Sourcing a page property with a keyed Data Page
3 Tasks
15 mins
Scenario
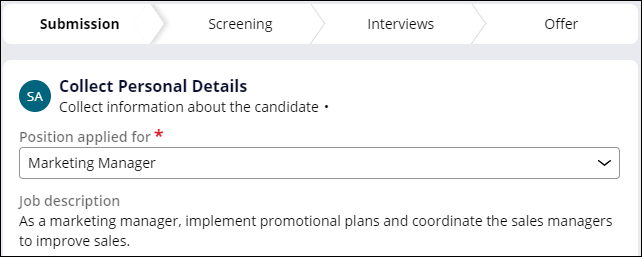
To help applicants select the correct position during the Submission stage, recruiters ask that the description of an open position to be displayed when an applicant selects the open position.
Use a keyed data page to display the selected position. Configure the D_PositionList data page for keyed access and use it to display the job description.
The recommended tasks to complete this challenge are:
- Update the configuration of the D_PositionList data page to access individual position information with the position identifier.
- Configure the Position property to refer to the D_PositionList data page and use the PositionAppliedFor property as the key value.
- Add the JobDescription field to the CollectPersonalDetails section.
- Ensure that the job description is refreshed when the user selects a different position.
Note: If any rule is not editable, save the rule into an unlocked ruleset version.
The following table provides the credentials you need to complete the challenge.
| Role | User name | Password |
|---|---|---|
| Senior System Architect | SSA@TGB | pega123! |
Note: Your practice environment may support the completion of multiple challenges. As a result, the configuration shown in the challenge walkthrough may not match your environment exactly.
Challenge Walkthrough
Detailed Tasks
1 Configure keyed data access for the data page
-
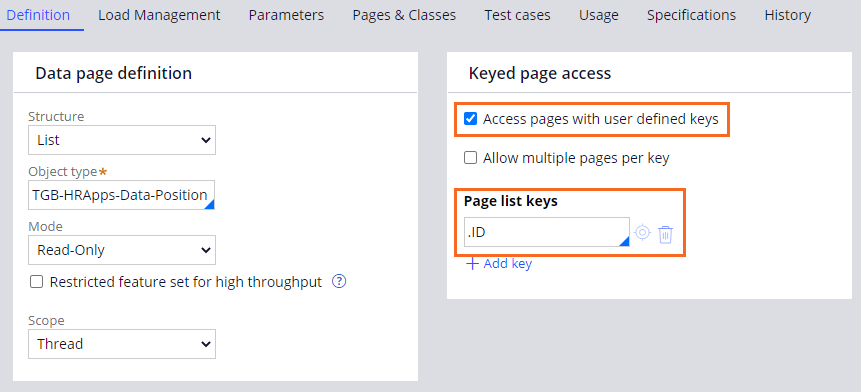
In the Data Explorer, open the D_PositionList data page.
- In the Keyed page access section, select the Access pages with user defined keys check box to enable keyed page access.
-
In the Page list keys field, select .ID.
-
Save the data page.
2 Refer to the keyed data page
-
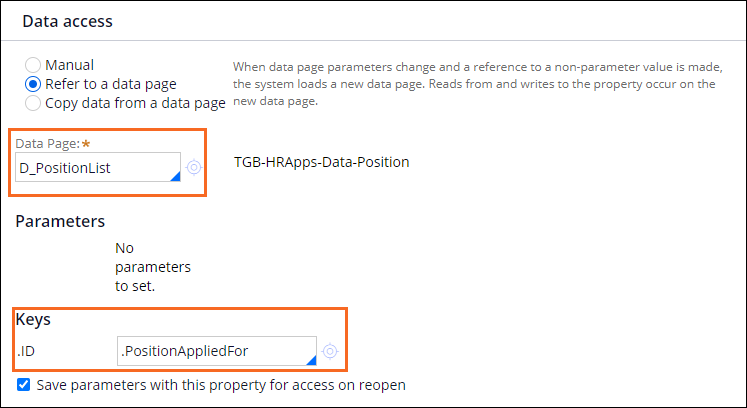
Open the Position property of the Candidate case type.
- Change the Data Page field to point to D_PositionList and specify the PositionAppliedFor property as the key.
Note: Saving the property to a new unlocked version of the HRApps ruleset results in a warning that creating a duplicate property definition can negatively impact system performance. Justify copying the property to a new unlocked ruleset by noting the switch to a keyed data page configuration and create a new version of the Position property.
- Save the property.
3 Add the position job description as a read-only field
- Create a new candidate case.
