
ビューでのリストデータの表示
3 タスク
10 分
シナリオ
GoGoRoadアプリケーションは、ロードサイドアシスタンスで利用可能なすべてのサービスプロバイダーのテーブルにリストを表示します。 UIコンサルタントから、関連するサービスプロバイダー情報のみを提供し、複数の画面サイズに対応するように画面上のコンテンツを設定するという、UIの変更を依頼されました。 テーブル形式以外の形式で表示するようにプロバイダーのリストのフォーマットを設定するには、単一項目の表示を整理するレイアウトを使用してから、リピーティングダイナミックレイアウトにセクションを埋め込みます。
以下の表は、チャレンジに必要なログイン情報をまとめたものです。
| ロール | ユーザー名 | パスワード |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
補足: 練習環境では、複数のチャレンジの完了をサポートする場合があります。 その結果、チャレンジのウォークスルーに表示される設定は、お客様の環境と完全に一致しない場合があります。
チャレンジ ウォークスルー
詳細なタスク
1 「Providers list」ビューを作成する
- チャレンジのPegaインスタンスに、以下のログイン情報を入力します。
- User nameフィールドに「author@gogoroad」と入力します。
- Password フィールドに「pega123!」と入力します。
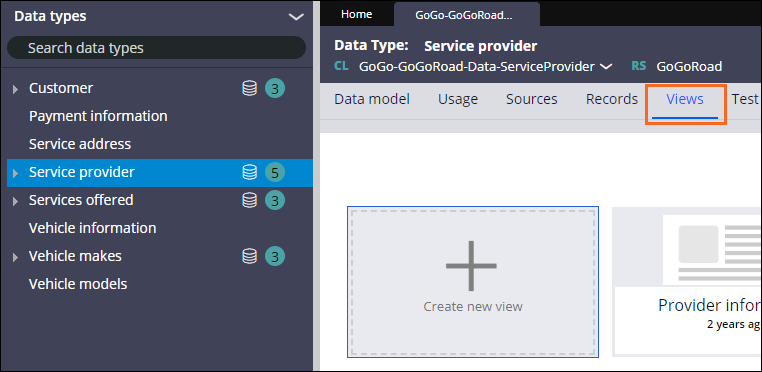
- Dev Studioのナビゲーションパネルで、「Data types」>「Service provider」をクリックして、Service providerデータタイプを開きます。
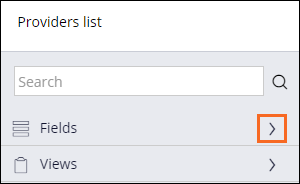
- 「Views」タブをクリックします。
- 「Create new View」をクリックして、新しいビューを作成します。
- New Viewウィンドウの左上で、「New View」をクリックして、ビュー名を編集します。
- 「Providers list」と入力してビューの名前を変更します。
- ウィンドウの左ペインで、「Fields」をクリックします。
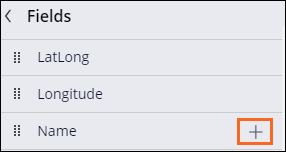
- 「Name」フィールドにカーソルを合わせて、「Add to View」をクリックします。
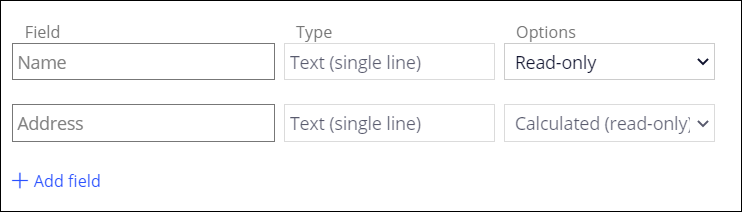
- 「Options」リストで、「Read-only」を選択します。
- 手順8を繰り返して、Addressフィールドを追加します。
- 「Submit」をクリックしてウィンドウを閉じます。
- 右上隅にある「Save」をクリックして、Providers listビューを保存します。
2 レスポンシブなビューを作成する
- Dev Studioのナビゲーションペインで、「App」をクリックしてApp Explorerを開きます。
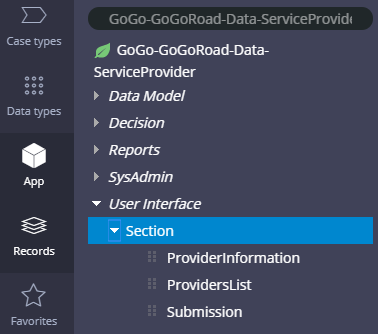
