
Enabling accessibility features in an application
Archived
1 Task
10 mins
Scenario
To ensure compliance with government regulations on accessibility, GoGoRoad wants to assess the user experience (UX) for users with color vision deficiencies. Run the Accessibility Inspector on each view in the application to preview the display for users with one of the four listed color vision deficiencies.
Note: As a best practice, use the Accessibility Inspector on a step as you configure the user interface; this allows you to identify and resolve accessibility issues during development. For this challenge, focus on running the Accessibility Inspector and identifying any issues on each view. You do not need to fix any of the issues identified.
The following table provides the credentials you need to complete the exercise.
| Role | User name | Password |
|---|---|---|
| Application developer | author@gogoroad | pega123! |
Note: Your practice environment may support the completion of multiple challenges. As a result, the configuration shown in the challenge walkthrough may not match your environment exactly.
Challenge Walkthrough
Detailed Tasks
1 Display Assistance Request views with the Accessibility Inspector
- In Dev Studio, from the Create menu, click New > Assistance Request to create a new Assistance Request case.
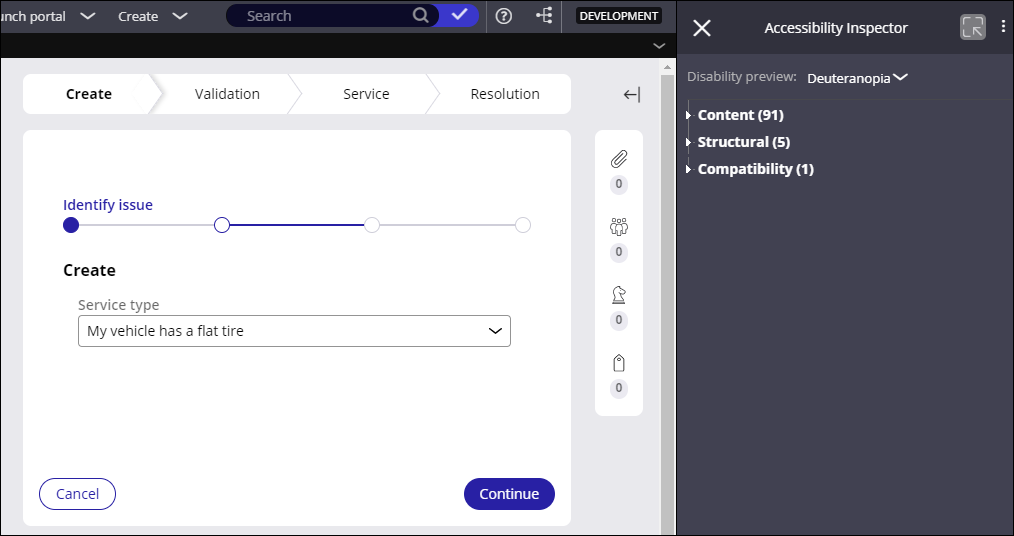
- After the first view is displayed, in the status bar at the bottom of the screen, click Accessibility to open the Accessibility Inspector.
Note: The Accessibility Inspector identifies accessibility issues in any UI rule rendered on-screen, including rules used by Dev Studio that are provided in standard Pega Platform™ rulesets.
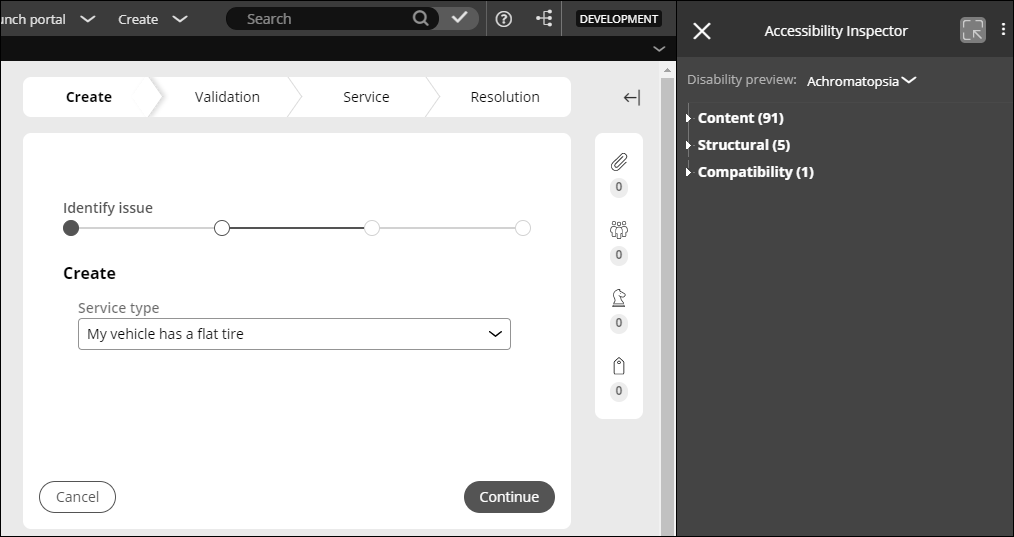
- In the Accessibility Inspector pane, in the Disability Preview list, select Achromatopsia (Absence of color) to display the current view in black and white, rather than color.
- Repeat step 3, selecting each of the values in the Disability preview list to display the current view as seen by a user with that color vision impairment.
- In the upper-left corner of the Accessibility Inspector pane, click to close the Accessibility Inspector and restore the original (unimpaired) display.
- Click Continue to advance the case to the next step in the process.
- Repeat steps 2-4 to use the Accessibility Inspector to view the Enter customer information view.
- Repeat steps 5 and 6 to close the Accessibility Inspector and advance the case to the next step.
- Repeat steps 2-6 to advance the case through the remainder of the case steps, using the Accessibility Inspector to display each view as seen by a user with the corresponding color vision impairment.
- After you resolve the case, in the upper-left corner of the Accessibility Inspector pane, click Close to close the Accessibility Inspector and restore the original (unimpaired) display.