
Formulaires en plusieurs étapes
Formulaires en plusieurs étapes
Les formulaires en ligne longs et complexes peuvent rendre la navigation difficile pour les utilisateurs.
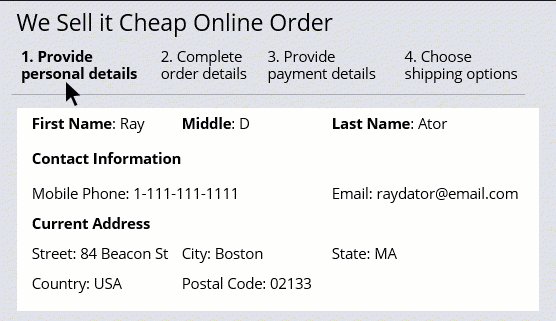
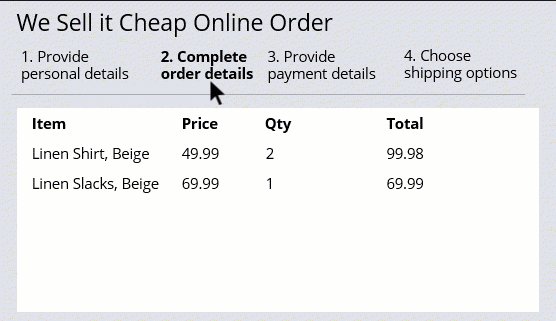
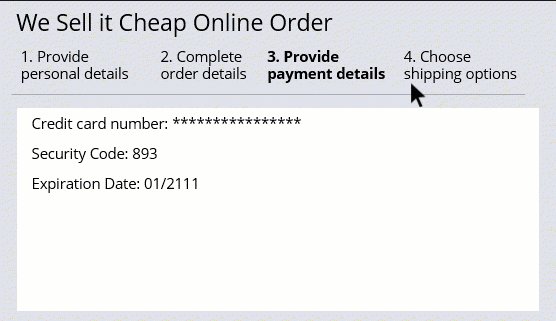
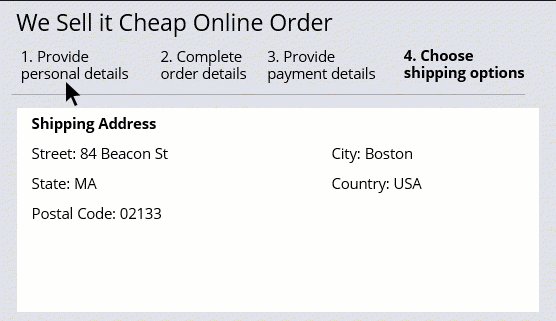
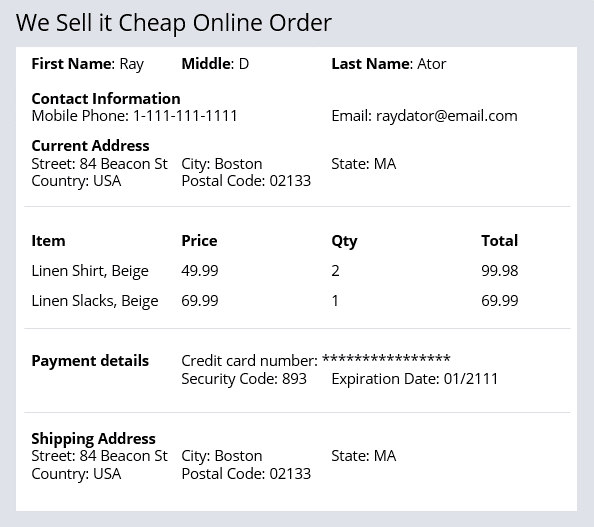
Par exemple, les formulaires de commande en ligne comme celui-ci demandent beaucoup de données. Les utilisateurs doivent saisir leurs coordonnées, indiquer les articles qu’ils souhaitent acheter et fournir leurs informations de paiement.
Un formulaire en plusieurs étapes représente une seule tâche manuelle, réalisée par un seul utilisateur. Il s’agit d’un workflow guidé et linéaire qui utilise des écrans d’interface liés.
Vous pouvez ainsi configurer un formulaire en plusieurs étapes pour aider les utilisateurs à réaliser des tâches complexes. Par exemple, au lieu de proposer un seul formulaire de commande en ligne difficile à appréhender, vous pouvez opter pour un formulaire en plusieurs étapes. Ce formulaire répartit les informations du formulaire d’origine entre plusieurs écrans thématiques et concis. Dans l’exemple suivant, l’utilisateur accède aux différents formulaires à l’aide du menu de navigation.
Navigation dans un formulaire en plusieurs étapes
Les formulaires en plusieurs étapes proposent trois types de navigation : horizontale, verticale et standard. En navigation horizontale et verticale, l’utilisateur passe d’un formulaire à l’autre à l’aide du menu de navigation (positionné horizontalement ou verticalement). En navigation standard, l’utilisateur doit cliquer sur les boutons Continue et Back.
Dans le menu de navigation, les utilisateurs peuvent accéder aux formulaires disponibles dans l’ordre de leur choix. Ils peuvent saisir, enregistrer et modifier des informations dans l’ordre de leur choix tant que le formulaire n’a pas été envoyé. L’option Finish apparaît sur le dernier écran du formulaire.
L’exemple de formulaire de commande en ligne utilise la navigation horizontale. Utilisez le curseur sur l’image suivante pour visualiser les différences entre la navigation verticale et la navigation standard.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?