Portale anpassen
Archived
1 Aufgabe
10 Min.
Szenario
GoGoRoad bietet Pannenhilfe an, die von verschiedenen Anbietern unter Vertrag erbracht wird. Um die Kundenzufriedenheit und einen einheitlichen Service bei allen Anbietern zu gewährleisten, untersuchen Prüfer gängige Serviceanfragen (einschließlich Entriegeln des Fahrzeugs, Reifenreparatur und Batterieaufladung). Die neue Rolle „Auditor“ erfordert eine eindeutige Schnittstelle. Als Leiter des Vendor Management erstellen Sie ein neues Auditor-Portal und fügen eine vorhandene Startseite hinzu, um kürzlich angelegte „Assistance Request“-Cases anzuzeigen.
Hinweis: Bevor Sie beginnen, erstellen Sie 5 bis 10 Case-Instanzen mit unterschiedlichen Dienstleistungen.
In der folgenden Tabelle finden Sie die Anmeldedaten, die Sie zur Durchführung der Challenge benötigen.
| Rolle | Benutzername | Passwort |
|---|---|---|
| Application Developer | author@gogoroad | pega123! |
Hinweis: Ihre Übungsumgebung unterstützt möglicherweise den Abschluss mehrerer Challenges. Es kann daher vorkommen, dass die im Challenge-Walkthrough gezeigte Konfiguration nicht genau mit Ihrer Umgebung übereinstimmt.
Challenge-Schritte
Genaue Übungsschritte
1 Channel-Schnittstelle für den Auditor erstellen
- Klicken Sie im Navigationspanel von App Studio auf Channels , um die aktuellen Channel-Schnittstellen anzuzeigen.
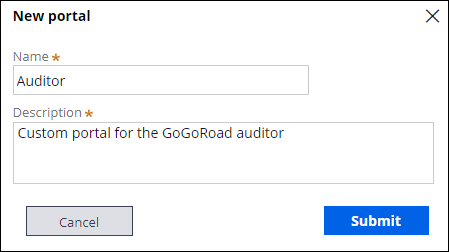
- Klicken Sie im Abschnitt Create new channel interface auf Portal , um das Dialogfenster New portal anzuzeigen.
- Geben Sie im Feld Name Auditor ein.
- Geben Sie im Feld Description Custom portal for the GoGoRoad auditor ein.
- Klicken Sie im Dialogfenster New portal auf Submit.
- Wählen Sie auf dem Tab Content im Abschnitt Navigation menu den Eintrag Add separator aus.
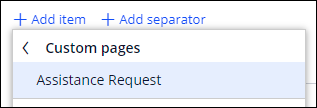
- Klicken Sie auf Add item > Custom Pages > Assistance Request , um die Startseite „Assistance Request“ zum linken Navigationsmenü im Auditor-Portals hinzuzufügen.
- Wiederholen Sie den 7. Schritt, um die Elemente Pulse und Teams zum Navigationsmenü hinzuzufügen.
- Klicken Sie rechts vom Element Home auf das Icon Trash can , um das Element aus dem Navigationsmenü zu entfernen.
- Wiederholen Sie den 9. Schritt, um das Element Explore Data aus dem Navigationsmenü zu entfernen.
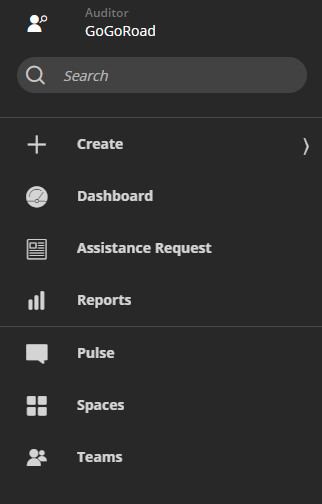
- Klicken Sie im Abschnitt Navigation menu auf die Elemente und ziehen Sie sie in die folgende Reihenfolge.
- Klicken Sie auf den Tab Configuration .
- Wählen Sie im Drop-down-Menü Logo die Option „Custom logo“ aus. Custom logo.
- Wählen Sie beim Icon class picker das Icon pi-user-search-solid aus.
Tipp: Sie können die Suchleiste verwenden, um das entsprechende Icon zu finden.