- 検索フィールドに「GoGo-GoGoRoad-Data-ServiceProvider」と入力するか、これを選択し、「Enter」キーを押して指定されたクラス内のルールを表示します。
- 「User Interface」>「Section」を展開します。
- 「Section」 を右クリックし、「Create」をクリックします。
- Create SectionフォームのLabelフィールドに「Providers List Responsive」と入力して、セクションに名前を付けます。
- 右上隅にある「Create and open」をクリックして、セクションを作成します。
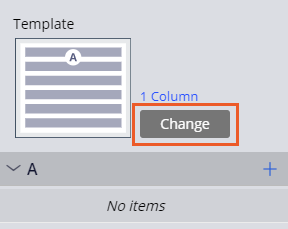
- 「Providers List Responsive」セクションの右側のパネルで、「Change」をクリックしてテンプレートを変更します。
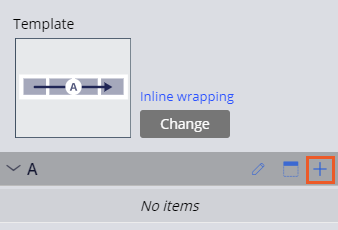
- 「Select a template」ウィンドウで、「Inline wrapping」をクリックします。
- 右側のペインで、「Add」アイコンをクリックしてコントロールを追加します。
- Add リストで、「Action」>「Button」をクリックして、ボタンコントロールを追加します。
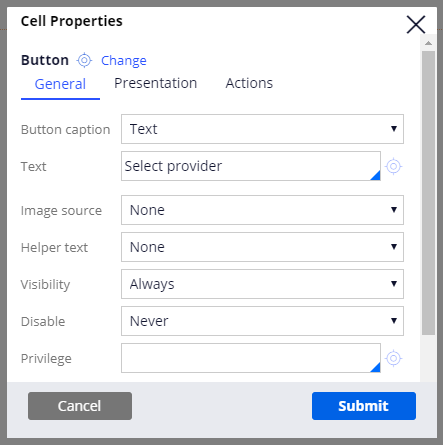
- 右側のペインで、「Button」コントロールにカーソルを合わせて、「Edit this Button」をクリックします。
- 「Cell Properties」ウィンドウの「Text」フィールドに、「Select provider」と入力します。
- 「Submit」をクリックしてウィンドウを閉じます。
- 右側のペインで、「Add」アイコンをクリックします。
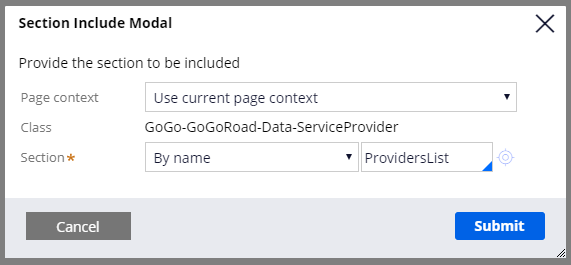
- Add リストで、「Data display」>「Embedded section」をクリックします。 「Section Include Modal」ダイアログボックスが表示されます。
- 「Section Include Modal」ダイアログボックスの「Section」フィールドに「ProvidersList」と入力するか、選択します。
- 「Submit」をクリックしてダイアログを閉じます。
- 右上隅の「Save」をクリックして、レスポンシブビューを保存します。
3 新規作成したビューをアプリケーションに追加する
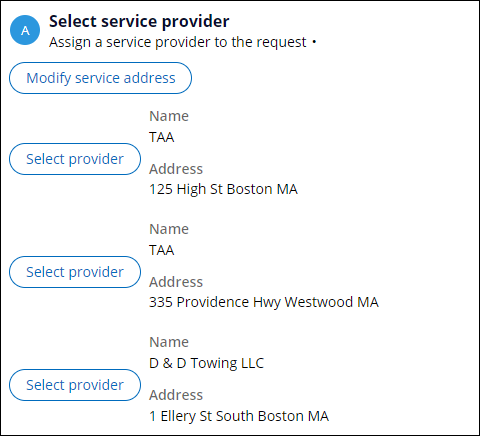
- 新しいAssistance Requestケースを作成し、Select service providerステップに進みます。
ヒント: すべての拠点で付近にサービスプロバイダーが存在するとは限りません。 Identify LocationステップのStateフィールドに「MA」と入力して、米国のマサチューセッツ州のサービスプロバイダーのリストを表示します。
- 右下にある「Developer Toolbar」で、「Live UI」をクリックします。
