
マルチステップフォーム
オンラインフォームが長くて複雑だと、ユーザーにとって操作が難しくなるかもしれません。
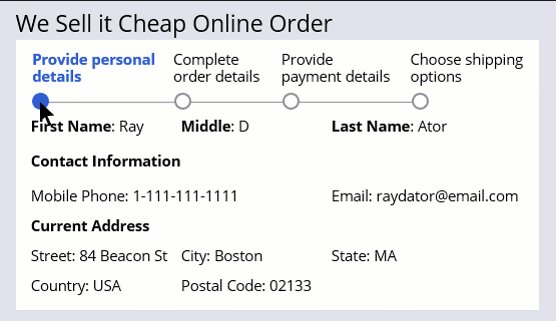
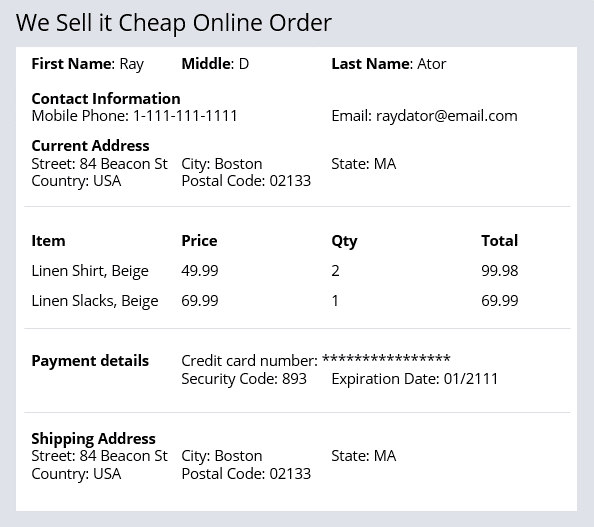
たとえば、以下の画像のようなオンライン注文フォームには、多数の必須データが含まれます。 ユーザーは連絡先、購入アイテム、支払方法を入力する必要があります。
マルチステップフォームでは、1ユーザーが1つのアサインメントの処理を行います。 誘導型の直線的なワークフローで、関連する複数のUI画面で操作を行います。
補足: Createステージのデフォルトの作成プロセスは、マルチステップフォームです。
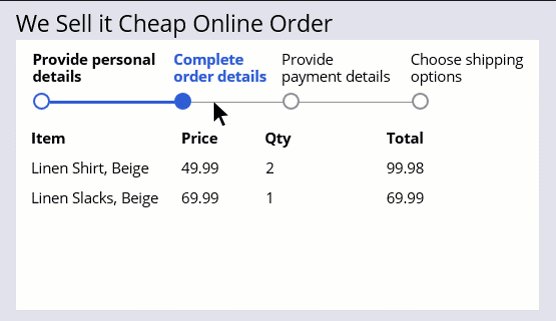
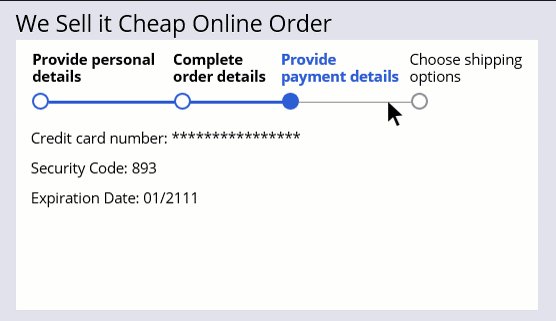
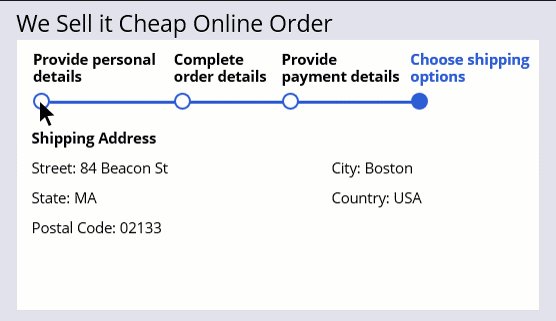
マルチステップのフォームを設定することで、複雑なタスクも処理しやすくなります。 たとえば、オンライン注文の分かりにくいシングルフォームの代わりに、マルチステップフォームを設定できます。マルチステップフォームでは、オンライン注文フォームの情報を分類された複数の簡単な画面に表示します。 次の例では、ユーザーはナビゲーションメニューを使用して別のスクリーンに移動します。
マルチステップフォームの操作
マルチステップ フォームには、横型ナビゲーション、縦型ナビゲーション、標準ナビゲーションといった異なるスタイルを持つ3つのテンプレートが用意されています。 横型および縦型ナビゲーションでは、ユーザーは縦並びまたは横並びのナビゲーションメニューを使用してスクリーンを操作します。 標準ナビゲーションでは、ユーザーは「Continue」ボタンと「Back」ボタンを使ってスクリーンを操作します。
ナビゲーションメニューからは任意の順序で利用可能なスクリーンに移動できます。 ユーザーはスクリーンが送信されていない限り、任意の順序でスクリーンに情報を入力、保存、変更できます。 「Finish」オプションは、マルチステップフォームの最後のスクリーンで利用できます。
上記のオンライン注文フォームの例では、水平方向のナビゲーションを使用します。 以下の画像の中央にある縦棒をスライドすると、縦型ナビゲーションと標準ナビゲーションの違いを表示できます。
以下のインタラクションで理解度をチェックしてください。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.