Personnaliser un portail
Archived
1 Tâche
10 mins
Scénario
GoGoRoad fournit des services d’assistance routière par le biais de prestataires sous contrat. Afin d’assurer la satisfaction des clients et la cohérence des services pour l’ensemble des prestataires, des auditeurs examinent les demandes de services courantes (telles que le déverrouillage d’un véhicule, la réparation de pneu et le rechargement de batterie). Le nouveau rôle d’auditeur exige une interface unique. En tant que directeur de la gestion des fournisseurs, créez un nouveau portail d’auditeur et ajoutez-y une page d’accueil existante répertoriant les dossiers de demande d’assistance récents.
Note: Avant de commencer, créez 5 à 10 instances de dossier aux types de service variés.
Vous trouverez dans le tableau suivant les identifiants dont vous avez besoin pour relever le défi.
| Rôle | Nom d’utilisateur | Mot de passe |
|---|---|---|
| Développeur d’applications | author@gogoroad | pega123! |
Note: Votre environnement de travail peut vous permettre de relever plusieurs défis à la fois. Par conséquent, la configuration présentée dans la vidéo de présentation du défi peut ne pas correspondre exactement à votre environnement de travail.
Présentation du défi
Détail des tâches
1 Créer une interface de canal pour l’auditeur
- Dans le volet de navigation d’App Studio, cliquez sur Channels pour afficher les interfaces de canal actuelles.
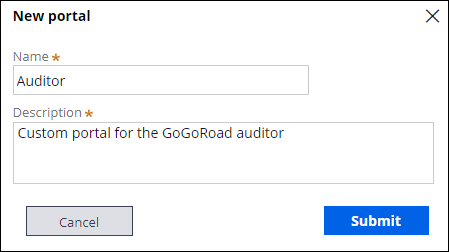
- Dans la section Create new channel interface, cliquez sur Portal pour afficher la boîte de dialogue New portal.
- Dans le champ Name , saisissez Auditor.
- Dans le champ Description , saisissez Custom portal for the GoGoRoad auditor.
- Dans la boîte de dialogue New portal, cliquez sur Submit.
- À l’onglet Content , dans la section Navigation menu , cliquez sur Add separator.
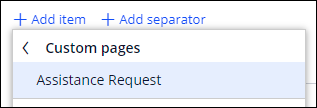
- Cliquez sur Add item > Custom Pages > Assistance Request pour ajouter la page d’accueil Assistance Request au menu de navigation à gauche du portail Auditor.
- Répétez l'étape 7 pour ajouter les éléments Pulse et Teams au menu de navigation.
- À droite de l’élément Home , cliquez sur l’icône Trash can pour supprimer l’élément du menu de navigation.
- Répétez l'étape 9 pour supprimer l’élément Explore Data du menu de navigation.
- Dans la section Navigation menu, cliquez sur les éléments suivants et déplacez-les pour les faire apparaître dans l’ordre ci-après.
- Cliquez sur l’onglet Configuration .
- Dans le menu déroulant Logo , sélectionnez Custom logo.
- Dans Icon class picker, sélectionnez l’icône pi-user-search-solid.
Tip: Vous pouvez utiliser la barre de recherche pour rechercher l’icône souhaitée.
- Dans la liste Channel header , sélectionnez Application name + Channel name.
- Cliquez sur Save.
Vérifier votre travail
- Dans l’en-tête d’App Studio, cliquez sur .
- Dans l’en-tête d’App Studio, cliquez sur pour afficher l’interface de canal Auditor.
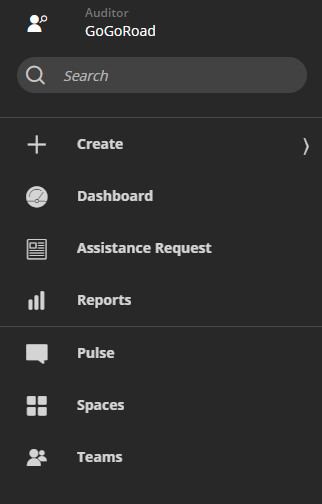
- Passez votre curseur sur Navigation menu à gauche du portail Auditor et confirmez que le menu affiche bien les pages d'accueil souhaitées et l'icône du portail.