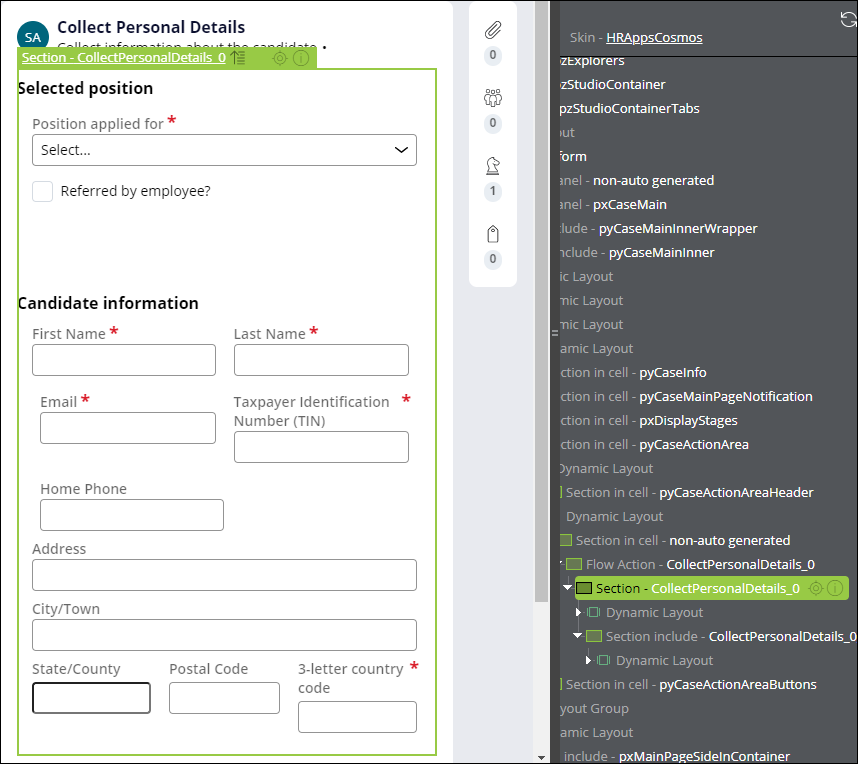
- In the footer of Dev Studio, in the Toolbar, click the Toggle Live UI to enable Live UI and identify the section to add the job description.
- In the pane on the right, on the CollectPersonalDetails_0 section element, click the Open icon to display the section form.
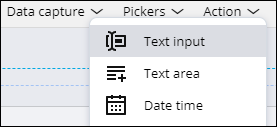
- In the section form, on the Design tab, click Data capture > Text input, and then drag the control to the dynamic layout.
-
Select the Text input field.
-
On the right, click the Gear icon to open the Cell Properties dialog box.
-
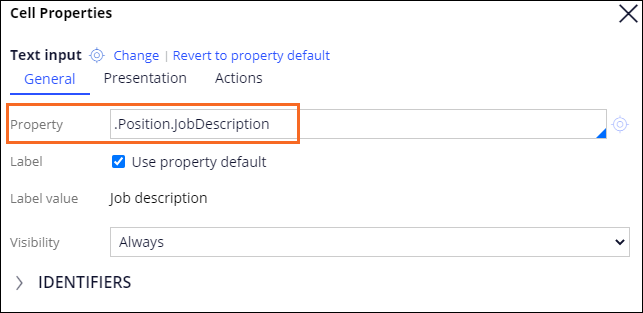
In the Cell Properties dialog box, on the General tab, in the Property field, enter .Position.JobDescription.
-
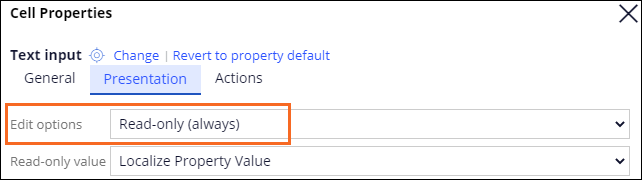
On the Presentation tab, in the Edit options field, select Read-only (always).
-
Save the text input cell properties.
-
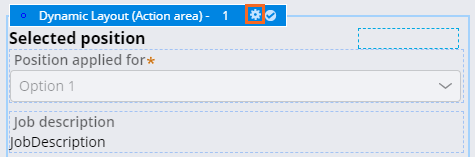
On the section form, select the dynamic layout that contains the Position applying for and Job description fields, and then click the Gear icon to open the Dynamic layout properties dialog box.
-
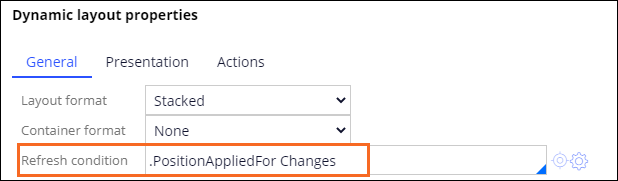
Configure a refresh condition to ensure that the description is refreshed when the drop-down list is updated.
- Save the section rule.
Confirm your work
- Create a new candidate case.
- In the Position applied for list, select a position.
- Verify that the Job description is displayed.
- Open the Clipboard tool.
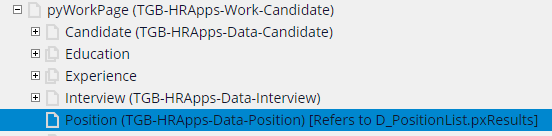
- Open the Position property in the pyWorkPage to verify that the property refers to the D_PositionList data page.
This Challenge is to practice what you learned in the following Module:
Available in the following mission:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?