
Multi-step Forms
Multi-step forms
Long, complex online forms can make navigation difficult for users.
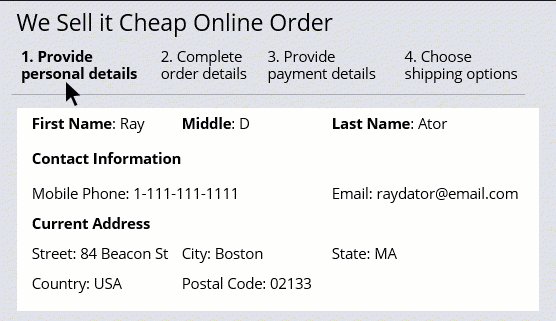
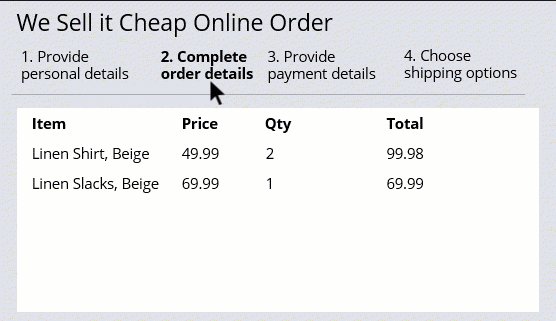
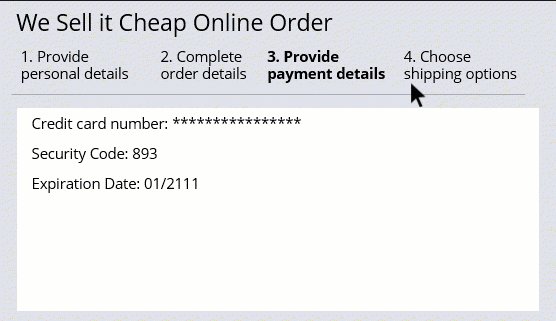
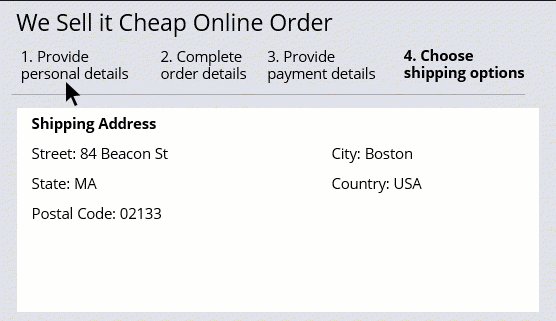
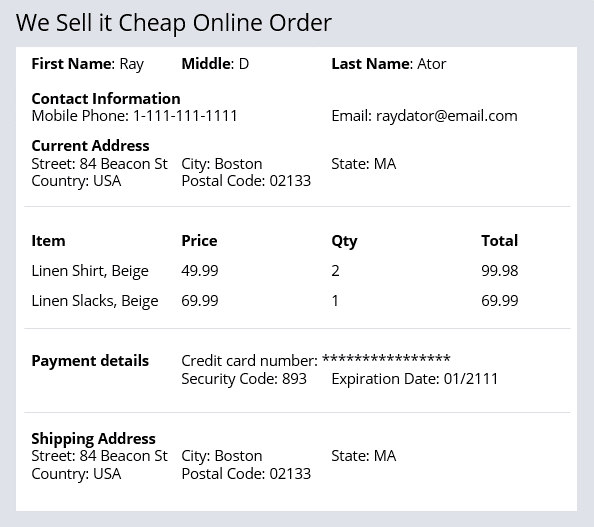
For example, online order forms like the following require a lot of data. Users must enter contact information, the items to buy, and the payment method.
A multi-step form represents a single assignment completed by a single user. It is a guided, linear workflow using related UI screens.
You can configure a multi-step form to help users complete complicated tasks. For example, instead of having a single, confusing online order form, configure a multi-step form. The multi-step form presents information from the online order form in multiple focused and concise screens. In the following example, the user navigates to different forms by using the navigation menu.
Multi-step form navigation
Multi-step forms provide three templates with different navigation styles: horizontal, vertical, and standard navigation. With horizontal and vertical navigation, users navigate through forms using the navigation menu (which is oriented horizontally or vertically). With standard navigation, users navigate through the forms using Continue and Back buttons.
From the navigation menu, users can navigate to available forms in any order. Users can enter, save, and change information on forms in any order as long as the form is not submitted. The Finish option is available on the last form of the multi-step form.
The online order form example uses horizontal navigation. Use the slider on the following image to view vertical navigation and standard navigation differences.