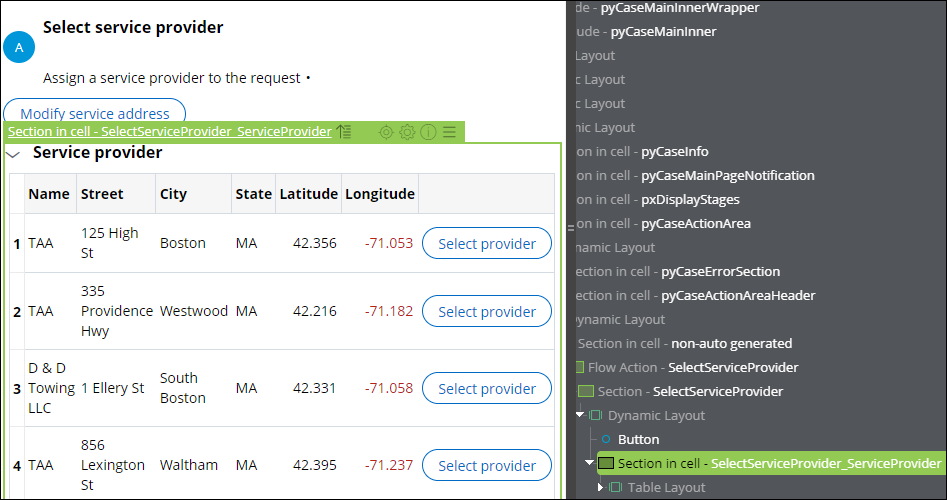
- Assistance Requestケースで、「Service provider」セクションをクリックします。
ヒント: UIセクションのルールを開くには、Live UIツールを使用するか、App ExplorerまたはData Explorerを使用します。 Live UIは、ケースタイプで頻繁に使用されるセクションへの適用に適しています。
- 右側のペインのSelectServiceProvider_ServiceProviderの右にある「Open in Dev Studio」をクリックして、Dev Studioでセクションのルールを開きます。
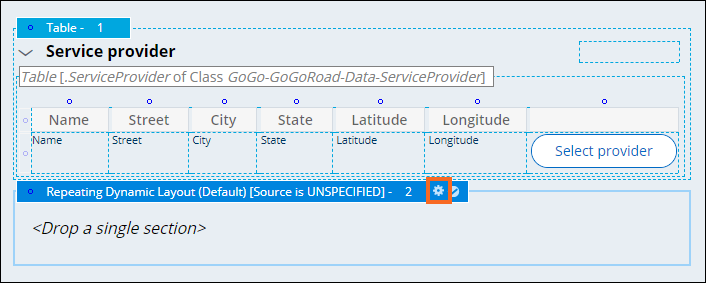
- セクションルールで「Structural」をクリックしてから、「Service provider」のテーブルに従って、「Repeating dynamic layout」をクリックして「Service provider」セクションにドラッグします。
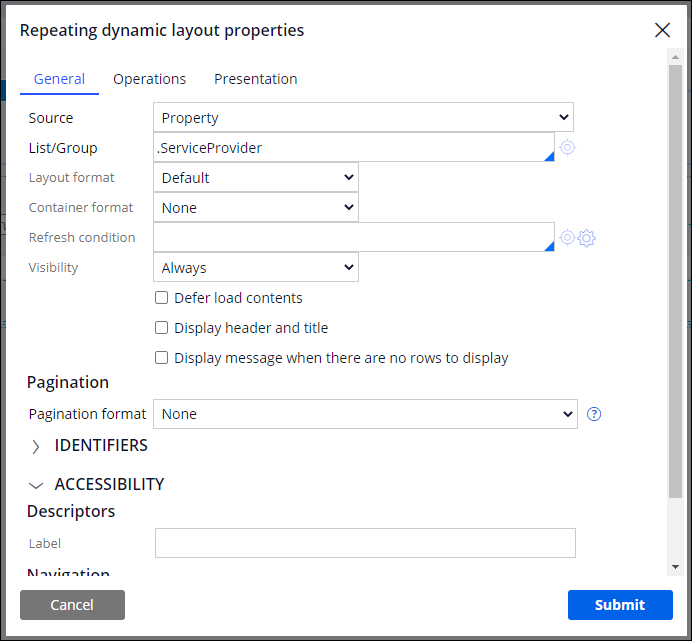
- 「Repeating Dynamic Layout」ヘッダーで、「View properties」クリックします。
- 「Repeating Dynamic Layout properties」ウィンドウの「List/Group」フィールドに、「.ServiceProvider」と入力するか、これを選択します。
- 「Submit」をクリックしてウィンドウを閉じます。
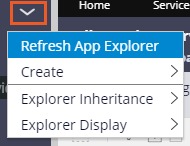
- App Explorerで、「Options」>「Refresh App Explorer」をクリックします。
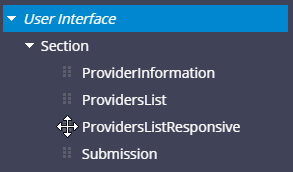
- 「User Interface」>「Section」を展開します。
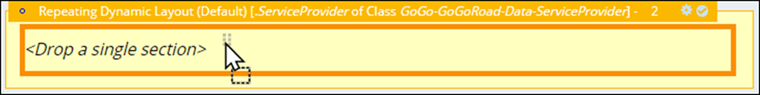
- App Explorerからリピーティングダイナミックレイアウトに「ProvidersListResponsive」セクションをドラッグアンドドロップします。
- 右上隅での「Save」をクリックして、セクションへの変更を保存します。
補足: プロバイダーを表示するためには、リピーティングダイナミックレイアウトまたはテーブルのみが必要です。 比較のために両方を残します。
作業の確認
- 作成したAssistance Requestケースインスタンスに戻ります。
- 右上隅で、「Actions>Refresh」をクリックします。
- To doセクションで「Go」をクリックし、「Select service provider」ビューに戻ります。
- 更新されたセクションが表示されることを確認します。
このチャレンジは、下記のモジュールで学習したことを実践するための内容です。
このモジュールは、下記のミッションにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.