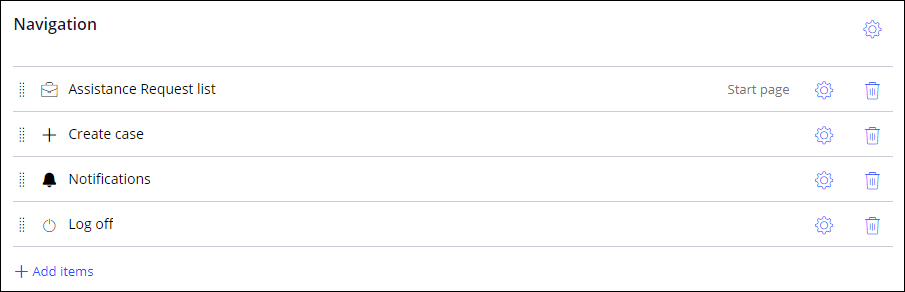
- In the Navigation section, select the gear icon next to the Create action.
- Rename the Action Name to Create case.
- Under Case types, confirm that Assistance Request is selected and click Submit.
- In the Navigation section, click Add > List pages > Assistance Request list to add a new page to the navigation menu.
- In the Navigation section, drag the handle icons to reflect the following order: Assistance Request list, Create case, Notifications, Log off.
- In the Navigation section, click the Delete icon in the remaining item rows so that the Navigation section resembles the following image.
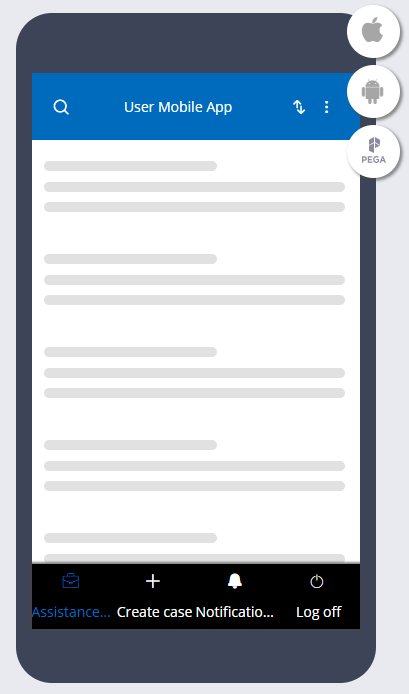
- In the mobile app preview, confirm that the bottom navigation has only four options.
2 Add actions for the Assistance Request cases
- On the Mobile interface page, on the Content tab, click List pages, and then Assistance Request list to access the Assistance Request list page settings.
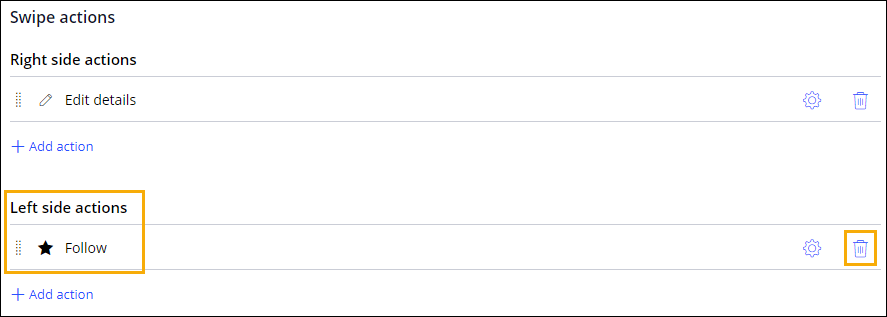
- In the Swipe actions area, in the Left side actions section, to the right of Follow, click the Delete icon to remove the swipe action.
- In the Left side actions section, click Add, and then Identify location to add the swipe action.
Note: Starting with version 8.7 of Pega PlatformTM, left and right side action options are configured as case-wide optional actions in the case designer. For more information, see Authoring mobile list pages.
- To the right of Identify location, click the Gear icon to open the Edit action dialog box.
- In the Edit action dialog box, click Change to access the Icon class picker window.
- In the Icon class picker window, in the Search field, enter pi-location.
- In the Icon class picker window, select the pi-location icon, and then click Submit.
3 Configure app name, description, and security
- On the Mobile interface page, select the Configuration tab and click the General category.
- In the Mobile app name field, enter Roadside Assist to rename your mobile app.
- In the Description field, enter Help is never far away with Roadside Assist!.
- In the Select role list, select User to grant access to the User role for this channel.
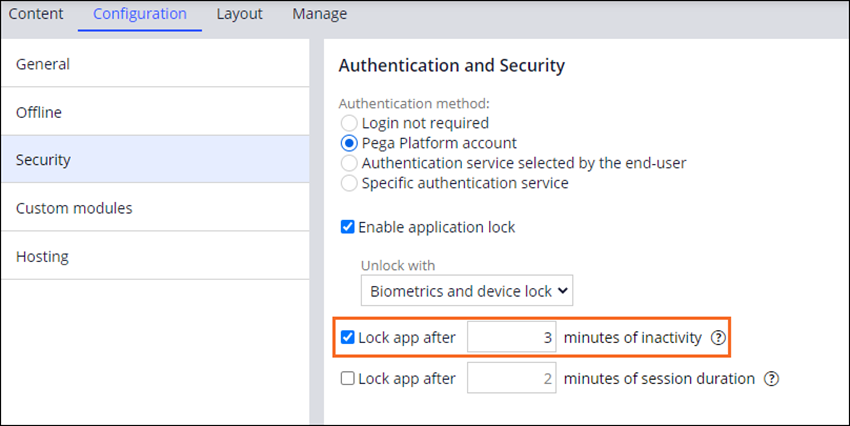
- In the left menu navigation, select the Security category.
