
ビューのフィールドのグループ化
3 タスク
15 分
シナリオ
フィードバックに基づいて、GoGoRoadの顧客は、アシスタンスリクエストを送信する前に詳細情報を再確認できないため、混乱が生じており、詳細情報を訂正するのにさらに時間がかかっています。 GoGoRoadの管理チームは、顧客が関連情報をすべて入力したら、読み取り専用の最終確認画面を表示することにしました。 この確認画面にすべての情報が表示されてから、顧客がアシスタンスリクエストを送信できるようになります。
以下の表は、チャレンジに必要なログイン情報をまとめたものです。
| ロール | ユーザー名 | パスワード |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
補足: 練習環境では、複数のチャレンジの完了をサポートする場合があります。 その結果、チャレンジのウォークスルーに表示される設定は、お客様の環境と完全に一致しない場合があります。
チャレンジ ウォークスルー
詳細なタスク
1 Enter payment informationプロセスにCollect informationステップを追加する
- チャレンジのPegaインスタンスに、以下のログイン情報を入力します。
- User nameフィールドに「author@gogoroad」と入力します。
- Password フィールドに「pega123!」と入力します。
- App Studioで、ナビゲーションペインから「Case types」>「Assistance Request」をクリックして、Assistance Requestケースタイプを開きます。
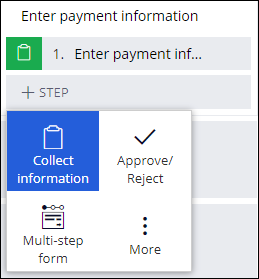
- Enter payment informationプロセスで、「Step」>「Collect information」をクリックして、Collect informationステップを追加します。
- ステップの名前を「Review assistance request」に変更します。
- プロパティペインで、「Configure view」をクリックしてフォームエディターを開きます。
- 左側のパネルで、「Views」をクリックして、ビューのリストを表示します。
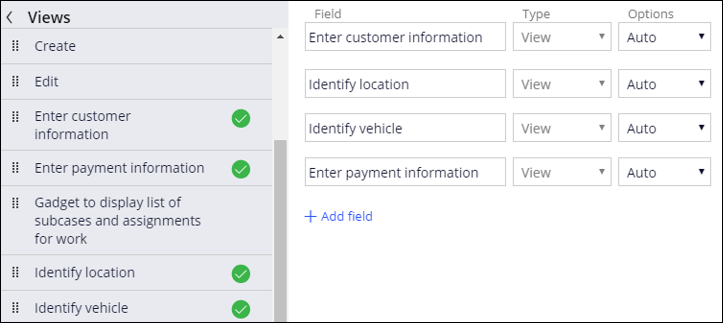
- ビューのリストで、「Enter customer information」にカーソルを合わせてAddアイコンをクリックし、既存のビューをReview assistance requestステップに表示します。
- 手順6を繰り返して、「Identify location」、「Identify vehicle」、「Enter payment information」のビューを追加します。
- Options リストで、追加したすべてのビューに Read-only を選択します。
- 「Submit」をクリックします。
- 「Save」をクリックして、Assistance Requestケースタイプへの変更を保存します。
2 レイアウトグループを追加する
- 新しいAssistance Requestケースを作成します。
- ケースをEnter customer informationステップに進めます。
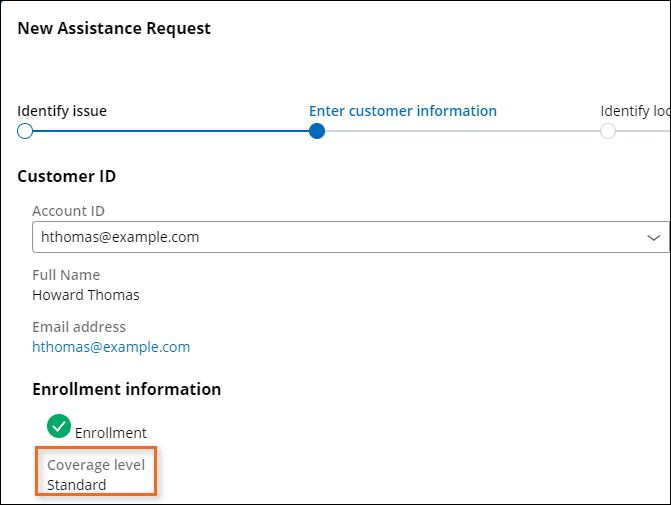
- 「Enter customer information」画面で、Standardの保障レベルを持つユーザーの「Account ID」を選択します。