- Wählen Sie in der Liste Channel header den Eintrag Application name + Channel name aus.
- Klicken Sie auf Save.
Arbeit überprüfen
- Klicken Sie in der App Studio-Kopfzeile auf .
- Klicken Sie in der App Studio-Kopfzeile auf , um die Auditor-Channel-Schnittstelle anzuzeigen.
- Fahren Sie über die Option Navigation menu auf der linken Seite des Auditor-Portals und stellen Sie sicher, dass das Menü die passende Startseite und das passende Portal-Symbol anzeigt.
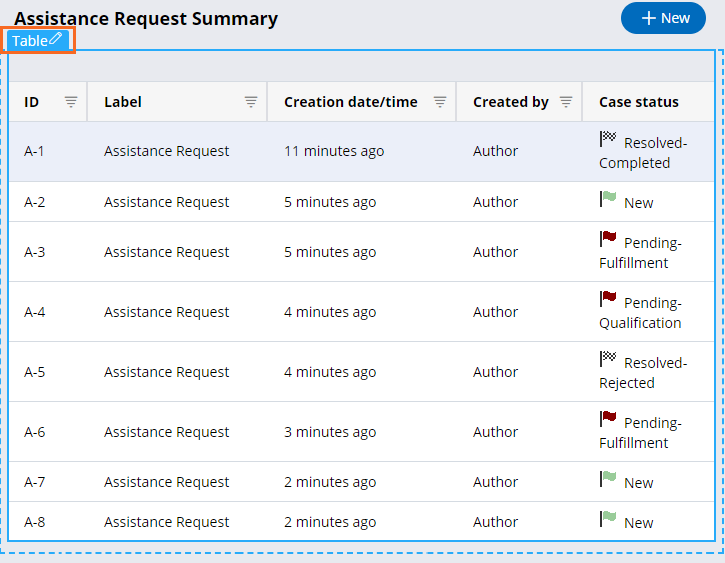
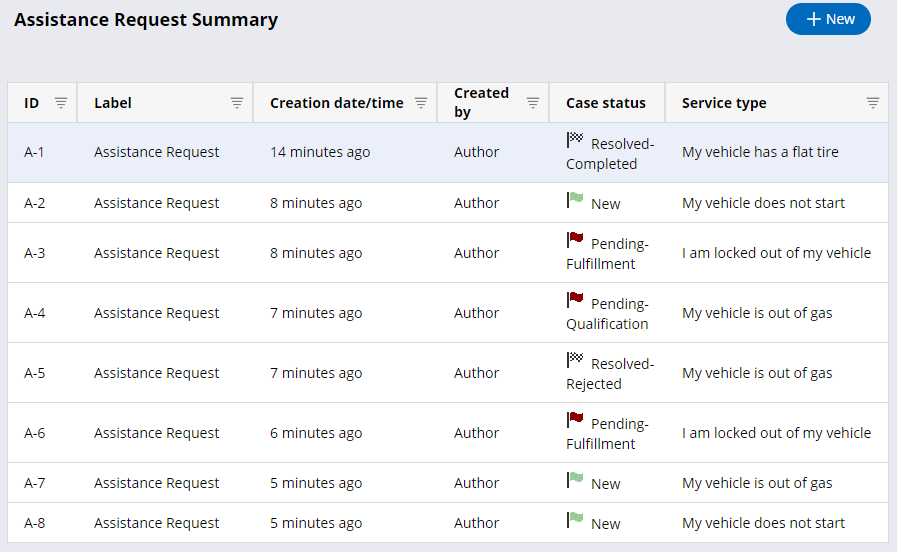
- Klicken Sie auf Assistance Request , um die Startseite „Assistance Request Summary“ zu öffnen.
- Klicken Sie oben rechts auf Design , um den Design-Modus aufzurufen.
- Fahren Sie über die Tabelle und klicken Sie dann auf Edit this table, um den Bereich mit den Tabelleneigenschaften rechts anzuzeigen.
- Klicken Sie im Bereich mit den Tabelleneigenschaften auf Add columns.
- Fügen Sie das Feld Service type hinzu.
- Klicken Sie auf Design , um den Design-Modus zu beenden.
- Stellen Sie sicher, dass die Tabelle aktualisiert wird und die Spalte Service type enthält.