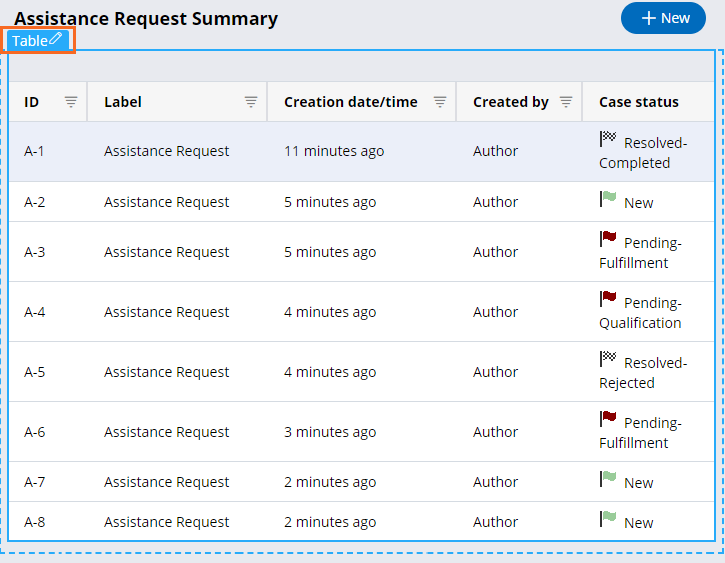
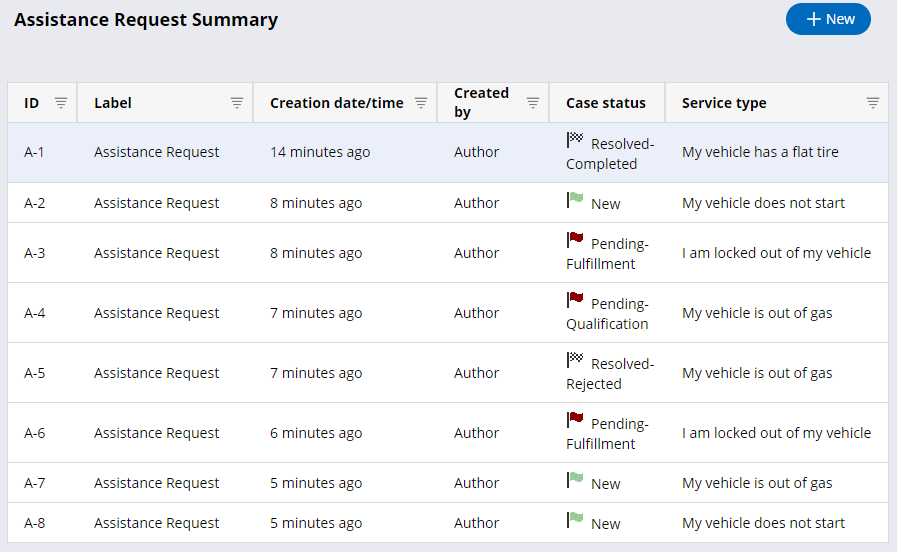
- Cliquez sur Assistance Request pour ouvrir la page d'accueil Assistance Request Summary.
- En haut à droite, cliquez sur Design pour entrer en mode Design.
- Passez votre curseur sur le tableau puis cliquez sur Edit this table pour afficher le volet de propriétés du tableau sur la droite.
- Dans le volet des propriétés du tableau, cliquez sur Add columns.
- Ajoutez le champ Service type .
- Cliquez sur Design pour désactiver le mode Design.
- Confirmez que le tableau a été mis à jour avec la colonne Service type.