補足: Goldの保障を持つユーザーを選択しても、ケース処理中に「Enter payment information」ビューが表示されません。
- ケースをReview assistance requestビューに進め、前のビューで入力した情報を表示します。
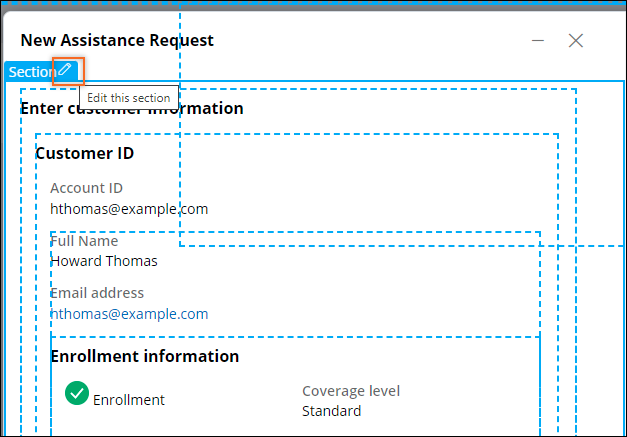
- 「Design」モードを切り替えます。
- New Assistance Requestラベルの下で、セクションにカーソルを合わせてEdit this Sectionアイコンをクリックします。
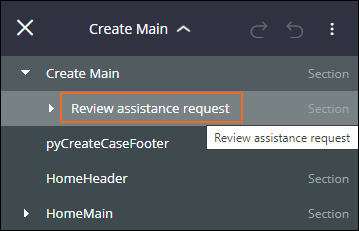
- 右側のペインのCreate Mainリストで、Review assistance requestを選択して、セクション設定ペインを開きます。
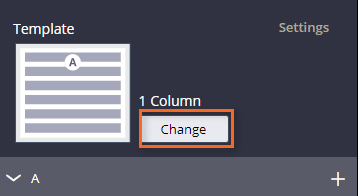
- 右側のペインで、「Change 」をクリックしてテンプレートを変更します。 「Select a template」ウィンドウが表示されます。
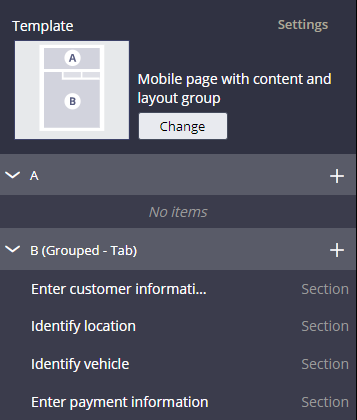
- Select a templateウィンドウで、「Mobile page with content and layout group」をクリックします。
補足: 「Mobile page with content and layout group 」テンプレートは、App Studioでレイアウトグループを使用してビューを実装するために使用できます。
- すべてのセクションを「B (Grouped - Tab)」リージョンにドラッグアンドドロップします。
3 セクションラベルの変更
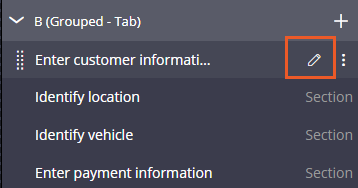
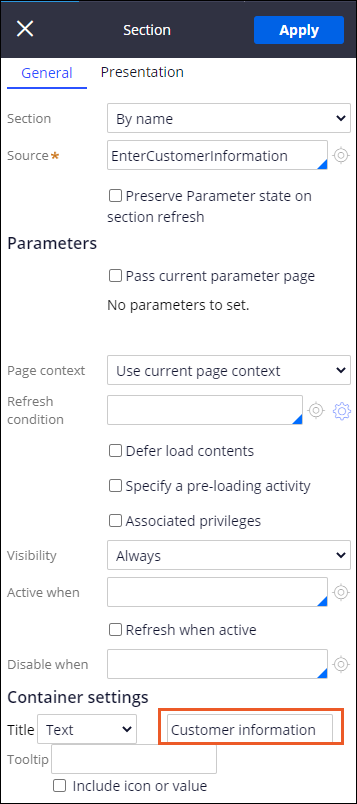
- 「B (Grouped - Tab)」リージョンで、「Enter customer information」セクションの「Edit」アイコンをクリックします。
- 右側のペインで、「Settings」をクリックします。
- 「Container settings」セクションで、Titleフィールドに「Customer Information」と入力します。
- 「Apply」をクリックし、次に「Close」をクリックします。
- 右のペインの最上部で、リストの「Identify location」を選択して、セクションペインを開きます。
- 手順1~4を繰り返して、残りの以下のセクションのラベルを変更します。
セクション Title Identify Location Service Address Identify Vehicle Vehicle information Enter Payment Information Payment information - 「Close」をクリックして「Design」モードを切り替えます。
作業の確認
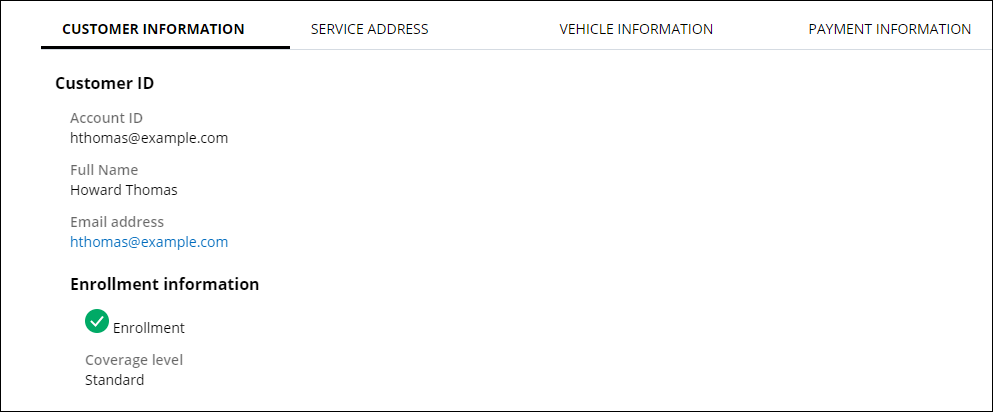
- 「Review assistance request」画面で、各タブをクリックして、顧客、サービスの住所、車両、および支払い情報を表示します。
- 情報が読み取り専用であることを確認します。
このチャレンジは、下記のモジュールで学習したことを実践するための内容です。
このモジュールは、下記のミッションにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.