- In the Authentication and Security settings section, enter 3 as the time-out value in the Lock app after x minutes of inactivity field.
4 Customize the app branding
- On the Mobile interface page, select the Layout tab and click the Branding category to configure branding options.
- Hover your pointer over the Launch screen area to display a Change button.
- Click Change to open the Edit launch screen dialog box.
- In the Edit launch screen dialog box, click the Icon tab to select a launch screen icon.
- In the Select icon area, click the Gauge icon to select it as your launch screen icon.
- Click Generate to add the icon to the Roadside Assist app.
- Repeat steps 2-6 to change the App icon.
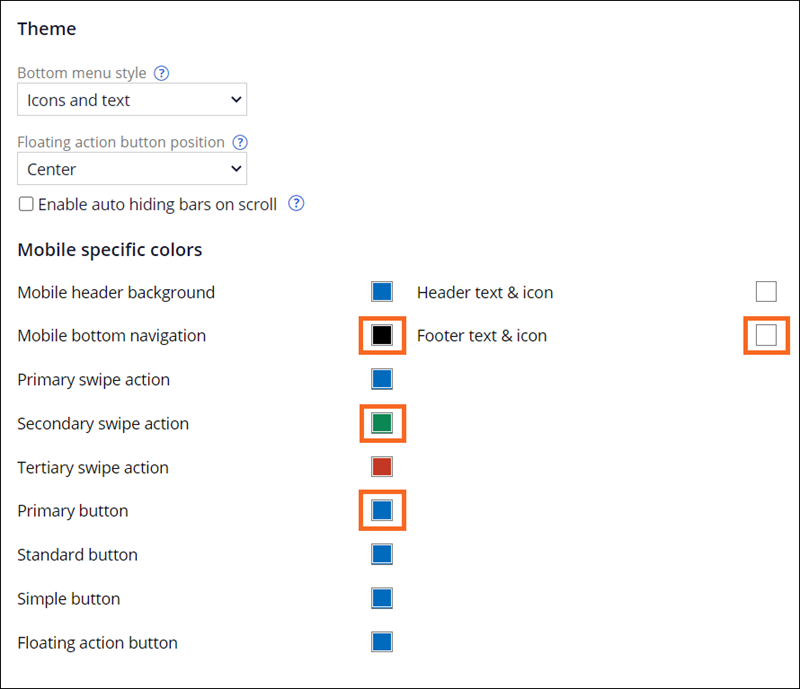
- Click the Theme category to configure your mobile app's theme.
- In the Mobile specific colors section, click the swatch to the right of Mobile bottom navigation.
- In the color swatch window, select white, or enter the Hex value #FFFFFF.
- Click Save to make your selection and dismiss the color swatch window.
- Repeat steps 9-11 to change the color for Secondary swipe action and Primary button to dark green, or enter the Hex value #064F2E.
- Repeat steps 9-11 to change the color for Footer text & icon to blue, or enter the Hex value #006BBD.
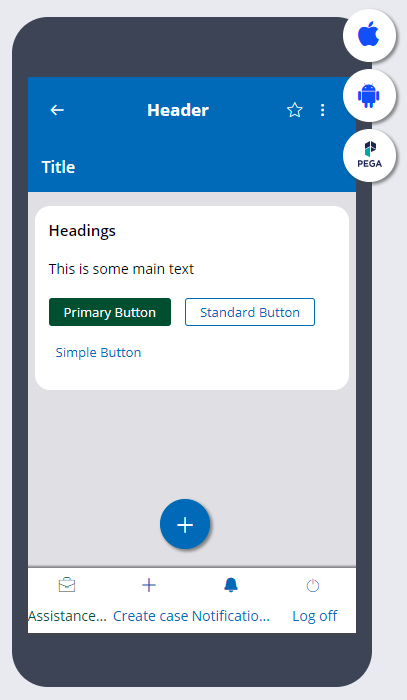
- In the mobile app preview, confirm your color changes.
- In the Mobile interface page, click Save to save your changes.
Confirm your work
Note: You can further check your work by opening the app and confirming that the preview on the device matches the preview in the channel.
- Install Pega Mobile Preview from your device-specific app store (App Store for iOS or Google Play for Android).
- In your web browser, in the upper right, click the Pega icon to generate your QR code.
- Open Pega Mobile Preview and scan the QR code to preview your app.
- In the Pega Mobile Preview instance, enter the following credentials:
- In the User name field, enter user@gogoroad.
- In the Password field, enter pega123!.
- As required by Pega mobile preview, update the Password to pega1234!.
- Open the app and confirm that the preview on your device matches the preview in the channel.
This Challenge is to practice what you learned in the following Module:
Available in the following mission:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?